标签:
表单与php交互
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单与php交互</title>
</head>
<body>
<form action="http://localhost/MyServe/Service.php" method="get">
用户名:<input type="text" name="name">
密 码:<input type="password" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>
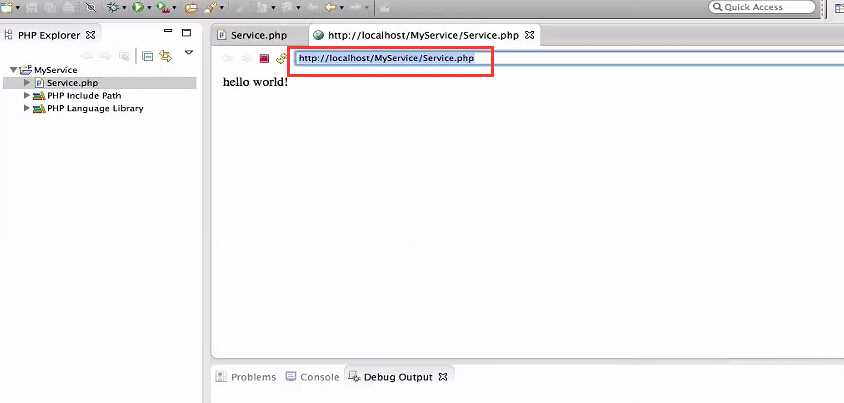
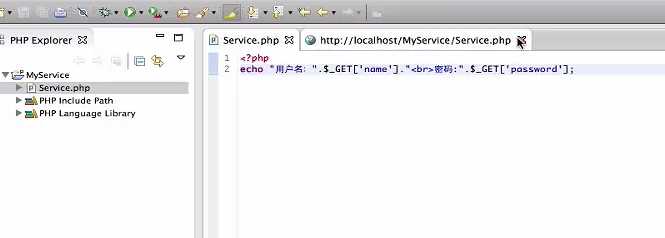
action为服务器地址,提交方式methon为get。action从php处得到,如下图:

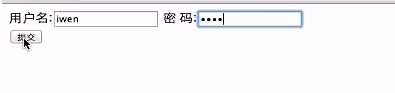
设定用户名和密码

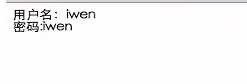
重新运行,得到结果:


这样就实现了表单与php的交互

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4771928.html
标签:
原文地址:http://www.cnblogs.com/superdo/p/4771928.html