标签:

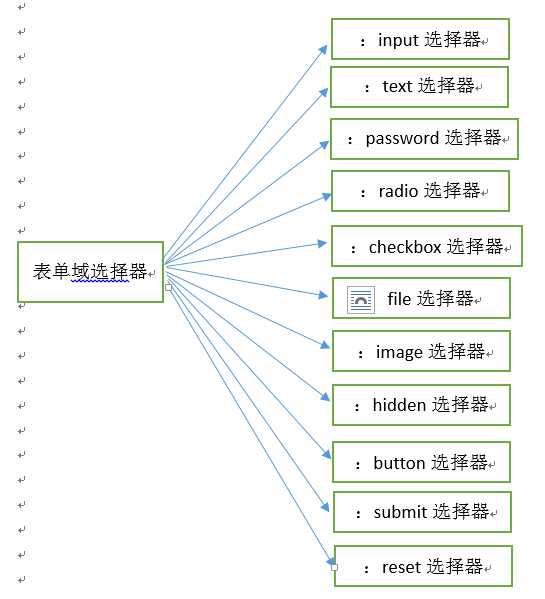
现在来看看表单域选择器

1.:input选择器
:input选择器,用于选择所有Input,textarea,select和button元素,语法格式如下:
$(":input")
2.:text选择器
:text选择器用于选择所有的单行文本框(<input type="text"/>),语法格式如下。
$(":text")
3.:password选择器
:password选择器用于选择所有密码框(<input type="password"/>),语法格式如下:
$(":password")
4.:radio选择器
:radio选择器,用于选择所有单选按钮(<input type="radio"/>),语法格式如下:
$(":radio")
5.:checkbox选择器
:checkbox选择器,用于选择所有复选框(<input type="checkbox"/>),语法格式如下。
$(":checkbox")
6.:file选择器
:file选择器,用于选择所有文件域(<input type="file"/>),语法格式如下:
$(":file")
7.:image选择器
:image选择器,用于选择所有图像域(<input type="image"/>),语法格式如下。
$(":image")
8.:hidden选择器
:hidden选择器,用于选择所有不可见的元素(CSS display属性值为none)以及隐藏域(<input type="hidden"/>),语法格式,如下:
$(":hidden")
9.:button选择器
:button选择器,用于选择所有按钮(<input type="button"/>)和<button></button>,,语法格式如下:
$("button")
10.:submit选择器
:submit选择器,用于选择所有提交按钮(<input type="submit"/>)和<button></button>
$(":submit")
11.:reset选择器
:reset选择器,用于选择所有重置按钮(<input type="reset"/>),语法格式如下:
$(":reset")
注意:<button></button>元素,属于同时用$(":button")和$(":submit")返回的元素数组。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>表单域选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
//文本框被点击的时候,设置其背景色为黄色
$(function () {
$(":text").click(function () {
$(this).css("background-color", "yellow");
});
});
//鼠标移到密码框上面的时候,显示:“你输入的密码是加密的!”
$(document).ready(function () {
$(":password").mouseover(function () {
alert("你输入的密码是加密的!")
});
});
//点击男的时候,选择女,点击女的时候,选择男
$(document).ready(function () {
$(":radio").eq(0).click(function () {
$(":radio").eq(1).attr("checked", "true");
});
$(":radio").eq(1).click(function () {
$(":radio").eq(0).attr("checked", "true");
});
});
//点击复选框的时候,弹出我是复选框
$(function () {
$(":checkbox").click(function () {
alert("我是复选框");
});
});
//点击文件域的时候,显示,我是文件域
$(function () {
$(":file").click(function () {
alert("我是文件域");
});
});
</script>
</head>
<body>
<table width="645" height="145" border="1">
<tr>
<td width="89" height="23">文本框</td>
<td width="194"><input type="text"/></td>
<td width="74">密码框</td>
<td width="260"><input type="password"/></td>
</tr>
<tr>
<td height="24">单选按钮</td>
<td><input type="radio" name="groupName"/>男<input type="radio" name="groupName" />女</td>
<td>复选框</td>
<td><input type="checkbox"/><input type="checkbox"/></td>
</tr>
<tr>
<td width="36">图像</td>
<td><input type="image"/></td>
<td>文件域</td>
<td><input type="file"/></td>
</tr>
<tr>
<td width="23">隐藏域</td>
<td><input type="hidden"/>(不可见)</td>
<td>下拉列表</td>
<td>
<select>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>
</td>
</tr>
<tr>
<td height="25">提交按钮</td>
<td><input type="submit"/></td>
<td>重置按钮</td>
<td><input type="reset"/></td>
</tr>
<tr>
<td valign="top">文本区域</td>
<td colspan="3"><textarea cols="70" rows="3"></textarea></td>
</tr>
</table>
</body>
</html>
今天就到这里了。。
标签:
原文地址:http://www.cnblogs.com/caofangsheng/p/4774241.html