标签:
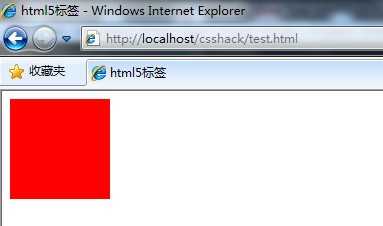
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>html5标签</title> <style> .round{ width: 100px; height: 100px; background: red; box-shadow: 5px 0 5px #000; border-radius: 50px; } </style> </head> <body> <div class="round"> </div> </body> </html>

css3的border-radius在IE下没有效果,加上:
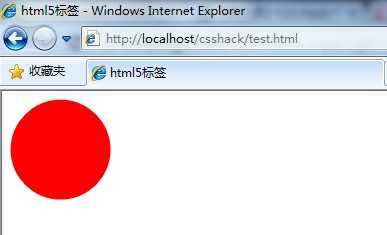
behavior: url(ie-css3.htc);
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>html5标签</title> <style> .round{ width: 100px; height: 100px; background: red; box-shadow: 5px 0 5px #000; border-radius: 50px; behavior: url(ie-css3.htc); } </style> </head> <body> <div class="round"> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4782543.html