标签:
获取html内容:
1. document.getElementById(""):接受一个id值,返回的不是内容,而是包括标签在内的所有内容
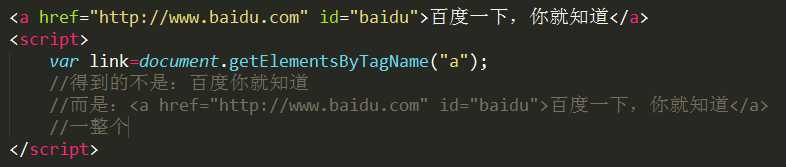
2. document.getElementsByTagName(""):接受一个标签名(所有属于这个标签名的标签组组成一个数组),返回的不是内容,而是包括标签在内的所有内容
利用数组的方式去找到需要操作的标签arr[i];
3. document.getElementByClassName(""):接受一个class的值(所以属于这个class名的标签组成一个数组),返回不是内容,而是包括标签在内的所有内容
利用数组的方式去找到需要操作的标签arr[i];

获取和设置属性(改变属性不是改变内容):
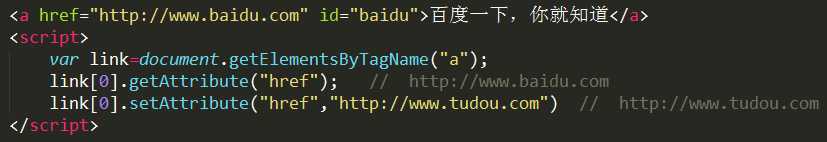
getAttribute:获取属性值
例:document.getElementsByTagName("a")[0].getAttribute("href"):获取a标签对象数组的第一个a标签的href属性的内容;
setAbbribute:对属性值进行修改
例:document.getElementsByTagName("a")[0].setAbbrbute("href","hello world"):把第一个a标签的href属性改为hello world;

如果需要对多个p的title属性进行读取或者修改可以利用for循环来实现;
获取和设置内容:
childNodes属性:用来获取任何一个元素的所有子元素(生成对象数组)
注意:子元素包括所有类型的元素节点;会包含各种各样的子元素,若要使用childNodes获取子元素,可以配合nodeType使用
nodeType属性:获取节点值,完全可以利用此编写一个只处理元素节点的代码
元素节点:nodeType属性值是 1
属性节点:nodeType属性值是 2
文本节点:nodeType属性值是 3
nodeValue属性:用来得到和设置一个节点的值
firstChild属性:访问 childNodes属性的第一个值
lastChild属性:访问 childNodes属性的最后一个值
动态创建标记:
innnerHTML:
createElement:创建元素节点 document.createElement("")
createTextNode:创建文本节点 document.createTextNode("")
appendChild:把创建的节点插进节点树 parent.appendChild(child)
insertBefore:把一个新元素插入到一个现有元素的前面。在调用此方法时,你必须告诉它三件事。
(新元素:你想插入的元素,目标元素:你想把这个新元素插入到哪个元素之前,父元素:目标元素的父元素)
目标元素.parentNode:指向目标元素的父元素;
标签:
原文地址:http://www.cnblogs.com/Gary-Guoweihan/p/4772016.html