标签:
js是一种专门设计用来给网页增加交互性的编程语言,它的技术体系包含了一下几个方面:
1.JavaScript核心语言定义:包括数据类型,变量,常量,运算符,语句等.
2.原生对象和内置对象
3.浏览器对象BOM
4.文档对象类型DOM
5.事件处理模型
将js添加到文档中的方法有三种:
1.内嵌式
2.将js源文件通过<script>元素的src属性连接到XHTML文档中
3.脚本包含在XHTML事件处理属性中,例如onclick
js的数据类型分为原始数据类型和引用数据类型:
一.原始数据类型
分为:Undefined,Null,Boolean,Number,String.
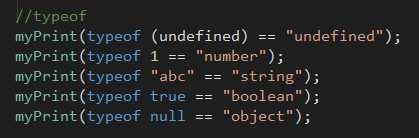
js提供了typeof来判断一个值是否表示一种原始类型,如果是,还可以判断他表示的是哪种原始类型

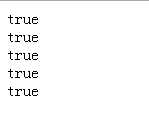
输出结果

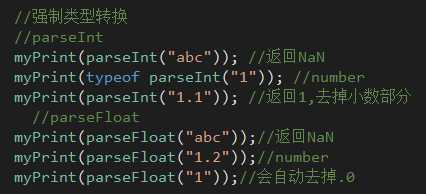
数据类型的转换:

二.引用数据类型----对象
对象分为原生对象,内置对象,宿主对象
1.原生对象Array
Array的定义方式有以下几种:
var arr=new Array( );
arr[0]=0; arr[1]=1;arr[2]=2;
var arr=new Array(1,2,3);
var arr=[ ];
Array的常用方法:
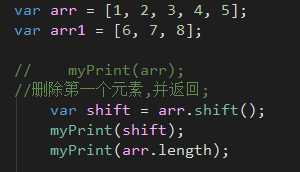
shift(): 删除数组的第一个元素,返回删除的值.
pop(): 删除数组的最后一个元素,返回删除的值.
unshift(): 把参数加载数组的前面,返回数组的长度.
push(): 将参数加载到数组的最后,返回数组的长度.
concat():把两个数组拼接起来
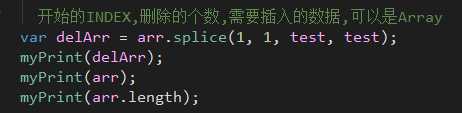
splice(start,deleteCount,val1,val2,...):从start位置开始删除deleteCount项,并从该位置起插入val1,val2,...
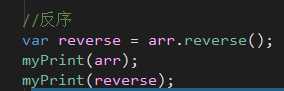
reverse(): 将数组反序,并返回新的数组
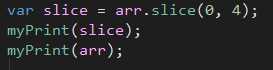
slice(start,end):返回从原数组中指定开始下标到结束下标之间的项组成的新数组.
例子:
先设置(以下的myPrint是自己封装的方法,相当于document.write)
var arr = [1, 2, 3, 4, 5];
var arr1 = [6, 7, 8];

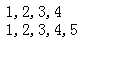
输出结果:


输出结果:


输出结果:

下面的设置:
var test = ["a", "b", "c"];

输出结果:


输出结果:


输出结果:


输出结果:


输出结果:

2.原生对象Date:
获取日期:
var now=new Date()
获取年份:
now.getFullYear()
获取月份:
now.getMonth()+1
获取日期:
now.getDay()
Math方法:
MyPrint(Math.ceil(13.1) //输出14(向上取整)
MyPrint(Math.floor(13.1) //输出13(向下取整)
MyPrint(Math.round(13.1) //输出13(四舍五入)
MyPrint(Math.random() //产生0到1之间的随机数
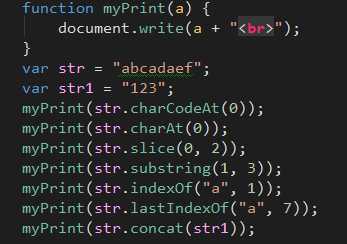
string对象:

输出结果:

标签:
原文地址:http://www.cnblogs.com/hongxuejiao/p/4783150.html