标签:
以<p id="example">welcome to <strong>JavaScript</strong> !!!</p>为例;
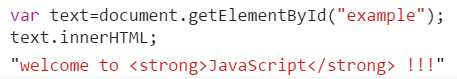
innerHTML属性:

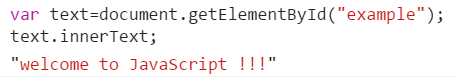
innnerText属性:

以上可以看出:
innerHTML属性会把p标签包含的内容全部打印出来包括p标签里面的标签
innnerText属性会把p标签包含的内容全部打印出来,但不会打印包含在p标签里面的标签
特别指出:
现如今的浏览器几乎都支持属性innnerHTML,这个属性不是W3C DOM标准的组成部分,但现在已经包含到HTML5的规范中
innerText属性的兼容性不好,firefox并不支持这个属性,在平时使用中尽量少用
很明显,innerHTML属性没有细节可言,他就像一把大锤那样粗放,如果只需要把一大段HTML内容插入网页时,innerHTMl属性更合适,它既支持读取又支持写入,一旦写入innerHTML,全部内容都将被覆盖
标签:
原文地址:http://www.cnblogs.com/Gary-Guoweihan/p/4774728.html