标签:
一两年之前在写java的时候,分页的逻辑是写在后端的,用java去实现,jsp是动态展示页码和数据。但是对于一个用ajax加载的分页数据来说,分页的逻辑必须也在前端完成,那么就不得不去思考一下在js里如何完成分页。
在开始之前,我们不妨撕思考一下,我们要展示的分页数据是什么样的,因为如果是不同的数据,那我们展示分页的代码应该是不一样的。
其中就有一种是后端push过来的数据是全部的数据,我们在一个页面不方便展示,从而考虑模拟分页,总之从后端拿过来的是一个数组,我们根据不同的页码取数组中不同的部分。
其实最好的方案是后端push过来的是单页的数据,根据前端传递的当前页码获取与页码,这里需要注意的是此时,后端必须把数据列表总条数也一并返给前端,因为计算页码的时候必须用到总条数。此时,后端传来的数据应该是长成这样的{total:100,list:[]}
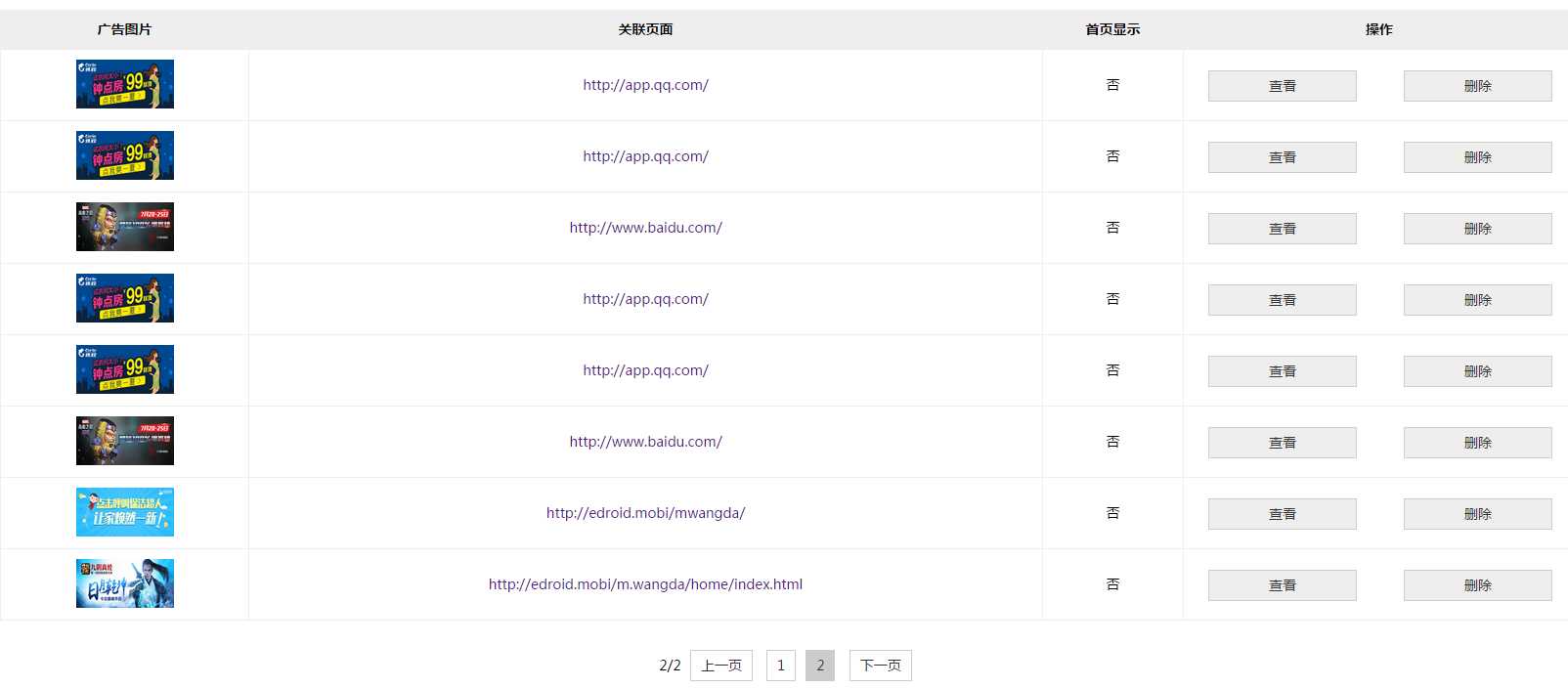
我们现在就此种情况下的分页分析是实现,下图是效果

我们先不用管数据的展示,因为我们每次从后端那来的数据里面有一个list,而我们要展示的数据就是这个list,分页的重点是在分页。
在我们打开页面还没有点击页码的时候,页面应该显示的是第一页的数据。
所以上来我们就应该请求一次后端,而且传递的参数应该是当前页page = 1
当前页码应该是根据我们点击页码,或者点击上一下、下一页的时候改变,在这里我们可以把页码定义一个全局变量,初始值为1,其他两个变量是要根据total来计算的,而且很函数里面都需要用到,都给他拎到全局。
var page = 1; //当前页 var pageAll = 1;//总页数 var pageSize = 8;//每页显示条数
这样我么就可以加载初始数据了,也就是page=1的数据。
loadData();//初始加载数据 //加载数据方法 function loadData(){ $.ajax({ url:"../adquery", type:"get", data:{"action":"queryAll","page":page}, success:function(data){ showList(data.rows);//显示数据表格 showPage(data.total,page);//显示分页 } }); }
加载数据自然是ajax,因为数据的加载,和显示是我们点击页码的时候都会执行的,所以将其放到函数中,以便调用。loadData()函数很好理解,就不过多说,无非就是一个ajax,成功之后需要刷新两个部分的页面内容,1个是页面的数据,还有一个是分页页码。
我们只关心页码显示部分,所以来看showPage(data.total,page);函数
//分页方法 function showPage(total,now){ var _LENGTH = 5;//最大页数5 var pageArr = [];// //整页 if(total%pageSize==0){ pageAll = total/pageSize; }else{//非整页 pageAll = (total - total%pageSize)/pageSize + 1; } //总页数小于5页 if(pageAll<=_LENGTH){ for(var i = 0 ;i < pageAll; i++){ pageArr[i] = i+1; } }else{//总页数大于5页 if(now+2 <= pageAll&&now-2 > 0){//当前页没有超过总页数 for(var i = 0 ;i < _LENGTH; i++){ pageArr[i] = now-2 + i; } }else if(now<=2){ pageArr = [1,2,3,4,5] ; }else{ for(var i = 0 ;i < _LENGTH; i++){ pageArr[i] = pageAll-4+i; } } } //绘制页面 drawPage(pageArr,now,pageAll); }
我们这个方法里定义了一个最大页码数,和一个Arr[]数组。其实很理解,Arr[数组的最大长度就是最大页码数5。也就是说,最多只显示5个页码,12345,或者23456。
在这个函数中,最重要的逻辑是通过计算得到这个pageArr[]; 如果的到的数组是[1,2,3]; 那么页码就是显示是1,2,3;如果数组是[5,6,7,8,9];那么的显示的页码就是5,6,7,8,9,当然,在这之前,我们顺便把总页数pageAll计算了出来。
之后就是在页面中绘制页码了
//绘制分页dom方法 function drawPage(pageArr,now,pageAll){ var _html = ""; for(var i = 0; i<pageArr.length; i++){ _html += "<a href=‘javascript:void(0);‘>"+pageArr[i]+"</a>"; } $(".pagelist").html(_html); var index = getIndex(pageArr,now); $(".pagelist > a").eq(index).css({"background":"#CCC"}); $(".pagenow").text(now+"/"+pageAll); } //获取点击当前页坐标 function getIndex(pageArr,now){ var index = 0; for (var i = 0 ; i < pageArr.length; i++){ if(pageArr[i] == now ){ index = i; } } return index; }
绘制页码的时候把当前页的css样式修改以显示是当前页码。
最后还需要给页码添加点击事件
//点击分页 $(".zs-page a").live("click",function(){ var text = $(this).text();//获取当前点击页数 if(text == "上一页"){ //如果是点击的上一页 if(page>1){ page--; }else{ //alert("已经是第一页"); } }else if(text == "下一页"){//如果是点击的下一页 if(page<pageAll){ page++; }else{ //alert("已经是最后一页"); } }else{ page = parseInt(text);//将获取的页数转化成数字 } loadData(); });
因为页码是动态添加的,所以这里用的是live方法添加的事件,当然新版的jquery支持on方法动态添加事件。
代码写的是很简洁和明了的,逻辑也很明确,适合的时候你可以去试一试这个方法。

标签:
原文地址:http://www.cnblogs.com/HDou/p/4775873.html