标签:
JavaScript内部,所有数字都是以64位浮点数形式储存,即使整数也是如此。(整数也是通过64浮点数的形式来存储的)
所以,1+1.0=2;且1===1.0的
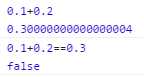
浮点数不是精确的值,所以涉及小数的比较和运算要特别小心
 会出现这种诡异的问题
会出现这种诡异的问题
js中的数字都是用浮点数表示的,并规定使用IEEE 754 标准的双精度浮点数表示。
IEEE 754 规定了两种基本浮点格式:单精度和双精度。
国际标准IEEE 754,64位浮点数格式的64个二进制位中,第0位到第51位储存有效数字部分,第52到第62位储存指数部分,第63位是符号位,0表示正数,1表示负数
因此,JavaScript提供的有效数字的精度为53个二进制位(IEEE 754规定有效数字第一位默认为1,再加上后面的52位),也就是说,绝对值小于等于2的53次方的整数都可以精确表示。大于2的53次方之后的运算会开始出现错误。多出来的有效数字(最后三位的111)都会无法保存,变成0。
特殊数值:
一,正0和负0
1. 严格来说,JavaScript提供零的三种写法:0、+0、-0。它们是等价的。
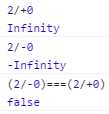
2. 如果把正0和负0当作除数的分母,得到的结果是不一样的
+0 --〉+Infinity -0--〉-Infinity

二,NaN=Not a Number
解释:NaN是一个特殊的数值,这个数值用于表示一个本来应该返回数值的操作数未返回数值的情况(可以避免抛出错误)
注意:NaN不是一种独立的数据类型,而是一种特殊数值,它的数据类型依然属于Number
例如:在其他编程语言中任何数除于0都会出现错误,从而阻止程序的运行,但是在js中0/0会返回一个NaN,而不会影响其他代码的执行。
1. 任何涉及NaN的操作都会返回NaN
2. NaN与任何值都不相等,包括NaN本身
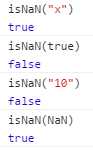
针对以上特点:定义了isNaN函数,该函数只接受一个参数,该函数在接受到一个参数后会试图把其转化为数值,
若可以转化为数值,则返回false,不能转化数组则返回true

isNaN也可以接受对象
判断NaN更可靠的方法是,利用NaN是JavaScript之中唯一不等于自身的值这个特点,进行判断。(NaN!==NaN)
三,infinity
Infinity表示“无穷”。除了0除以0得到NaN,其他任意数除以0,得到Infinity。
Infinity有正负之分。
运算结果超出JavaScript可接受范围,也会返回无穷。
由于数值正向溢出(overflow)、负向溢出(underflow)和被0除,JavaScript都不报错,所以单纯的数学运算几乎没有可能抛出错误。
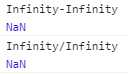
Infinity减去或除以Infinity,得到NaN。

Infinity可以用于布尔运算。Infinity是JavaScript中最大的值(NaN除外),-Infinity是最小的值(NaN除外)。
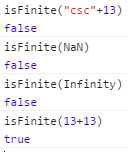
isFinite()函数:isFinite函数返回一个布尔值,检查某个值是否为正常值,而不是Infinity。
注意:如果对NaN使用isFinite函数,也返回false,表示NaN不是一个正常值。

四,与数值相关的全局属性
parseInt()方法:parseInt方法可以将字符串或小数转化为整数。如果字符串头部有空格,空格会被自动去除。
如果字符串的第一个字符不能转化为数字(正负号除外),返回NaN。
parseInt方法还可以接受第二个参数(2到36之间),表示被解析的值的进制。
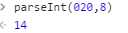
需要注意的是,如果第一个参数是数值,则会将这个数值先转为10进制,然后再应用第二个参数。如果第一个参数是字符串,则不会将其先转为十进制。
 先把20转化为10进制=16,然后再把8进制的16转化成10进制
先把20转化为10进制=16,然后再把8进制的16转化成10进制
parseInt的很多复杂行为,都是由八进制的前缀0引发的。因此,ECMAScript 5不再允许parseInt将带有前缀0的数字,视为八进制数。但是,为了保证兼容性,大部分浏览器并没有部署这一条规定。
另外,对于那些会自动转为科学计数法的数字,parseInt会出现一些奇怪的错误。
parseFloat()方法:用于将一个字符串转为浮点数。
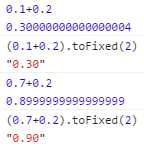
toFixed()方法:可以四舍五入保留一定为数的小数点
可以应用在计算器之类的功能上,防止0.1+0.2=0.30000...4的情况
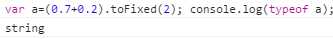
 返回的是字符串的形式
返回的是字符串的形式
标签:
原文地址:http://www.cnblogs.com/Gary-Guoweihan/p/4772855.html