标签:
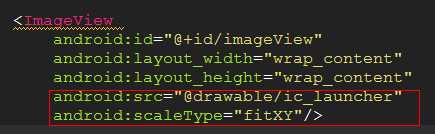
在android开发过程中,用到系统的View时候可以通过XML来定义一些View的属性。比如ImageView:


.png)


.png)

.png)
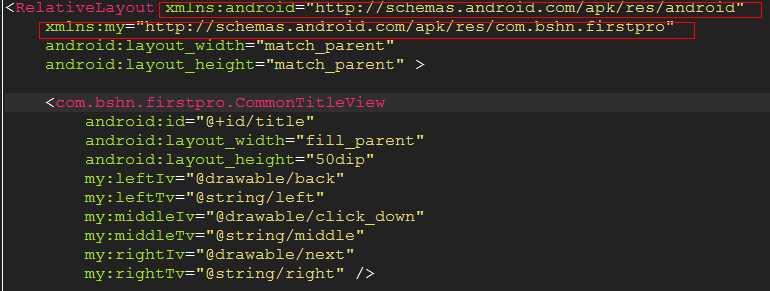
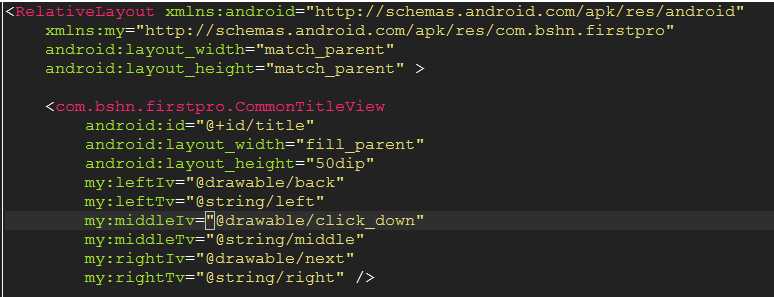
xml version="1.0" encoding ="utf-8" ?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width= "fill_parent" android:layout_height= "match_parent" android:layout_gravity= "center" android:background= "#123456" > <LinearLayout android:id="@+id/left_ll" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:gravity="center_vertical|left" android:orientation="horizontal" > <ImageView android:id="@+id/left_iv" android:layout_width="25dip" android:layout_height="match_parent" android:src="@drawable/back" android:layout_marginLeft="10dip" /> < TextView android:id="@+id/left_tv" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dip" android:gravity="center_vertical" android:textColor="#ffffff" android:text="返回" android:textSize="16sp" /> </LinearLayout> <LinearLayout android:id="@+id/right_ll" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:orientation="horizontal" > <ImageView android:id="@+id/right_iv" android:layout_width="25dip" android:layout_height="match_parent" android:src="@drawable/next" android:layout_marginLeft="10dip" /> < TextView android:id="@+id/right_tv" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dip" android:gravity="center_vertical" android:textColor="#ffffff" android:text="下一步" android:textSize="16sp" /> </LinearLayout> <LinearLayout android:id="@+id/middle_ll" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_toLeftOf="@id/right_ll" android:layout_toRightOf="@id/left_ll" android:gravity="center_horizontal" android:orientation="horizontal" > < TextView android:id="@+id/middle_tv" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="我是标题" android:gravity="center_vertical" android:textColor="#ffffff" android:textSize="16sp" /> <ImageView android:id="@+id/middle_iv" android:layout_width="25dip" android:layout_height="match_parent" android:src="@drawable/click_down" /> </LinearLayout> </RelativeLayout>

.png)
<?xml version="1.0" encoding ="utf-8" ?>
<resources>
<declare-styleable name= "CommonTitleView">
< attr name= "leftTv" format ="integer" />
< attr name= "leftIv" format ="integer" />
< attr name= "rightTv" format ="integer" />
< attr name= "rightIv" format ="integer" />
< attr name= "middleTv" format ="integer" />
< attr name= "middleIv" format ="integer" />
</declare-styleable>
</resources>

.png)

.png)





标签:
原文地址:http://www.cnblogs.com/Theone2014/p/4776576.html