标签:
1. 内容
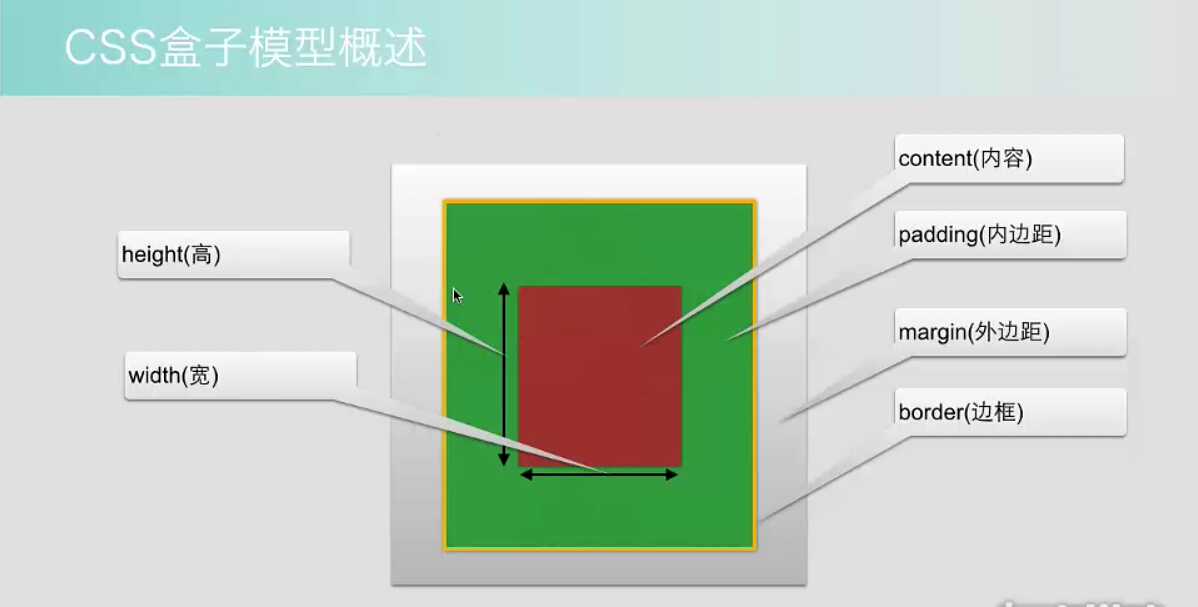
margin border padding content
3. CSS3边框
border-radius
box-shadow
border-image
.cssid{
background-color: aquamarine;
width: 100px;
height: 100px;
text-align: center;
box-shadow: 10px 10px 5px red;
}

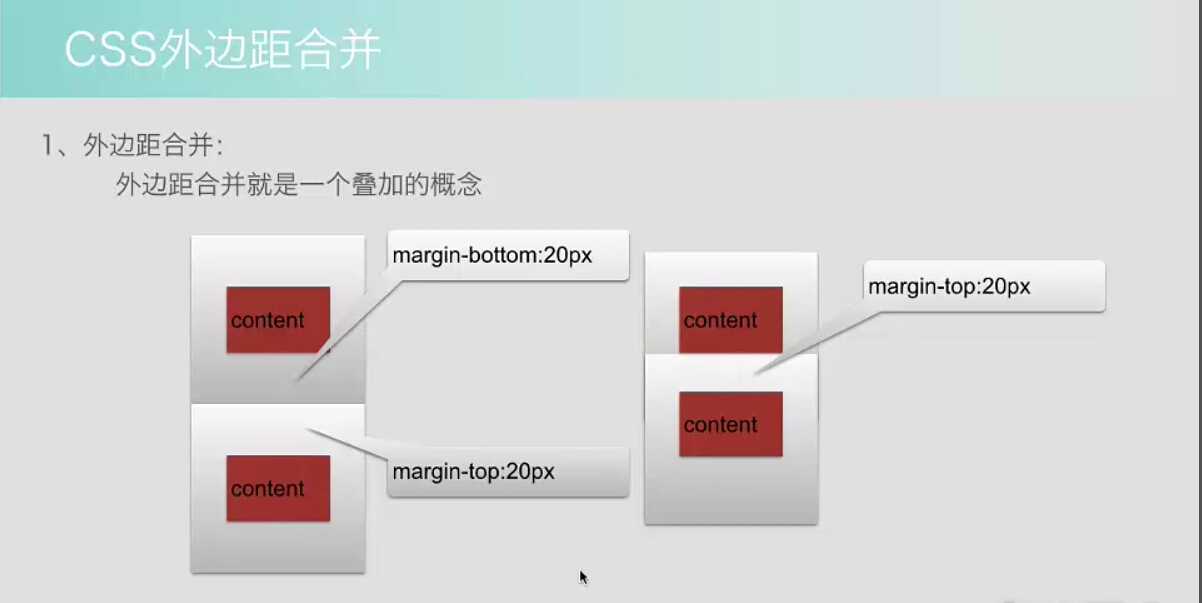
1. 外边距合并,遵循大的

标签:
原文地址:http://www.cnblogs.com/htmlphp/p/4772708.html