标签:
1 获取元素节点
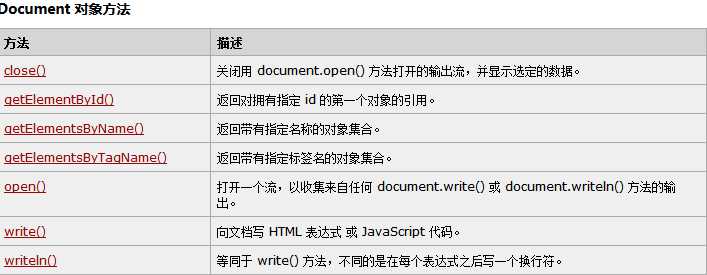
a document.getElementById(id),它返回一个对象。是Document对象特有的函数,它还有这些方法:
b element.getElementsByTagName(tagname)或document.getElementsByTagName(tagname),它返回一个对象数组
c HTML5 Dom中的新方法:document.getElementsByClassName(className)它返回一个对象数组
若浏览器不支持此方法,则自己写一个:
function getElementsByClassName(node, classname) {
if (node.getElementsByClassName) {
return node.getElementsByClassName(classname);
} else {
var results = new Array();
var elems = document.getElementsByTagName("*");
for (var i=0; i<elems.length; i++) {
if (elem[i].className.indexOf(classname) !=-1)
results[results.length] = elems[i];
}
}
return results;
}
2 获取和设置属性
a object.getAttribute(attribute),它不属于document对象,只能通过元素节点调用
b object.setAttribute(attribute,value);同样只能通过元素节点调用
3 事件处理函数

4 HTML DOM Element 对象的常用属性和方法
element.childNodes 返回元素子节点的列表。
element.firstChild 返回元素的首个子节点。
element.lastChild 返回元素的最后一个子节点。
element.nextSibling 返回位于相同节点树层级的下一个节点(兄弟节点)。
element.nodeValue 设置或返回元素值。
element.parentNode 返回元素的父节点。
element.removeChild() 从元素中移除子节点。
element.replaceChild() 替换元素中的子节点。
nodelist.length 返回 NodeList 中的节点数。
参考:
http://www.w3school.com.cn/
JavaScripts DOM编程艺术 第2版
标签:
原文地址:http://www.cnblogs.com/yangtoude/p/4774329.html