标签:
今天做前端页面要用到树结构,用了第三方插件ztree,搞了好久不过终于弄出来了,, 一点小心得。(用的版本 V3 )
首先看下载的文件结构:

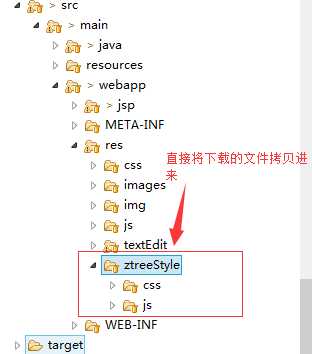
一:将要用到的CSS 和 JS 拷贝到工程中,我这里在工程中建一个文件夹ztreeStyle专门放ztree插件所需要的文件,里面可能有些文件用不上吧,但是我也不去深究了 刚接触 以后有时间在慢慢细化吧!

二:下面是action代码了,,非常之简单一目了然。
//此方法是当第一次进页面的时候为父节点赋值, 为了测试里面写的都是些死数据, @RequestMapping(value="/ztree/ztreeTestget",method=RequestMethod.GET) public String ztreeTestget(HttpServletResponse response,HttpServletRequest request,ModelMap model) throws Exception{ System.out.println("进来了进来了进来了进来了进来了进来了进来了进来了进来了进来了进来了"); List<PartyCategory > li=new ArrayList<PartyCategory>(); PartyCategory pp=new PartyCategory(); pp.setId(1); //id pp.setParentId(0); //父ID pp.setName("哈哈"); PartyCategory ppp=new PartyCategory(); ppp.setId(2); ppp.setParentId(0); ppp.setName("呵呵"); PartyCategory pppp=new PartyCategory(); pppp.setId(3); pppp.setParentId(0); pppp.setName("嘿嘿"); li.add(pp); li.add(ppp); li.add(pppp); model.addAttribute("li", li); return "ZtreeTest"; } //次方法当点根节点的时候进去然后返回子节点数据 , 为了测试ajax输出返回的是手写的死数据 @RequestMapping(value="/ztree/ztreeTest",method=RequestMethod.POST) public void ztreeTest(String id,HttpServletResponse response,HttpServletRequest request) throws Exception{ request.setCharacterEncoding("gb2312"); response.setContentType("text/html;charset=utf-8"); PrintWriter pw = response.getWriter(); pw.write("[{\"id\":4,\"pId\":0,\"name\":\"" +11111+"\"},{\"id\":5,\"pId\":0,\"name\":\"" +22222+"\"}]"); }
三:下面是jsp,基本上自己没写什么就是从下载的插件里有demo页面代码拷贝过来就基本OK了 就是稍微的改动一些代码,自己加了少许的代码,,
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘addPost.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="description" content="This is my page"> </head> <script type="text/javascript" src="${ctx }/res/js/jquery-1.9.1.min.js"></script> <link rel="stylesheet" href="${ctx }/res/ztreeStyle/css/demo.css" type="text/css"> <link rel="stylesheet" href="${ctx }/res/ztreeStyle/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="${ctx }/res/ztreeStyle/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="${ctx }/res/ztreeStyle/js/jquery.ztree.core-3.5.js"></script> <script type="text/javascript" src="${ctx }/res/ztreeStyle/js/jquery.ztree.excheck-3.5.js"></script> <SCRIPT type="text/javascript"> var setting = { async: { enable: true, url:"${ctx}/ztree/ztreeTest", //没点击一次节点AJAX 都会与此路径交互一次 autoParam:[ "id", "name" ], //ajax提交的时候,传的是id值 otherParam:{"chk":"chk"}, dataFilter: dataFilter }, check: { enable: true, autoCheckTrigger: true }, data: { simpleData: { enable: true, idKey : "id", // id编号命名 pIdKey : "pId", // 父id编号命名 rootPId : 0 } }, callback: { onCheck: onCheck, onAsyncSuccess: onAsyncSuccess } }; function dataFilter(treeId, parentNode, childNodes) { if (parentNode.checkedEx === true) { for(var i=0, l=childNodes.length; i<l; i++) { childNodes[i].checked = parentNode.checked; childNodes[i].halfCheck = false; childNodes[i].checkedEx = true; } } return childNodes; } function onCheck(event, treeId, treeNode) { cancelHalf(treeNode) treeNode.checkedEx = true; } function onAsyncSuccess(event, treeId, treeNode, msg) { cancelHalf(treeNode); } function cancelHalf(treeNode) { if (treeNode.checkedEx) return; var zTree = $.fn.zTree.getZTreeObj("treeDemo"); treeNode.halfCheck = false; zTree.updateNode(treeNode); } var zNodes =[ //这里我用到了jstl表达式forEach循环,循环的就是 //后台request作用域里存放的数据,而这里就是首次加载页面是树显示的根节点 <c:forEach items="${li}" var="abc" varStatus="vs"> { id:"${abc.id}", pId:"${abc.parentId}", name:"${abc.name}", isParent:true}, </c:forEach> ]; $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); //获取节点复选框的值 function onCheck(e,treeId,treeNode){ var treeObj=$.fn.zTree.getZTreeObj("treeDemo"), nodes=treeObj.getCheckedNodes(true), v=""; id=""; for(var i=0;i<nodes.length;i++){ v+=nodes[i].name + ","; id+=nodes[i].id + ","; // alert(nodes[i].id); //获取选中节点的值 } alert(id); //获取选中节点的值 $("#myid").val(id); } </SCRIPT> <body> <hr/> <input type="text" id="myid" /> <br/> <form action="" method="post"> <div class="content_wrap"> <div class="zTreeDemoBackground left"> <ul id="treeDemo" name="trees" class="ztree"></ul> </div> </div> <input type="submit" value="form提交"> </form> —————————————————————————————————————————————————————————————————————————————————————————————————————— <h1><a href="${ctx }/ztree/ztreeTestget">测试</a></h1> </body> </html>
此时已经结束了,,简单的一棵ajax请求的树已经实现,,

标签:
原文地址:http://www.cnblogs.com/sunhaoyu/p/4773607.html