标签:
很多时候当我们在一个文本框中输入信息后,按了确认或者返回键需要隐藏键盘,或者在其他空白区域点击屏幕后也需要隐藏屏幕。
这时肯定就需要让相应的控件响应Tap事件(点击事件),这样我们才能处理。
在IOS中有一个概念叫First Responder,意指第一响应者,也就是当前屏幕上,处于焦点状态的控件,它是第一响应者,我们在界面的触摸的各种手势都是由这个控件接收的。那么很好理解,当用户点击一个输入框之后,弹出输入键盘,此时这个文本输入框便是第一响应者,那现在要隐藏键盘,其实就是不让这个文本输入框作为第一响应者。
文本输入框为我们提供了这么一个方法:resignFirstResponser
UITextField.resignFirstResponder()这样就取消了这个文本输入框的第一响应者身份了,键盘也就自动隐藏了。
当有很多输入框时,我们还可以使用UIView提供一个就更快的方法:endEditing
UIView.endEditing(true)直接把整个UIView的编辑状态取消掉,那不管界面上哪个输入框作为第一响应者身份,都能被取消编辑状态,键盘也就消失了。
知道了如何让键盘隐藏,那就要在恰当时机去执行它。通常有两种方法:
1)键盘右下角的return、完成按钮被点下时
2)输入框周围的空白区域被点击时
第一种方法,需要处理输入框的DidEndOnExit事件:
@IBAction func txt_DidEndOnExit(sender: UITextField) {
sender.resignFirstResponder()
} 可以把n个输入框的DidEndOnExit事件都关联到这个事件方法上,这样就不用一个个写重复代码了。
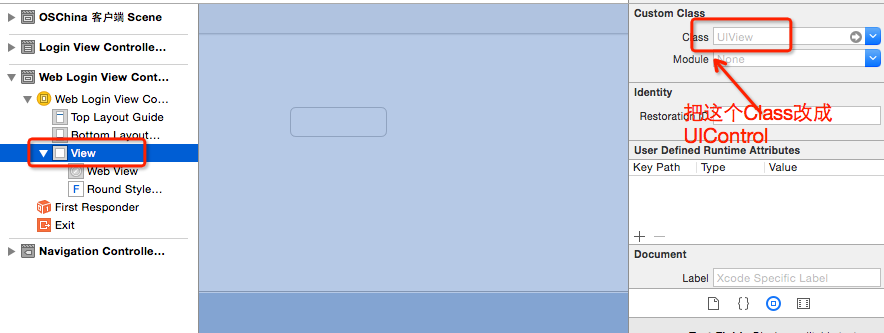
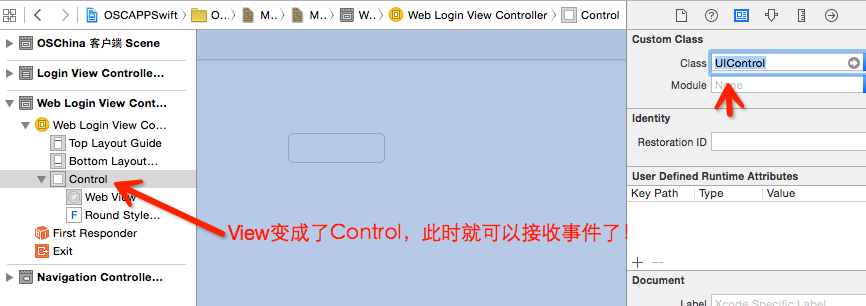
第二种方法,当点击空白区域时,键盘自动隐藏,一般这个空白区域就是一个UIView,我们需要让UIView响应点击(tap)事件,但是要知道响应事件是UIControl的事情,所以,我们需要把这个UIView改成UIControl,因为UIControl是UIView的子类,所以完全可行!

把View的Class改成UIControl,那么这个View就能像UIControl那些控件一样,可以接收点击事件了。

我们处理这个大Control的Touch Down事件:
@IBAction func touchDown(sender: UIControl) {
txtName.resignFirstResponder()
} 注意,这时就不是用sender对象了,sender是UIControl的,我们是要让输入框取消第一响应者状态。
这里仅争对使用普通UIView的界面,当使用UTableViewController时,就不能用这种方法咯,需要手动创建一个手势识别器,将它关联到整个UITableViewController。
要知道,手势识别器可以很灵活的关联到任意一个View上,所以我们可以为UITableViewController创建一个UITapGestureRecognizer的点击识别器。
在ViewDidLoad方法中写入:
override func viewDidLoad() {
super.viewDidLoad()
var tap = UITapGestureRecognizer(target: self, action: "keyboardHide:")
tap.cancelsTouchesInView = false
self.view.addGestureRecognizer(tap)
}
func keyboardHide(tapG:UITapGestureRecognizer){
//整个view 结束编辑状态(方法一)
self.view.endEditing(true)
//单个输入框(方法二)
self.txtUserName.resignFirstResponder()
} 这样整个
UITableViewController的空白区域都能接收tap事件了,也就实现了隐藏输入框的功能。
tips:
本文由wp2blog导入,原文链接:http://devonios.com/ios-hide-keykeyboard.html
标签:
原文地址:http://my.oschina.net/lijialong/blog/500418