标签:
这只是个人学习的记录,想要寻找干货的可以右上角了。

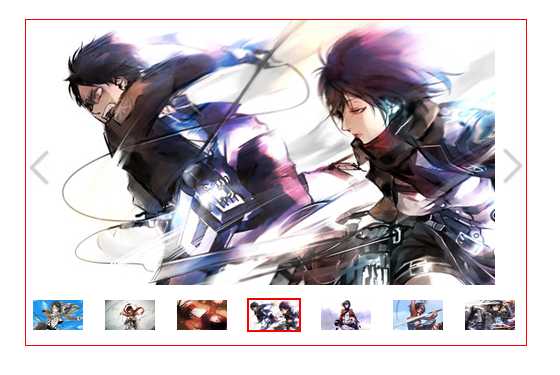
题目要求:(1)在点击左右箭头的时候中间图片会随着点击变换,并且下部导航图片上与大图对应的图片上会出现红色边框;
(2)点击下部导航图片时,出现红色边框,其余无边框,且上部大图会随之变成与之对应的图片;
(3)图片跳转到第一张或者最后一张时,继续点击图片无变化,可在控制台或者弹窗出现提示信息;
后续可能会添加功能:(1)在下部导航图片的左右添加按钮,可以实现和大图左右按钮一样的功能
(2)图片轮播
这里提供两种方案,一种为自己的方案,相对好理解,一种为老师方案,难理解,但更加专业。
方案一:
HTML代码如下:
1 <div id="all"> 2 <div id="left"><img src="images/left.png" /></div> //定义左面箭头ID为left 3 <div id="right"><img src="images/right.png" /></div> //定义右面箭头ID为right 4 <img src="images/a3.png" id="mid" data-index="0"/> //定义中间图片ID为mid ,定义它的附加属性data-index为0 5 <div id="bot"> 6 <img src="images/a3.png" class="img1" data-index="0"/> 7 <img src="images/a4.png" class="img1" data-index="1"/> 8 <img src="images/a5.png" class="img1" data-index="2"/> 9 <img src="images/a6.png" class="img1" data-index="3"/> 10 <img src="images/a9.png" class="img1" data-index="4"/> 11 <img src="images/a10.png" class="img1" data-index="5"/> 12 <img src="images/a11.png" class="img1" data-index="6"/> //依次定义下方导航图每个图片的附加属性date-index值 13 </div> 14 <div class="cb"></div> 15 </div>
以上为HTML代码。
CSS代码如下:
1 *{ 2 padding:0; 3 margin: 0; 4 } 5 #all{ 6 width: 520px; 7 height: 350px; 8 margin: 30px auto; 9 border: solid 1px red; 10 } 11 #left{ 12 width: 36px; 13 padding-top: 100px; 14 height: 158px; 15 float: left; 16 } 17 #right{ 18 width: 36px; 19 height: 158px; 20 float: right; 21 padding-top: 100px; 22 } 23 #mid{ 24 width: 438px; 25 height: 265px; 26 float: left; 27 } 28 #bot{ 29 margin-top: 10px; 30 float: left; 31 } 32 .img1{ 33 width: 58px; 34 height: 49px; 35 padding: 3px; 36 border:solid 1px #fff; /*为了让图片在出现边框时不跳动,预先给图片设置边框,颜色与网页背景色相同*/ 37 }
以上为CSS代码。
JS代码如下:
1 function $$(id) { 2 return document.getElementById(id); //自定义函数,用于提取元素的ID名 3 } 4 var imgs = document.getElementsByClassName("img1"); //提取并绑定导航图片的类名为imgs 5 var left =$$("left"); //提取并绑定左按钮ID名为left 6 var right =$$("right"); //提取并绑定右按钮ID名为right 7 var img = $$("mid"); //提取并绑定中间大图ID名为img 8 var arr = new Array("images/a3.png","images/a4.png", 9 "images/a5.png","images/a6.png", 10 "images/a9.png","images/a10.png", 11 "images/a11.png"); //新建一个数组,将所有图片的路径保存在数组里 12 var change ={ 13 left:function(){ 14 var n = img.getAttribute("date-index"); 15 n--; 16 if(n>=0){ 17 img.src=arr[n]; 18 change.clear(); 19 imgs[n].style.borderColor=‘red‘; 20 img.setAttribute("date-index",n); 21 }else{ 22 alert("已经是第一张了"); 23 } 24 }, 25 right:function(){ 26 var n = img.getAttribute("date-index"); 27 n++; 28 if(n<7){ 29 img.src=arr[n]; 30 change.clear(); 31 imgs[n].style.borderColor=‘red‘; 32 img.setAttribute("date-index",n); 33 }else{ 34 alert("已经是最后一张了"); 35 } 36 }, 37 clear:function(){ 38 for(var i=0;i<7;i++){ 39 imgs[i].style.borderColor="#fff"; 40 } 41 }, 42 click:function(f,n){ 43 change.clear(); 44 f.style.borderColor="red"; 45 img.src=arr[n]; 46 img.setAttribute("date-index",n); 47 } 48 } 49 right.onclick=function(){ 50 console.log(); 51 change.right(); 52 } 53 left.onclick=function(){ 54 console.log(); 55 change.left(); 56 } 57 for(var i=0;i<imgs.length;i++){ 58 imgs[i].index=i; 59 imgs[i].onclick=function(){ 60 change.click(this,this.getAttribute("data-index")); 61 console.log(this.index); 62 } 63 }
关于使用JavaScript实现图片点击切换(附带改变导航图片)
标签:
原文地址:http://www.cnblogs.com/abuc/p/4766498.html