标签:
掌握
CALayer的基本属性
CALayer和UIView的关系
position和anchorPoint的作用
CALayer
CALayer的基本使用
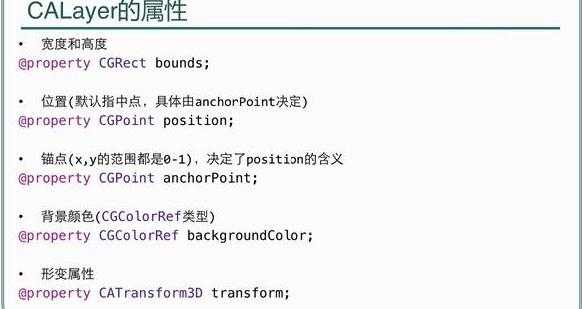
CALayer的属性
//边框宽度(从Layer里面圈出一块出来作为边框)
self.purpleView.layer.borderWidth = 10;
//边框颜色
self.purpleView.layer.borderColor = [UIColor redColor] .CGColor;
//圆角
self.purpleView.layer.cornerRadius = 10;
//阴影颜色
self.purpleView.layer.shadowColor = [UIColor redColor] .CGColor;
//阴影偏差
self.purpleView.layer.shadowOffset = CGSizeMake(10,10);
//阴影不透明度
self.purpleView.layer.shadowOpacity = 0.5;
//超出边框的剪掉(圆角与阴影不能共存,除非图片本来就是圆角的)
self.purpleView.layer.masksToBounds = YES;
注意事项:如果只设置imageView中Layer的圆角属性,被设置的是主层,而图片是在
子层的,子层会盖住圆角的主层,所以看上去好像没有设置一样,这时还需要设置
masksToBounds属性,将超出主层的部分剪掉。就能看到圆角了。
//三维缩放
self.purpleView.layer.transform = CATransform3DMakeScale(1.5,0.5,0);
//三维旋转(连接原点和点1,1,0的线,以这根线为轴向内旋转45度)
self.purpleView.layer.transform = CATransform3DMakeRotation(M_PI_4,1,1,0);
//利用图层二维旋转
//可以传递哪些key path,在官方文档搜索 CATransform3D key paths
[self.iconView.layer setValue:@(M_PI_2) forKeyPath:@"transform.rotation"];
一、创建新图层
// 新建图层
// CALayer *layer = [[CALayer alloc] init];
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor;
layer.bounds = CGRectMake(0,0,100,100);
layer.position = CGPointMake(200,100);
//设置内容
layer.contents = (id)[UIImage imageNamed@:"lufy"].CGImage;
[self.view.layer addSublayer:layer];
UIView和CALayer的选择
关于CALayer的疑惑
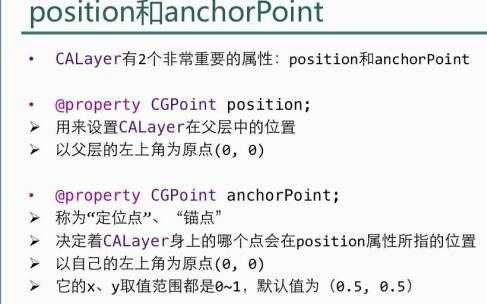
二、position和anchorPoint
position和anchorPoint
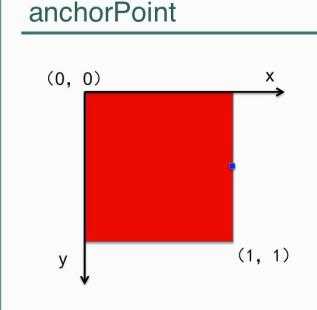
anchorPoint
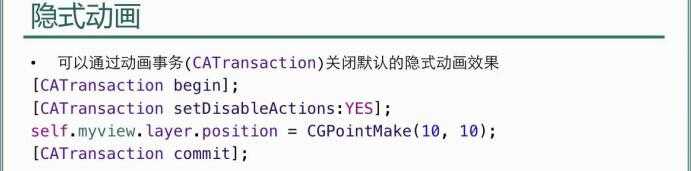
三、隐式动画

四、自定义图层(不需要自己搞上下文,而自定义View还需要搞上下文)
1.新建一个MJLayer,继承自CALayer
2.来到MJLayer.m,实现drawInContext:方法
//只有明显地调用setNeedsDisplay方法,才会调用drawInContext:方法进行绘制
-(void)drawInContext:(CGContextRef)ctx
{
//红色(不能用UIColor)
CGContextSetRGBFillColor(ctx,1,0,0,1);
//添加圆
CGContextAddEllipseInRect(ctx,CGRectMake(0,0,50,50));
//实心绘制
CGContextFillPath(ctx);
}
3.来到MJViewController的viewDidLoad方法中
{
MJLayer *layer = [MJLayer layer];
layer.bounds = CGRectMake(0,0,100,100);
layer.backgroundColor = [UIColor redColor].CGColor;
layer.anchorPoint = CGPointZero;
[layer setNeedsDisplay];
[self.view.layer addSublayer:layer];
}
PS:用代理方法画图
self.view.layer.delegate == self.view //View内部那个图层的代理就是View本身,
所以View那个图层怎么画东西由View来决定。所以View要实现drawInRect方法来画图
看,切记不能把代理设置为self(控制器)
PS:一个View内部图层的代理是不能修改的。一个View也不能成为其他图层的代理。
View是如何出来的?
View显示靠图层,View之所以能显示,是因为View即将显示的时候,这个View的
Layer会准备一个Layer Graphics Context(图层类型的上下文),准备好这个上下文
之后,会调用图层的代理方法drawLayer:inContext:方法,将上下文传到代理里面去,
drawLayer:inContext:方法的内部实现又会调用drawInRect:方法
标签:
原文地址:http://www.cnblogs.com/marshall-yin/p/4779210.html