标签:

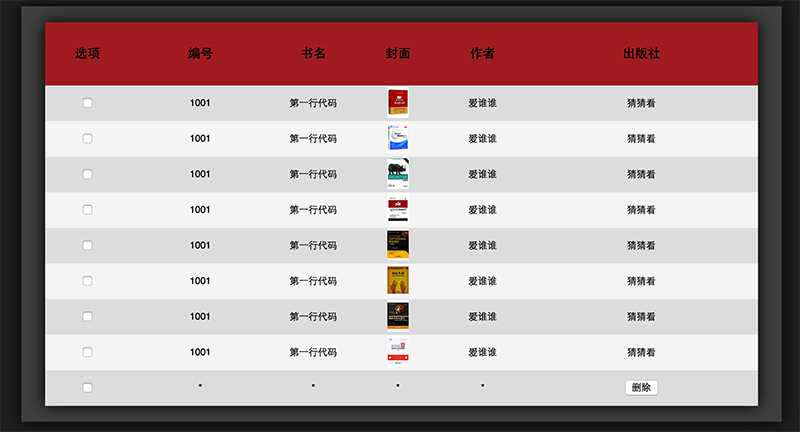
案例地址:http://wanwanweb.sinaapp.com/ygtable/
源码在下方仅供参考,自己动手设计一款类似的版式,然后亲自动手试一下。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <title>ygtable</title> 6 <script type="text/javascript" src="../ygnba/js/jquery.js"></script> 7 <style type="text/css"> 8 *{ 9 margin: 0; 10 padding: 0; 11 list-style: none; 12 font-size: 12px; 13 } 14 a{ 15 text-decoration: none; 16 color:#000; 17 } 18 a:hover{ 19 text-decoration: underline; 20 color:#000; 21 } 22 body{ 23 background: #282828; 24 } 25 #main{ 26 width: 960px; 27 padding: 20px 0; 28 margin: 20px auto; 29 background-color: #505050; 30 box-shadow: 0 0 20px #000; 31 } 32 .trBg{ 33 background-color: #e3e3e3; 34 } 35 .tbA{ 36 margin: 0 auto; 37 width: 900px; 38 background-color: #f6f6f6; 39 box-shadow: 0px 0px 20px #000; 40 text-align: center; 41 } 42 .tbA tr th{ 43 height: 80px; 44 background-color: #b02e2e; 45 font-size: 16px; 46 } 47 48 .tbA tr td{ 49 height: 45px; 50 width: 10px; 51 } 52 53 .tbA tr td img{ 54 width: 25%; 55 } 56 #imgTip{ 57 display: none; 58 position: absolute; 59 border:solid 1px #ccc; 60 } 61 </style> 62 <body> 63 <div id="main"> 64 <table class="tbA" cellspacing="0" cellpadding="0"> 65 <tr> 66 <th>选项</th> 67 <th>编号</th> 68 <th>书名</th> 69 <th>封面</th> 70 <th>作者</th> 71 <th>出版社</th> 72 </tr> 73 74 <tr id="0"> 75 <td><input class="checkbox1" type="checkbox" value="0" /></td> 76 <td>1001</td> 77 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 78 <td><img src="../ygtable/images/ad01.jpg"/></td> 79 <td>爱谁谁</td> 80 <td>猜猜看</td> 81 </tr> 82 83 <tr id="0"> 84 <td><input class="checkbox1" type="checkbox" value="0" /></td> 85 <td>1001</td> 86 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 87 <td><img src="../ygtable/images/js01.jpg"/></td> 88 <td>爱谁谁</td> 89 <td>猜猜看</td> 90 </tr> 91 92 <tr id="0"> 93 <td><input class="checkbox1" type="checkbox" value="0" /></td> 94 <td>1001</td> 95 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 96 <td><img src="../ygtable/images/js02.jpg"/></td> 97 <td>爱谁谁</td> 98 <td>猜猜看</td> 99 </tr> 100 101 <tr id="0"> 102 <td><input class="checkbox1" type="checkbox" value="0" /></td> 103 <td>1001</td> 104 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 105 <td><img src="../ygtable/images/php01.jpg"/></td> 106 <td>爱谁谁</td> 107 <td>猜猜看</td> 108 </tr> 109 110 <tr id="0"> 111 <td><input class="checkbox1" type="checkbox" value="0" /></td> 112 <td>1001</td> 113 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 114 <td><img src="../ygtable/images/php02.jpg"/></td> 115 <td>爱谁谁</td> 116 <td>猜猜看</td> 117 </tr> 118 119 <tr id="0"> 120 <td><input class="checkbox1" type="checkbox" value="0" /></td> 121 <td>1001</td> 122 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 123 <td><img src="../ygtable/images/web.jpg"/></td> 124 <td>爱谁谁</td> 125 <td>猜猜看</td> 126 </tr> 127 128 <tr id="0"> 129 <td><input class="checkbox1" type="checkbox" value="0" /></td> 130 <td>1001</td> 131 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 132 <td><img src="../ygtable/images/web01.jpg"/></td> 133 <td>爱谁谁</td> 134 <td>猜猜看</td> 135 </tr> 136 137 <tr id="0"> 138 <td><input class="checkbox1" type="checkbox" value="0" /></td> 139 <td>1001</td> 140 <td><a href="http://www.cnblogs.com/yuge790615">第一行代码</a></td> 141 <td><img src="../ygtable/images/web02.jpg"/></td> 142 <td>爱谁谁</td> 143 <td>猜猜看</td> 144 </tr> 145 146 <tr> 147 <td> 148 <span><input id="chkAll" 149 type="checkbox"/></span> 150 </td> 151 <td> 152 * 153 </td> 154 <td> 155 * 156 </td> 157 <td> 158 * 159 </td> 160 <td> 161 * 162 </td> 163 <td> 164 <span><input id="btnDel" 165 type="button" value="删除" 166 class="btn"/></span> 167 </td> 168 </tr> 169 </table> 170 <img id="imgTip"/> 171 </div> 172 </body> 173 </html> 174 175 <script type="text/javascript"> 176 $(function(){ 177 $("table tr:odd").addClass(‘trBg‘); 178 179 $("input[type=checkbox]").prop("checked", false); 180 181 var num = 0; 182 $(".checkbox1").click(function(event) { 183 184 if(this.checked){ 185 num++; 186 }else{ 187 num--; 188 } 189 190 if(num == $(".checkbox1").length){ 191 $("#chkAll").prop("checked", true); 192 }else{ 193 $("#chkAll").prop("checked", false); 194 } 195 }); 196 $("#chkAll").click(function(event) { 197 if(this.checked){ 198 $(".checkbox1") 199 .prop("checked",true); 200 num = $(".checkbox1").length; 201 }else{ 202 $("table tr td input[type=checkbox]") 203 .prop("checked",false); 204 num = 0; 205 } 206 }); 207 $(".btn").click(function(event) { 208 $("input[type=checkbox]:not(‘#chkAll‘)").each(function(index, el) { 209 if(this.checked){ 210 $(this).parent().parent().remove(); 211 $("table tr").removeClass(‘trBg‘); 212 $("table tr:odd").addClass(‘trBg‘); 213 $("#chkAll").prop("checked", false); 214 num = 0; 215 } 216 }); 217 }); 218 219 var x=5; 220 var y = 15; 221 $("table tr td img").mousemove(function(event) { 222 $("#imgTip").prop(‘src‘, this.src) 223 .css({ 224 "top": (event.pageY + y)+"px", 225 "left": (event.pageX + x)+"px" 226 }) 227 .show(360); 228 }); 229 230 $("table tr td img").mouseout(function(event) { 231 $("#imgTip").hide(); 232 }); 233 }); 234 </script>
标签:
原文地址:http://www.cnblogs.com/yuge790615/p/4772023.html