标签:
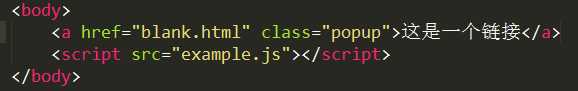
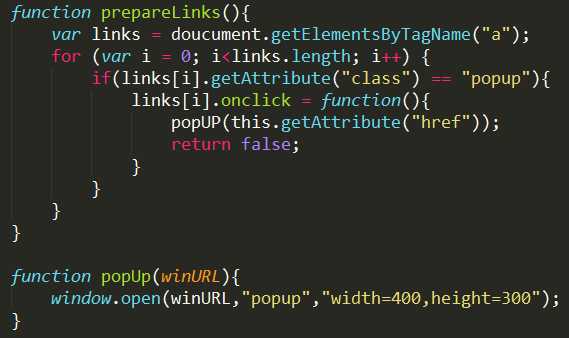
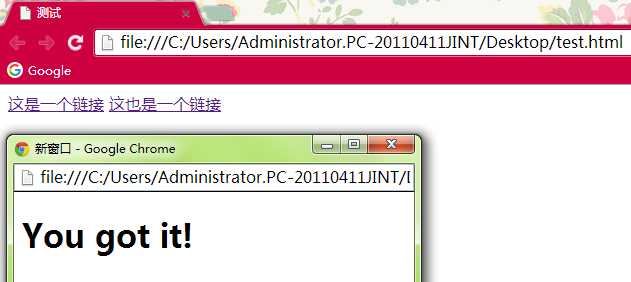
今天在测试《JavaScript DOM编程艺术(第2版)》中第69页代码时,遇到了问题。本来预期效果应该是点击链接后不跳转当前页面,而是另外弹出有个窗口。但结果却是页面跳转了。代码如下图所示:


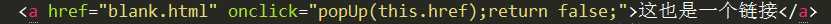
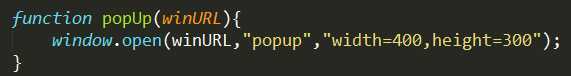
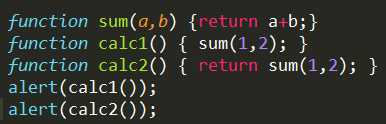
经过一番询问与搜索后,发现问题出在"return false;"没有成功发挥其作用,所以没有取消链接的默认行为,将访问者带离了当前窗口。如果是如下图代码所写,其成功传达,那么结果就是想要实现的效果。



那这问题是怎么回事呢?(参见网址:a标签的取消默认行为 - SegmentFaulthttp://segmentfault.com/q/1010000002993720)
有个小Demo如下。



好吧,问题是怎么回事搞清楚了,但怎么解决呢?网上说都是说用event.preventDefault();有的说的更详细一点的就是要区分IE浏览器与非IE浏览器,他们阻止默认行为有部分差异,IE的应该是window.event.returnValue == false;还有得加上event.stopPropagation();阻止冒泡行为。然而。。。。。。我试了又试,并没有一个成功实现了取消默认行为的。
所以,暂时我并没有找到可以在分离JavaScript的同时,还能成功完成取消链接默认行为的办法,现在只能在a标签中写上onclick=""。
这真是一个悲伤的结局(╥╯^╰╥)
标签:
原文地址:http://www.cnblogs.com/sunfloweing/p/4783246.html