标签:style blog http java color 数据
继续 mvc-11(上).dto:http://www.cnblogs.com/tangge/p/3840060.html
jquery.tmpl.js 下载:http://pan.baidu.com/s/1o68w7Ke
1.前台
Index.cshtml
@{ ViewBag.Title = "学员列表"; } @section headSection{ <script type="text/x-jquery-tmpl" id="trtemp"> <tr> <th>${StudentID}</th> <th>${Cid}</th> <th>${Name}</th> <th>${Gender}</th> <th>操作</th> </tr> </script> <script type="text/javascript"> $(function () { //0.关闭Jquery的浏览器缓存 $.ajaxSetup({ cache: false }); loadPageList(1); }); //根据页码 异步请求数据 function loadPageList(pageIndex) { $.get("/Stu/List/" + pageIndex, null, function (jsonData) { if (jsonData.Statu=="OK") { //alert(jsonData.Msg); $("#trtemp").tmpl(jsonData.Data.PageData).appendTo("#tableList"); } alert(jsonData.msg); },"json"); } </script> } <table id="tableList" border="1" cellspacing="0" cellpadding="0" width="100%"> <tr> <th>ID</th> <th>班级名</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> </table>
但是要报错
TypeError: $(...).tmpl is not a function
$("#trtemp").tmpl(jsonData.Data.PageData).appendTo("#tableList");
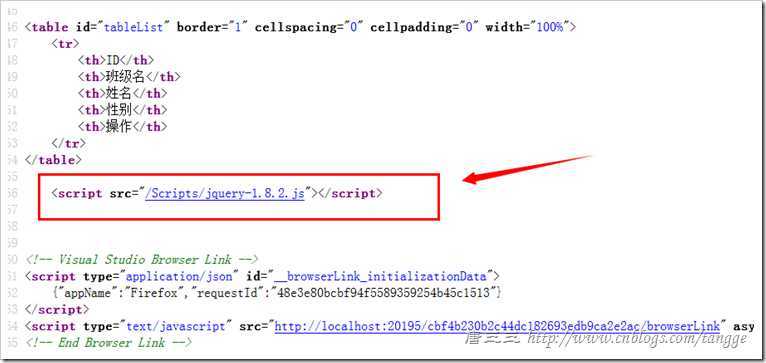
找了半天原因,结果查看页面源代码

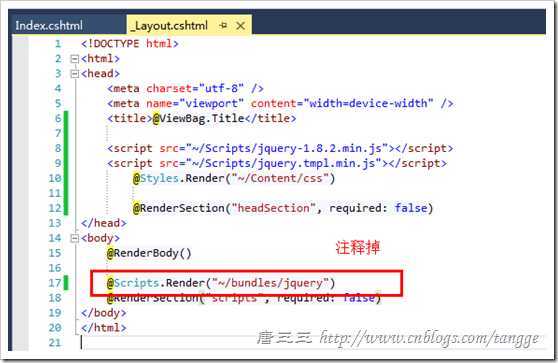
这里,在_Layout.cshtml里面,引入juqey和tmpl,然后注释调
@Scripts.Render("~/bundles/jquery")

MVC - 11(下).jquery.tmpl.js 接收JSON类型数据循环,布布扣,bubuko.com
MVC - 11(下).jquery.tmpl.js 接收JSON类型数据循环
标签:style blog http java color 数据
原文地址:http://www.cnblogs.com/tangge/p/3841856.html