标签:
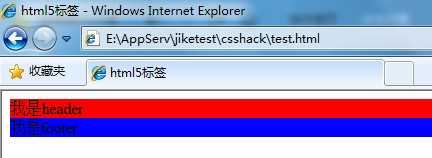
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>html5标签</title> <style> .head{background: red;} .footer{background: blue;} </style> </head> <body> <header class="head">我是header</header> <footer class="footer">我是footer</footer> </body> </html>

header和footer是html5的块元素,但是旧版的ie并不支持,要支持的方法可以在head中加入
<!--[if IE]> <script src="html5.js"></script> <![endif]-->
js地址:http://html5shiv.googlecode.com/svn/trunk/html5.js

标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4782406.html