标签:
在javascript全局变量中,未加var声明的全局变量和加上var声明的全局变量是不同的,虽然都是window对象的属性。
var a = 1; window.a //1
delete a //false;
通过var创建的全局变量(任何函数之外的程序中创建)是不能被删除的。
b = 2; window.b //2
无var创建的隐式全局变量(无视是否在函数中创建)是能被删除的。
delete b // true
严格模式下声明时不带var发生错误。
任务链进行部分var声明变量时易产生全局变量
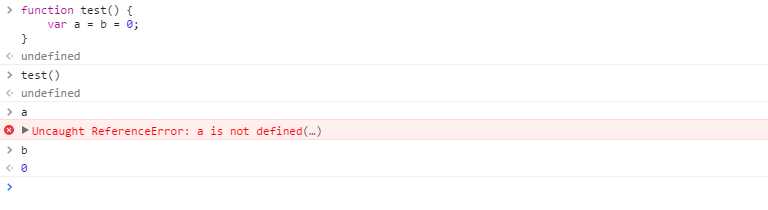
function foo() { var a = b = 0; // ... } //此现象发生的原因在于这个从右到左的赋值,首先,是赋值表达式b = 0,此情况下b是未声明的。 等价于 var a = (b = 0);

这里b全局变量了、
//JavaScript中,你可以在函数的任何位置声明多个var语句,并且它们就好像是在函数顶部声明一样发挥作用,这种行为称为 hoisting(悬置/置顶解析/预解析)。但并不会有赋值操作。等价于 var someVar; //undefined
myname = "yangxunwu"; function func() { alert(myname); // "undefined" var myname = "local"; alert(myname); // "local" } func(); //由于变量声明的置顶,这个函数等价于 function func() { var myname; //myname被当作局部变量了。但未声明 alert(myname); // "undefined" var myname = "local"; alert(myname); // "local" }
标签:
原文地址:http://www.cnblogs.com/yangxunwu1992/p/4784026.html