标签:
Win 10 app对窗口标题栏的自定义包括两个层面:一是只定义标题中各部分的颜色,如标题栏上文本的颜色、三个系统按钮(最大化,最小化,关闭)的背景颜色等;另一层是把窗口的可视区域直接扩展到标题栏上,当然三个系统按钮是保留的。也可以用某个UI元素来作为标题栏来呈现。
先看最简单的一层,即设置标题栏各部分的颜色。
ApplicationView类表示当前应用程序视图相关操作,它公开了一个TitleBar属性,访问该属性可以获取到一个ApplicationViewTitleBar实例,通过该ApplicationViewTitleBar实例的公共属性,可以设置各部分的颜色。
其实这些属性,你看它的名字就知道干吗用的,这里老周只是简单划分一下。
|
BackgroundColor ForegroundColor |
标题栏的背景色和前景色。背景色是标题栏的颜色,前景色是标题栏上显示的标题文本的颜色。 |
|
InactiveBackgroundColor InactiveForegroundColor |
当窗口处于非活动状态时,标题栏的背景色与前景色。和上一行中的属性相对,上一行中的属性是窗口在活动状态时的颜色。 |
|
ButtonBackgroundColor ButtonForegroundColor |
当窗口处于活动状态时,右边的三个按钮的背景色和前景色。 |
|
ButtonInactiveBackgroundColor ButtonInactiveForegroundColor |
当窗口处于非活动状态时,标题栏右边的三个按钮的颜色。 |
|
ButtonHoverBackgroundColor ButtonHoverForegroundColor |
当鼠标移到按钮上时的颜色。 |
|
ButtonPressedBackgroundColor ButtonPressedForegroundColor |
当按钮被按下时的颜色。 |
上表中的各属性的含义,老周就不说了,弄个表格出来已经很厚道了,你懂的,老周最讨厌把某个类的成员列表格的;老周也很讨厌抄袭MSDN的书。
接下来,就有一个问题了。其实设置这些颜色的代码不难写,重点是这些自定义代码该放到哪里。因为是自定义当前视图的外观的代码,注意这些设置只能是当前视图下的,如果你新建了新视图,还要重新设置外观。比较合理的位置是放到应用程序级别的代码中。当然,如果你能保证某个页面是应用程序的主页面,也可以写到页面的代码里。
App类有两个地方可以写,一个是App的构造函数内,经测试,此处发生异常。所以,也只有一处可用了,就是OnLaunch方法。
下面给个例子,很是TNND简单,代码放在OnLaunch方法中。
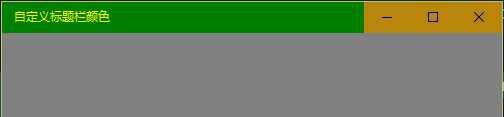
ApplicationView view = ApplicationView.GetForCurrentView(); ApplicationViewTitleBar bar = view.TitleBar; bar.BackgroundColor = Colors.Green; bar.ForegroundColor = Colors.Yellow; bar.ButtonBackgroundColor = Colors.DarkGoldenrod; bar.ButtonForegroundColor = Colors.DarkBlue; bar.ButtonHoverBackgroundColor = Colors.LightYellow; bar.ButtonHoverForegroundColor = Colors.Pink; bar.ButtonPressedBackgroundColor = Colors.Orange; bar.ButtonPressedForegroundColor = Colors.Purple;
是吧,很简单,找到对应的属性,拼命地赋值就行了。你没有赋值的属性就采用系统默认的颜色。
然后看看结果。

有一点,你可以注意到:当鼠标移到关闭按钮上时,它的背景始终是红色,无论你怎么改都一样。
好了,上面的例子完结,下面我们看看如何将应用程序的可视区域伸展到标题栏中。
同样,在App类的OnLaunch方法中加入以下代码:
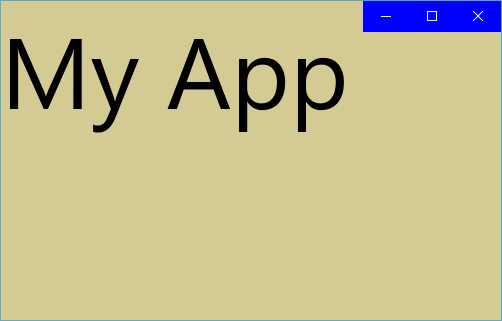
ApplicationView view = ApplicationView.GetForCurrentView(); var bar = view.TitleBar; bar.ButtonBackgroundColor = Colors.Blue; bar.ButtonForegroundColor = Colors.White; bar.ButtonHoverBackgroundColor = Colors.SkyBlue; CoreApplicationView coreappview = CoreApplication.GetCurrentView(); coreappview.TitleBar.ExtendViewIntoTitleBar = true;
通过CoreApplication.GetCurrentView静态方法,可以得到表示当前视图的CoreApplicationView实例,再通过以下语句,把ExtendViewIntoTitleBar设置为true,表示允许窗口的可视部分扩展到标题栏上。
coreappview.TitleBar.ExtendViewIntoTitleBar = true;
得到效果如下图所示:
大概有些时候,仅仅扩充到标题栏还不够,可能希望自定义一下标题栏。上面的代码已经允许可视区域扩展到标题栏,接下来我们只需要定义一下自定义标题栏的内容,然后通过Window类就可以自定义为标题栏了。
现在,我们设计一些主页面的UI。
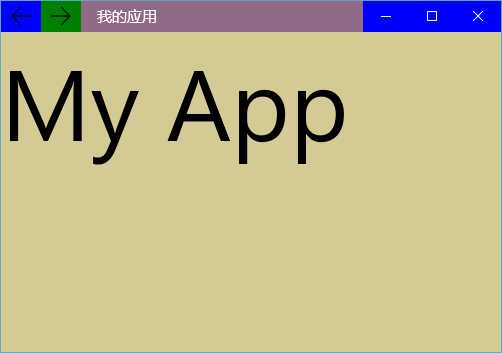
<Grid Background="#FFD3CA94"> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition/> </Grid.RowDefinitions> <StackPanel Name="tbar" Background="#FF916A88" Orientation="Horizontal"> <Button Background="Blue"> <SymbolIcon Symbol="Back"/> </Button> <Button Background="Green"> <SymbolIcon Symbol="Forward"/> </Button> <TextBlock Margin="16,0,0,0" VerticalAlignment="Center" Text="我的应用" Foreground="White" /> </StackPanel> <TextBlock Text="My App" FontSize="100" Grid.Row="1"/> </Grid>
然后在页面的代码中,将StackPanel元素作为标题栏。
public MainPage() { this.InitializeComponent(); Window.Current.SetTitleBar(this.tbar); }
调用SetTitleBar方法可以将某个UI元素设置为标题栏的内容。
得到的结果如下:

好,扯完了,肚子饿了,开饭。
标签:
原文地址:http://www.cnblogs.com/tcjiaan/p/4783049.html