标签:
节点:
平时开发中常用的节点是:
元素节点:nodeType值是 1 --> <a>,<p>......
属性节点:nodeType值是 2 --> title,href,src......
文本节点:nodeType值是 3 --> 内容
获取html标签内容:
document.getElementById(""):接受一个id值,返回的不是内容,而是包括标签在内的所有内容
document.getElementsByTagName(""):接受一个标签名(所有属于这个标签名的标签组组成一个数组),返回的不是内容,而是包括标签在内的所有内容
利用数组的方式去找到需要操作的标签arr[i];
document.getElementsByClassName(""):接受一个class的值(所以属于这个class名的标签组成一个数组),返回不是内容,而是包括标签在内的所有内容
利用数组的方式去找到需要操作的标签arr[i];

获取和设置属性(改变属性不是改变内容):
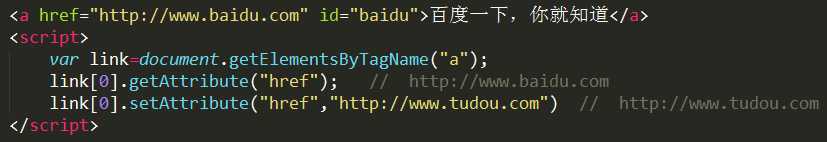
getAttribute:获取属性值
例:document.getElementsByTagName("a")[0].getAttribute("href"):获取a标签对象数组的第一个a标签的href属性的内容;
setAttribute:对属性值进行修改
例:document.getElementsByTagName("a")[0].setAbbrbute("href","hello world"):把第一个a标签的href属性改为hello world;

如果需要对多个p的title属性进行读取或者修改可以利用for循环来实现;
提示:利用setAttribute还可以对标签添加属性。
ps:有一个非常值得关注的细节,当我们使用setAttribute对文档做出修改时,通过查看源代码,我们可以发现,依然是改变前的属性值,也就是说setAttribute做出的修改不会方应在文档本身的源代码里面,这种表里不一的现象源自于DOM的工作模式:先加载文档的静态内容,再动态刷新,动态刷新不影响文档的静态内容。这正是DOM的真正威力,对页面内容进行刷新却不需要在浏览器里刷新页面
获取和设置内容:
前面的内容讲了怎么获取和修改属性和属性值,但是有时我们需要获取到内容来修改html文档中已有的内容。
childNodes属性:获取任何一个元素的所有子元素,他是一个包含这个元素全部子元素的数组。
格式:element.childNodes
利用:element.childNodes.length可以查看一共有多少个子元素
但是,从childNodes获取的子元素不只只有元素节点,还有各种各样的其他子节点,这是需要其他属性来帮助其选择到元素节点
nodeType属性:利用其指定节点
格式:node.nodeType
nodeType的值是一个数字,而不像其他的那样是一个英文字符串;
这就意味着,可以让函数只对特定类型的节点进行处理,例如,完全可以编写一个只处理元素节点的函数
nodeValue属性:改变文本节点的值,用来得到和设置一个节点的值;
格式:node.nodeValue
firstChild属性:访问 childNodes属性的第一个值
lastChild属性:访问 childNodes属性的最后一个值
标签:
原文地址:http://www.cnblogs.com/Gary-Guoweihan/p/4775396.html