标签:
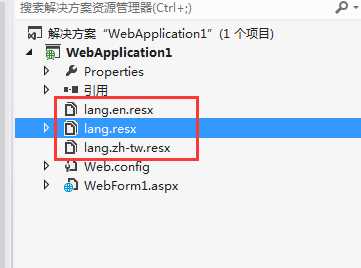
1.创建对应的资源文件

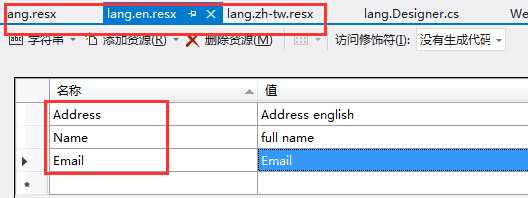
lang.en.resx 英文
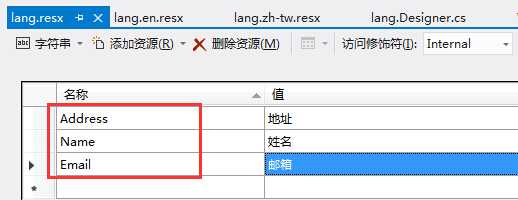
lang.resx 中文,默认
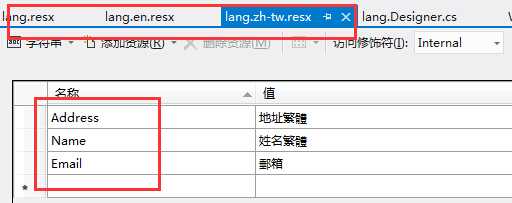
lang.zh-tw.resx 繁体
首先说明,这三个文件前面部分名称需要一样,只是 点 后面的语言代号不一样(en,空,zh-tw)。
语言代号不要乱写,需要对应系统中对应的语言代号,下面会用到。
创建完成后,只有默认的那个,lang.resx 包含lang.Designer.cs 文件,当你先创建 lang.resx 后,再创建其他两个,不会再生成Designer.cs 文件了。
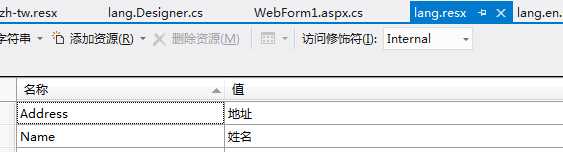
当你向资源文件中添加数据的时候,记得,三个文件中的数据的键key 要一样,值不一样。
例如:



不然切换的时候,出错。
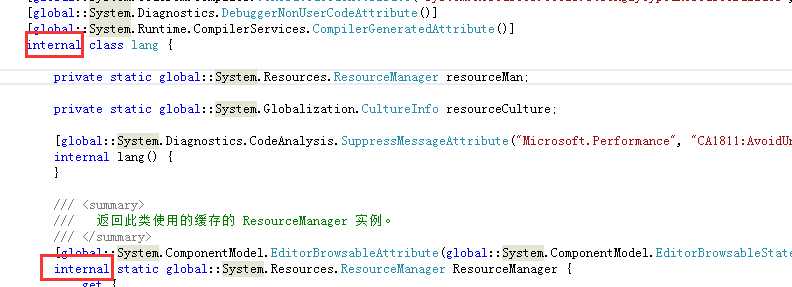
2.如果想要在页面中使用 资源文件,lang.Designer.cs 文件中的internal需要替换为 public,
注意,每次你修改 资源文件,他都会自动变成 internal,需要批量替换成public,要不然没有智能提示;而且编译通过,但运行会报错的。
例:

给他批量替换成public

如果你再新增一个Email,刚才替换的internal就又出现了。
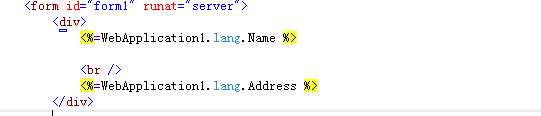
替换后,前台页面再写的话,就又提示了,也不报错。

3.代码设置
切换语言的时候,向这个页面传值进来,设置cookie
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebApplication1 { public partial class ChangeLan : System.Web.UI.Page { /// <summary> /// /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Page_Load(object sender, EventArgs e) { //切换语言 空:采用默认语言,zh-tw:繁体 en:英文 string lan = Request.QueryString["lan"] + ""; //写入cookie HttpCookie hc = new HttpCookie("language"); hc.Value = lan; hc.Expires = DateTime.Now.AddDays(1); Response.AppendCookie(hc); //返回到来源页,所有页面都继承 MultiLanguageBase 类,实现多语言 Response.Redirect(Request.UrlReferrer.ToString()); } } }
来源页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <%=WebApplication1.lang.Name %> <br /> <%=WebApplication1.lang.Address %> </div> <a href="ChangeLan.aspx?lan=en">english</a> <a href="ChangeLan.aspx">chinese</a> <a href="ChangeLan.aspx?lan=zh-tw">TW</a> </form> </body> </html>
using System.Web.Script.Serialization; using System.Data; using System.Configuration; using System.Globalization; using System.Threading; namespace WebApplication1 {
//继承MultiLanguageBase
public partial class WebForm1 : MultiLanguageBase
{
protected void Page_Load(object sender, EventArgs e) { }
}
}
基类:
using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using System.Threading; using System.Web; namespace WebApplication1 { public class MultiLanguageBase : System.Web.UI.Page { /// <summary> /// 加载之前;所有页面都继承这个类 /// </summary> /// <param name="e"></param> protected override void OnPreLoad(EventArgs e) { base.OnPreLoad(e); string lan = ""; if (Request.Cookies["language"] != null) { lan = Request.Cookies["language"].Value + ""; } var culture = new CultureInfo(lan); Thread.CurrentThread.CurrentUICulture = culture; Thread.CurrentThread.CurrentCulture = culture; } } }
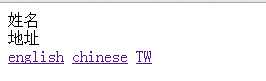
效果:



标签:
原文地址:http://www.cnblogs.com/xsj1989/p/4774695.html