标签:
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadify 好看一些,功能也强大些,本文主要基于我自己的框架代码案例,介绍其中文件上传插件File Input的使用。关于Uploadify的控件介绍,可以参考我之前的随笔介绍《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》。
这个插件主页地址是:http://plugins.krajee.com/file-input,可以从这里看到很多Demo的代码展示:http://plugins.krajee.com/file-basic-usage-demo。
这是一个增强的 HTML5 文件输入控件,是一个 Bootstrap 3.x 的扩展,实现文件上传预览,多文件上传等功能。
一般情况下,我们需要引入下面两个文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
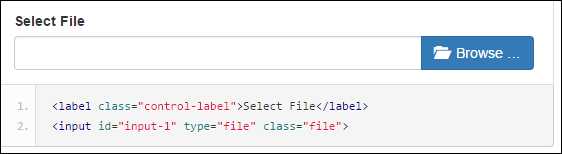
简单的界面效果如下所示,和众多上传文件控件一样,可以接受各种类型的文件。当然,我们也可以指定具体接受的文件类型等功能。

如果需要考虑中文化,那么还需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
这样基于MVC的Bundles集合,我们把它们所需要的文件加入到集合里面即可。
//添加对bootstrap-fileinput控件的支持 css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css"); js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js"); js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
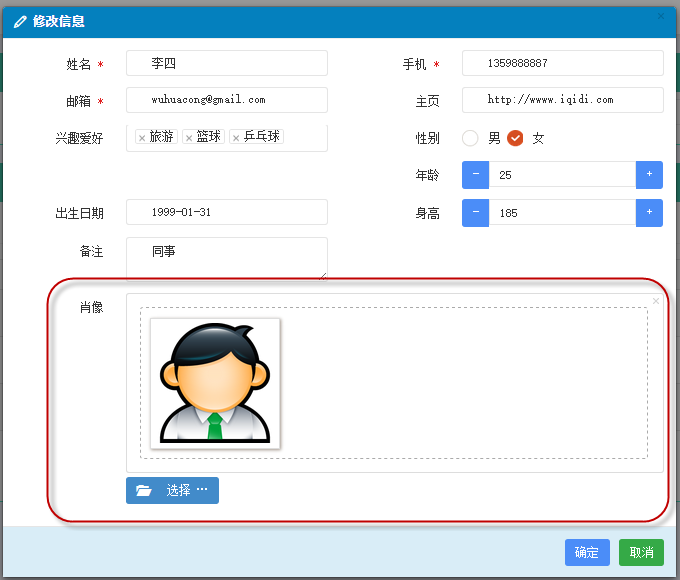
这样我们在页面里面,就可以呈现出中文的界面说明和提示了,如下界面所示。

一般情况下,我们可以定义一个JS的通用函数,用来初始化这个插件控件的,如下JS的函数代码所示。
//初始化fileinput控件(第一次初始化) function initFileInput(ctrlName, uploadUrl) { var control = $(‘#‘ + ctrlName); control.fileinput({ language: ‘zh‘, //设置语言 uploadUrl: uploadUrl, //上传的地址 allowedFileExtensions : [‘jpg‘, ‘png‘,‘gif‘],//接收的文件后缀 showUpload: false, //是否显示上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 previewFileIcon: "<i class=‘glyphicon glyphicon-king‘></i>", }); }
页面代码里面,我们放置一个文件上传控件,如下代码所示。
<div class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </div>
这样我们脚本代码的初始化代码如下:
//初始化fileinput控件(第一次初始化) initFileInput("file-Portrait", "/User/EditPortrait");
这样就完成了控件的初始化了,如果我们需要上传文件,那么还需要JS的代码处理客户端上传的事件,同时也需要MVC后台控制器处理文件的保存操作。
例如我对窗体数据的保存处理代码如下所示。
//添加记录的窗体处理 formValidate("ffAdd", function (form) { $("#add").modal("hide"); //构造参数发送给后台 var postData = $("#ffAdd").serializeArray(); $.post(url, postData, function (json) { var data = $.parseJSON(json); if (data.Success) { //增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $(‘#file-Portrait‘).fileinput(‘upload‘); //保存成功 1.关闭弹出层,2.刷新表格数据 showTips("保存成功"); Refresh(); } else { showError("保存失败:" + data.ErrorMessage, 3000); } }).error(function () { showTips("您未被授权使用该功能,请联系管理员进行处理。"); }); });
其中我们注意到文件保存的处理逻辑代码部分:
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $(‘#file-Portrait‘).fileinput(‘upload‘);
第一行代码就是重新构建上传的附加内容,如用户的ID信息等,这样我们就可以根据这些ID来构建一些额外的数据给后台上传处理了。
这个函数主要就是重新给ID赋值,方便上传的时候,获取最新的附加参数,这个和Uploadify的处理模式一样的。
//初始化图像信息 function initPortrait(ctrlName, id) { var control = $(‘#‘ + ctrlName); var imageurl = ‘/PictureAlbum/GetPortrait?id=‘ + id + ‘&r=‘ + Math.random(); //重要,需要更新控件的附加参数内容,以及图片初始化显示 control.fileinput(‘refresh‘, { uploadExtraData: { id: id }, initialPreview: [ //预览图片的设置 "<img src=‘" + imageurl + "‘ class=‘file-preview-image‘ alt=‘肖像图片‘ title=‘肖像图片‘>", ], }); }
前面我们看到,我上传的地址为:"/User/EditPortrait",这个后台的函数我也公布一下,希望给大家一个完整的案例代码学习。
/// <summary> /// 上传用户头像图片 /// </summary> /// <param name="id">用户的ID</param> /// <returns></returns> public ActionResult EditPortrait(int id) { CommonResult result = new CommonResult(); try { var files = Request.Files; if (files != null && files.Count > 0) { UserInfo info = BLLFactory<User>.Instance.FindByID(id); if (info != null) { var fileData = ReadFileBytes(files[0]); result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData); } } } catch (Exception ex) { result.ErrorMessage = ex.Message; } return ToJsonContent(result); }
这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
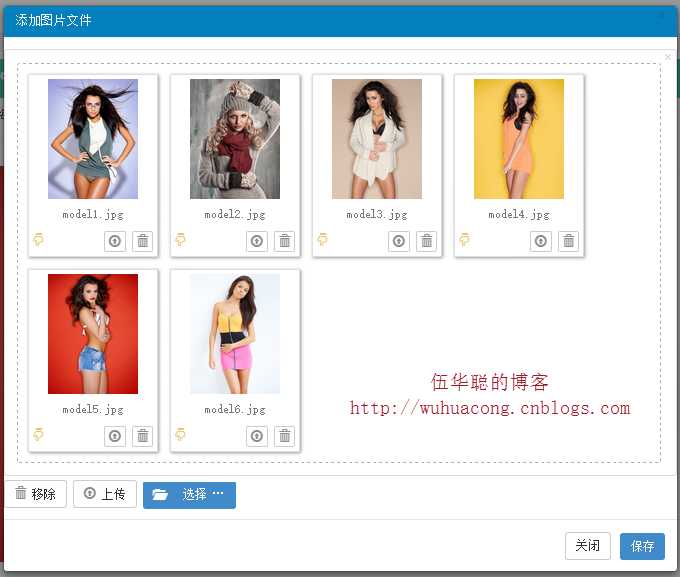
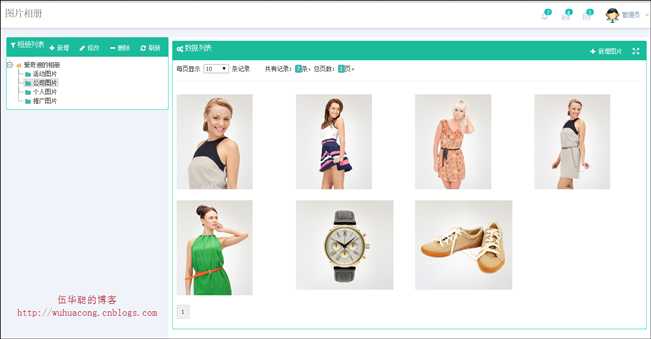
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的,具体界面如下所示。

这部分的初始化代码如下所示:
//初始化fileinput控件(第一次初始化) $(‘#file-Portrait‘).fileinput({ language: ‘zh‘, //设置语言 uploadUrl: "/FileUpload/Upload", //上传的地址 allowedFileExtensions : [‘jpg‘, ‘png‘,‘gif‘],//接收的文件后缀, maxFileCount: 100, enctype: ‘multipart/form-data‘, showUpload: true, //是否显示上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 previewFileIcon: "<i class=‘glyphicon glyphicon-king‘></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", });

如果有兴趣,可以继续参考系列文章:
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
标签:
原文地址:http://www.cnblogs.com/wuhuacong/p/4774396.html