标签:
什么是浏览器兼容问题?所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
总结一下我编写代码的时候遇到的浏览器兼容问题,跟大家学习。
一、解决无法在IE6下面设置1px高的容器(div)的问题。
大家看看这一段代码:
<div style="height:1px;width:100px;border:1px solid #000;"></div>
当然,这段代码在非IE6下是能够设置1px高度的div的(如左图),但是在IE6中的效果如右图:
非IE6下: IE6下:
IE6下:
解决方案:在div里面添加一个空格符( )以创建内容;再设置line-height:1px;即可。
<div style="height:1px;width:100px;border:1px solid #000;line-height:1px;"> </div>
二、透明度opacity不兼容的问题,opacity是属于css2.1的内容,在IE6中并不支持(另外position:fixed;也是css2.1的内容,并不支持IE6)。
创建一个宽高100px的div,设置透明度为0.5,背景色黑色如下:
<style>
div{
height: 100px;
width: 100px;
opacity:.5;
background: #000;
}
</style>
<div></div>
效果图分别如下:左边为非IE6,右边是IE6
非IE6: IE6:
IE6:
会看到在IE6中并不支持该属性,解决方案:
<style>
div{
height: 100px;
width: 100px;
opacity:.5;
filter:alpha(opacity=50); //解决IE6问题
background: #000;
}
</style>
<div></div>
三、IE6下的横向双倍margin bug。设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。
首先要触发这样的bug,就要达到以下条件:
1.元素必须浮动(float);
2.元素必须具有横向margin,margin-left、margin-right
3.元素必须块元素
4.浏览器必须是IE6。
以上条件缺一不可,所以只要不是IE6,就不存在这个问题。解决思路很简单,破坏其中一个条件即可。
例如:
<head>
<meta charset="UTF-8">
<title>测试浏览器兼容问题</title>
<style>
body{
background: #fff;
}
.wrap{
width: 300px;
height: 150px;
margin:50px auto;
border: 2px solid #333;
overflow: hidden;
}
.wrap div{
height: 100px;
width: 100px;
background: #333;
float: left;
margin-left: 20px;
}
</style>
</head>
<body>
<div class="wrap">
<div></div>
<div></div>
</div>
</body>
效果图分别如下:左边为非IE6,右边是IE6


可以看到IE6下左边是margin-left值是40px,解决方案:设置display:inline;将其转换成行属性。
四、IE6下如果给图片套上a标签会默认有border。
img{
width: 100px;
height: 100px;
}
<a href="###"><img src="pic.jpg" ></a>
效果图分别如下:左边为非IE6,右边是IE6


这个问题相对比较容易解决,只要设置图片的border:none;就可以了。需要注意的是不是设置a标签的border值,而是设置图片的。
五、IE6下不支持png格式图片的透明效果。
解决方案:使用使用插件:DD_belatedPNG.js 插件(如需要该插件,可以自行百度:))
说明一下使用方法:贴上以下代码即可
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix(‘*‘);
</script>
<![endif]-->
六、提一下拥有布局haslayout。说道浏览器的兼容问题就不得不提haslayout。
在IE6、7中,有时候并没有触发拥有布局。haslayout是什么?用我的理解就是如果元素(标签)拥有了布局,那么它就会获得它本身默认的样式,一切布局就会按照这个默认标准布局,也就是这个布局是正常的。然而,如果元素没有了默认的布局,布局是不是会乱呢?(因为我们给的样式是在元素拥有布局[默认样式]之上的)。所以这种情况下,我们就必须触发这个拥有布局,触发haslayout。
触发haslayout有很多种方法:
1、最常用也最为安全的方法:给没有haslayout的元素设置zoom:1;(其实是不是1不重要,只要除 none 外任意值)。之所以说它最安全,因为其他浏览器根本不认识它。
2、设置height:任何值除了auto。
3、设置浮动。
4、设置width:任何值除了auto。
七、介绍一下盒模型的2种模式。
对于盒模型,大家应该也很熟悉,这里只是介绍一下2个模式:标准模式和怪异模式
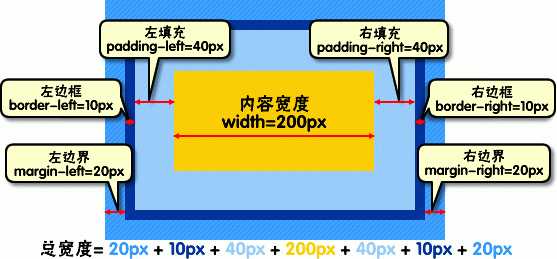
标准模式:通常在非IE低浏览器中。计算方法:占的空间的宽度=内容的宽度+左右内边距的宽度+左右边框的宽度+左右外边 距的宽度(margin + padding+ border+ content)

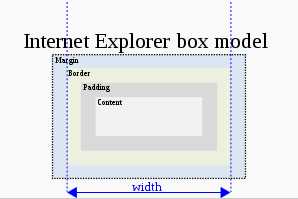
怪异模式:怪异模式是指在IE6及更早的IE版本下盒模型的计算方 法:所占空间总宽度=内容+外边距( content+margin)

他们之间的相同点和不同点其实也很容易看得出来:
相同点:都是由margin ,border,padding,content组成
不同点::计算宽/高度方法的不同,标准模式下盒子的总宽度是由margin,padding,border,content的相加得来;怪异模式下:总宽度是由content减去padding、border得来的。
八、浏览器的兼容还有其他的问题,时间有限就没有一一解释,下面提一提:
①:在各个浏览器下img有空隙(原因是:回车)
②:Ie6下,不识别最大宽、高度和最小宽高度,意即min-width/height和 Max-width/height在ie6中没效果,
③:3像素问题:ie6下,当浮动元素与流动元素并列显示时,他们之间会存在三像素问题。(解决方法用hack)
④:当定义行内元素为包含框时,且包含框包含的绝对定位元素以百分比为单位进行定位时,会出现混乱(zoom:1)
⑤:当多个浮动元素中间夹杂着HTML注释语句时,如果浮动元素宽度为100%,则在下一行多显示一个上一行最后一个字符。
⑥:两个块元素,竖向的margin值不增加,会重叠,其间距为最大margin值。
⑦:优先级:被!important 注明的css属性具有最高优先级(.abc{color:red !important;})。但在ie6中!important具有一个bug:在同一组css属性中,!important不起作用。
⑧:火狐不识别background-position-y 或background-position-x;
⑨:ie6 不支持 fixed(前面有提到)
⑩:解决 ie6 最大、最小宽高 hack方法(这个说明一下)
/* 最小宽度 */
.min_width{
min-width:300px;
_width:expression(parseInt(this.clientWidth) < 300 ? "300px" : this.clientWidth);
}
/* 最大宽度 */
.max_width{
max-width:600px;
_width:expression(parseInt(this.clientWidth) > 600 ? "600px" : this.clientWidth);
}
/* 最小高度 */
.min_height{
min-height:200px;
_height:expression(parseInt(this.clientHeight) < 200 ? "200px" : this.clientHeight);
}
/* 最大高度 */
.max_height{
max-height:400px;
_height:expression(parseInt(this.clientHeight) > 400 ? "400px" : this.clientHeight);
}
①①:z-index不起作用的 bug
九、css hack:前端开发人员根据不同的浏览器以及不同的版本而分别编写的特定的CSS样式,通俗理解就是专门为不同浏览器设置自己的样式。
各版本IE的hark,代码表示:
.bb{
height:32px;
background-color:#f1ee18; /*所有识别*/
. /*IE6、7、8识别*/
+ /*IE6、7识别*/
_ /*IE6识别*/
}
< div class ="bb"></ div >
像刚刚png图片不支持插入的代码一样,这种hack用在专门浏览器下,用法如下:下面还有很多类。
<!--[if IE 6]> <script src="js/DD_belatedPNG_0.0.8a.js"></script> <script> DD_belatedPNG.fix(‘*‘); </script> <![endif]-->
|
符号 |
含义 |
示例 |
|
! |
非运算符 |
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if !(IE 6)]>除IE6外可以识别<![endif]--> |
|
lt |
Less than小于 |
<!--[ if lt IE 8]>IE8以下版本<![endif]--> |
|
gt |
greater than大于 |
<!--[ if gt IE 8]>IE8以上版本<![endif]--> |
|
lte |
less than或equal小于等于 |
<!--[ if lte IE 8]>IE8及IE8以下版本<![endif]--> |
|
gte |
greater than或equal大于等于 |
<!--[ if gte IE 8]>IE8及IE8以上版本<![endif]--> |
|
| |
或运算符 |
<!--[ if IE 8 |IE 7]>IE7或IE8版本<![endif]--> |
|
& |
与运算符 |
<!--[ if gt IE 6&!IE 8]>除IE8外IE6以上版本<![endif]-->
|
/*类内部hack:*/
.header {_width:100px;} /* IE6专用*/
.header {*+width:100px;} /* IE7专用*/
.header {*width:100px;} /* IE6、IE7共用*/
.header {width:100px\0;} /* IE8、IE9共用*/
.header {width:100px\9;} /* IE6、IE7、IE8、IE9共用*/
.header {width:330px\9\0;} /* IE9专用*/
/*选择器Hack:*/
*html .header{} /*IE6*/
*+html .header{} /*IE7*/
常见浏览器兼容问题、盒模型2种模式以及css hack知识讲解
标签:
原文地址:http://www.cnblogs.com/ding1006/p/4780258.html