标签:
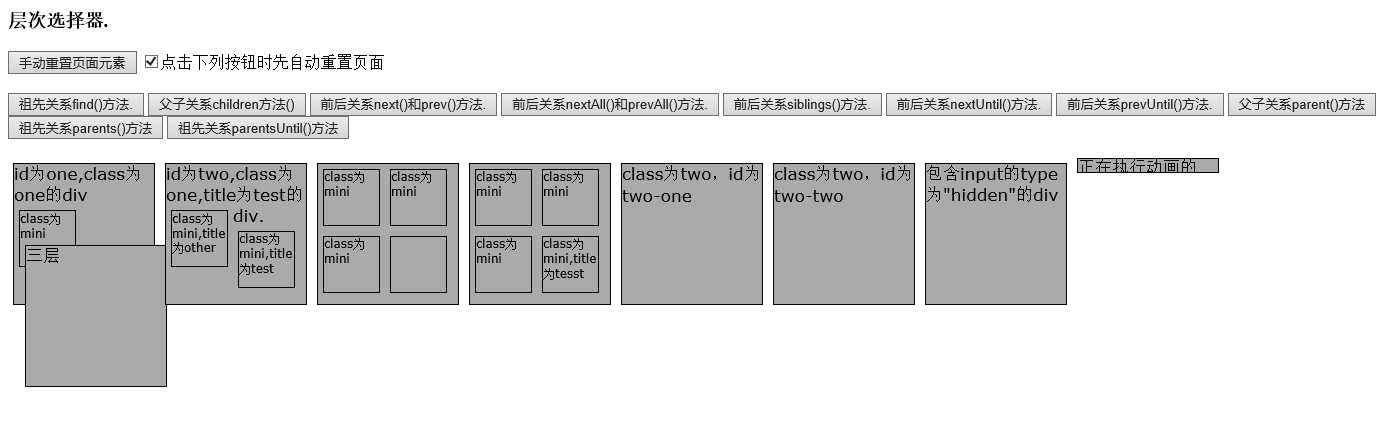
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>2-5</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css" /> 7 <!-- 引入jQuery --> 8 <script src="../scripts/jquery.js" type="text/javascript"></script> 9 <script src="lib/assist.js" type="text/javascript"></script> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 //选择 body内的所有div元素. 13 $(‘#btn1‘).click(function(){ 14 //$(‘body div‘).css("background","#bbffaa"); //和find()方法是等价的,祖先和后代的关系,和parents()方法是对立的 15 //$(‘body‘).find(‘div‘).css("background","#bbffaa"); 16 17 //$(‘body‘).find().css("background","#bbffaa"); //没有制定搜索的条件则返回空 18 //$(‘body‘).find(‘#abc‘).css("background","#bbffaa"); //查找不存在的元素也返回空 19 //$(‘body‘).find(‘#two-one‘).css("background","#bbffaa"); //查找唯一的元素就返回该元素 20 21 //$(‘.one‘).find(‘#one-one‘).css("background","#bbffaa"); //class寻找唯一元素 22 $(‘.one‘).find(‘.mini‘).css("background","#bbffaa"); //class寻找class 23 }) 24 25 //在body内的选择 元素名是div 的子元素. 26 $(‘#btn2‘).click(function(){ 27 //$(‘body > div‘).css("background","#bbffaa"); //和children()方法是等价的,父子关系,和parent()方法是对立的 28 //$(‘body‘).children(‘div‘).css("background","#bbffaa"); 29 30 //$(‘body‘).children().css("background","#bbffaa"); //没有搜索条件的时候返回元素的所有子节点 31 //$(‘body‘).children(‘#abc‘).css("background","#bbffaa"); //查找不存在的元素也返回空 32 //$(‘body‘).children(‘#two-two‘).css("background","#bbffaa"); //查找唯一的元素就返回该元素 33 34 //$(‘.one‘).children().css("background","#bbffaa"); //class寻找所有的子节点 35 //$(‘.one‘).children(‘#one-one‘).css("background","#bbffaa"); //class寻找唯一元素 36 $(‘.one‘).children(‘.mini‘).css("background","#bbffaa"); //class寻找class 37 }) 38 39 //选择 所有class为one 的下一个div元素. 40 $(‘#btn3‘).click(function(){ 41 //$(‘.one + div‘).css("background","#bbffaa"); //和next()方法是等价的,前后关系,和prev()方法是对立的 42 //$(‘.one‘).next(‘div‘).css("background","#bbffaa"); 43 44 //$(‘.one‘).next().css("background","#bbffaa"); //不指定向后查找的元素条件则返回开始class的第二个元素到临近的第一个元素 45 //$(‘.one‘).next(‘#abc‘).css("background","#bbffaa"); //向后查找不存在的元素返回为空 46 //$(‘.one‘).next(‘#two-one‘).css("background","#bbffaa"); //向后查找临近的元素 47 //$(‘.one‘).next(‘#two-two‘).css("background","#bbffaa"); ////向后查找不临近的元素,则返回为空 48 49 //$(‘.two‘).prev(‘div‘).css("background","#bbffaa"); //查找跟class临近的所有div元素 50 //$(‘.two‘).prev().css("background","#bbffaa"); //查找跟class临近的所有元素 51 //$(‘.two‘).prev(‘#abc‘).css("background","#bbffaa"); //向前查找不存在的元素返回为空 52 //$(‘.two‘).prev(‘#four‘).css("background","#bbffaa"); //查找跟class临近的指定id元素 53 //$(‘.two‘).prev(‘#three‘).css("background","#bbffaa"); //查找的元素不是临近的也返回空 54 55 //$(‘#two‘).next(‘div‘).css("background","#bbffaa"); //查找跟指定id元素邻近的所有div元素 56 //$(‘#two‘).next(‘#three‘).css("background","#bbffaa"); //查找跟指定id元素临近的指定id元素 57 //$(‘#two‘).next(‘#four‘).css("background","#bbffaa"); //查找跟指定id元素不临近的指定id元素,则返回为空 58 59 $(‘#two-one‘).prev(‘div‘).css("background","#bbffaa"); //查找跟指定id元素之前的所有div元素 60 //$(‘#two-one‘).prev(‘#four‘).css("background","#bbffaa"); //查找跟指定id元素之前的指定id元素 61 //$(‘#two-one‘).prev(‘#three‘).css("background","#bbffaa"); //查找跟指定id元素之前的不临近指定id元素,则返回为空 62 }) 63 64 //选择 id为two的元素后面的所有div兄弟元素. 65 $(‘#btn4‘).click(function(){ 66 //$(‘#two ~ div‘).css("background","#bbffaa"); //和nextAll()方法是等价的,前后关系,和prevAll()方法是对立的 67 //$(‘#two‘).nextAll(‘div‘).css("background","#bbffaa"); 68 69 //$(‘#two‘).nextAll().css("background","#bbffaa"); //不指定向后查找的元素条件则返回开始id元素到最后的元素 70 //$(‘#two‘).nextAll(‘#abc‘).css("background","#bbffaa"); //指定向后查找的元素不存在的时候则返回空 71 //$(‘#two‘).nextAll(‘#three‘).css("background","#bbffaa"); //查找指定id元素后的指定id元素,返回存在的元素 72 //$(‘#two‘).nextAll(‘#two-two‘).css("background","#bbffaa"); //查找指定id元素后的指定id元素,返回存在的元素 73 74 //$(‘#four‘).prevAll(‘div‘).css("background","#bbffaa"); //向前查找所有的div元素 75 //$(‘#four‘).prevAll().css("background","#bbffaa"); //向前查找所有的元素 76 //$(‘#four‘).prevAll(‘#abc‘).css("background","#bbffaa"); //向前查找不存在的元素,则返回空 77 //$(‘#four‘).prevAll(‘#three‘).css("background","#bbffaa"); //向前查找指定id的元素 78 //$(‘#four‘).prevAll(‘#two‘).css("background","#bbffaa"); //向前查找指定id的元素 79 80 $(‘.one‘).nextAll(‘div‘).css("background","#bbffaa"); //向后查找class元素后的所有div元素 81 82 //$(‘.two‘).prevAll(‘div‘).css("background","#bbffaa"); //向前查找class元素前的所有div元素 83 }) 84 85 $(‘#btn5‘).click(function(){ 86 //$(‘#three‘).siblings(‘div‘).css("background","#bbffaa"); //查找所有和指定id同级的div元素 87 //$(‘#three‘).siblings().css("background","#bbffaa"); //查找所有和指定id同级的元素 88 //$(‘#three‘).siblings(‘#abc‘).css("background","#bbffaa"); //找不到符合条件的同级元素就返回空 89 90 //$(‘.one‘).siblings(‘div‘).css("background","#bbffaa"); //class元素的所有div兄弟元素 91 //$(‘.one‘).siblings(‘.two‘).css("background","#bbffaa"); //class元素的所有class兄弟元素 92 //$(‘.one‘).siblings(‘#two-two‘).css("background","#bbffaa"); //class元素的指定id兄弟元素 93 94 $(‘.one‘).siblings().css("background","#bbffaa"); //class的所有兄弟元素 95 }) 96 97 $(‘#btn6‘).click(function(){ 98 //$(‘#one‘).nextUntil(‘#two-one‘).css("background","#bbffaa"); 99 //$(‘#one‘).nextUntil().css("background","#bbffaa"); 100 //$(‘#one‘).nextUntil(‘#abc‘).css("background","#bbffaa"); 101 //如果没有选择器匹配到,或者没有提供参数,那么跟在后面的所有同辈元素都会被选中。这就跟用没有提供参数的 .nextAll()效果一样。 102 103 //$(‘.one‘).nextUntil(‘.two‘).css("background","#bbffaa"); //Unitl的条件为class的时候,只要达到该class就立马停止 104 //start是从class的第一个元素,stop也是第一个元素 105 106 $(‘.one‘).nextUntil(‘#two-two‘).css("background","#bbffaa"); 107 //如果提供的jQuery代表了一组DOM元素,.nextUntil()方法也能让我们找遍所有元素所在的DOM树,直到遇到了一个跟提供的参数匹配的元素的时候才会停下来。 108 //这个新jQuery对象里包含了下面所有找到的同辈元素,但不包括那个选择器匹配到的元素。 109 }) 110 111 $(‘#btn7‘).click(function(){ 112 //$(‘#four‘).prevUntil(‘#one‘).css("background","#bbffaa"); 113 //$(‘#four‘).prevUntil().css("background","#bbffaa"); 114 //$(‘#four‘).prevUntil(‘#abc‘).css("background","#bbffaa"); 115 //如果没有选择器匹配到,或者没有提供参数,那么排在前面的所有同辈元素都会被选中。这就跟用没有提供参数的 .prevAll()效果一样。 116 117 //$(‘.two‘).prevUntil(‘#one‘).css("background","#bbffaa"); 118 //如果提供的jQuery代表了一组DOM元素,.prevUntil()方法也能让我们找遍所有元素所在的DOM树,直到遇到了一个跟提供的参数匹配的元素的时候才会停下来。 119 //这个新jQuery对象里包含了前面所有找到的同辈元素,但不包括那个选择器匹配到的元素。 120 121 $(‘.two‘).prevUntil(‘.one‘).css("background","#bbffaa"); //Unitl的条件为class的时候,只要达到该class就立马停止 122 //start是从class的最后一个元素,stop也是最后一个元素 123 }) 124 125 $(‘#btn8‘).click(function(){ 126 //$(‘#one-one-one‘).parent().css("background","#bbffaa"); //没有过滤条件,就是返回直接父亲节点 127 //$(‘#one-one-one‘).parent(‘#one-one‘).css("background","#bbffaa"); //查找id为one-one的父亲节点(只查找id为one-one) 128 $(‘#one-one-one‘).parent(‘#one-two‘).css("background","#bbffaa"); //查找不存在的父亲节点(如果条件不成立,返回空) 129 }) 130 131 $(‘#btn9‘).click(function(){ 132 //$(‘#one-one-one‘).parents().css("background","#bbffaa"); //没有过滤条件的时候,一直向上找祖先节点 133 $(‘#one-one-one‘).parents(‘#one‘).css("background","#bbffaa"); //查找id为one的祖先节点(只查找id为one) 134 //$(‘#one-one-one‘).parents(‘#one-two‘).css("background","#bbffaa"); //查找不存在的祖先节点(如果条件不成立,返回空) 135 }) 136 137 $(‘#btn10‘).click(function(){ 138 //$(‘#one-one-one‘).parentsUntil().css("background","#bbffaa"); //没有过滤条件的时候,一直向上找祖先节点 139 //$(‘#one-one-one‘).parentsUntil(‘#one‘).css("background","#bbffaa"); //查找直到id为one的祖先节点(不包括id为one) 140 $(‘#one-one-one‘).parentsUntil(‘#one-two‘).css("background","#bbffaa"); //查找不存在的祖先节点(如果条件不成立的时候,就会一直向上查找) 141 }) 142 }); 143 </script> 144 </head> 145 <body> 146 <h3>层次选择器.</h3> 147 <button id="reset">手动重置页面元素</button> 148 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br /> 149 150 <input type="button" value="祖先关系find()方法." id="btn1"/> 151 <input type="button" value="父子关系children方法()" id="btn2"/> 152 <input type="button" value="前后关系next()和prev()方法." id="btn3"/> 153 <input type="button" value="前后关系nextAll()和prevAll()方法." id="btn4"/> 154 <input type="button" value="前后关系siblings()方法." id="btn5"/> 155 <input type="button" value="前后关系nextUntil()方法." id="btn6"/> 156 <input type="button" value="前后关系prevUntil()方法." id="btn7"/> 157 <input type="button" value="父子关系parent()方法" id="btn8"/> 158 <input type="button" value="祖先关系parents()方法" id="btn9"/> 159 <input type="button" value="祖先关系parentsUntil()方法" id="btn10"/> 160 161 <br /><br /> 162 163 <!-- 测试的元素 --> 164 <div class="one" id="one" > 165 id为one,class为one的div 166 <div class="mini" id="one-one">class为mini 167 <div id="one-one-one">三层</div> 168 </div> 169 </div> 170 171 <div class="one" id="two" title="test" > 172 id为two,class为one,title为test的div. 173 <div class="mini" title="other">class为mini,title为other</div> 174 <div class="mini" title="test">class为mini,title为test</div> 175 </div> 176 177 <div class="one" id="three"> 178 <div class="mini">class为mini</div> 179 <div class="mini">class为mini</div> 180 <div class="mini">class为mini</div> 181 <div class="mini"></div> 182 </div> 183 184 <div class="one" id="four"> 185 <div class="mini">class为mini</div> 186 <div class="mini">class为mini</div> 187 <div class="mini">class为mini</div> 188 <div class="mini" title="tesst">class为mini,title为tesst</div> 189 </div> 190 191 <div class="two" id="two-one">class为two,id为two-one</div> 192 <div class="two" id="two-two">class为two,id为two-two</div> 193 194 <div style="display:none;" class="none" id="five"> 195 style的display为"none"的div 196 </div> 197 198 <div class="hide" id="six">class为"hide"的div</div> 199 200 <div id="seven"> 201 包含input的type为"hidden"的div<input type="hidden" size="8"/> 202 </div> 203 204 <span id="mover">正在执行动画的span元素.</span> 205 206 </body> 207 </html>



$(‘body div‘).css("background","#bbffaa");

$(‘body‘).find(‘div‘).css("background","#bbffaa"); 和$(‘body div‘)是等价的
$(‘body‘).find().css("background","#bbffaa"); 没有制定搜索的条件则返回空
$(‘body‘).find(‘#abc‘).css("background","#bbffaa"); 查找不存在的元素也返回空
$(‘body‘).find(‘#two-one‘).css("background","#bbffaa"); 查找唯一的元素就返回该元素

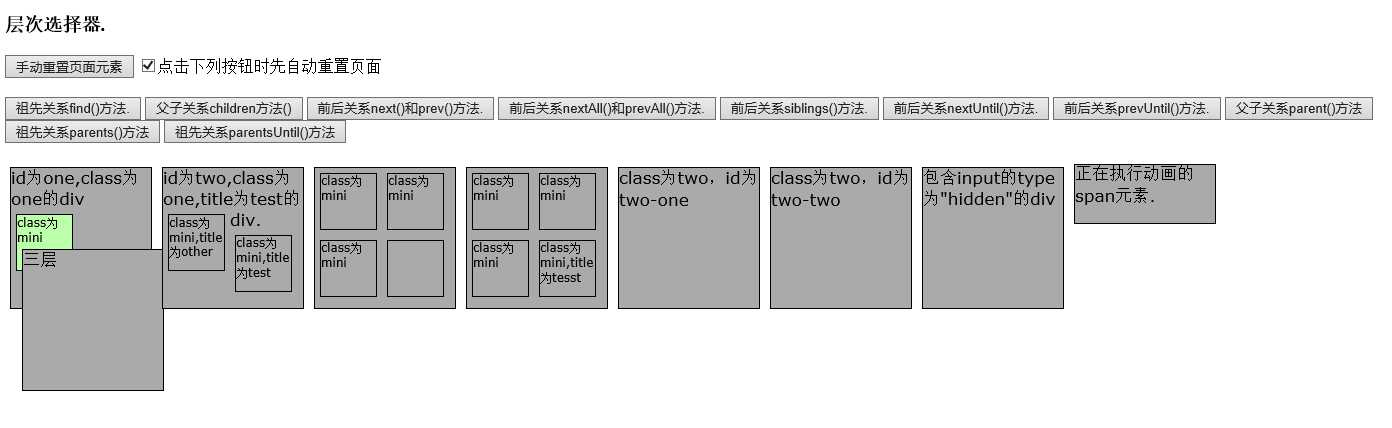
$(‘.one‘).find(‘#one-one‘).css("background","#bbffaa"); //class寻找唯一元素

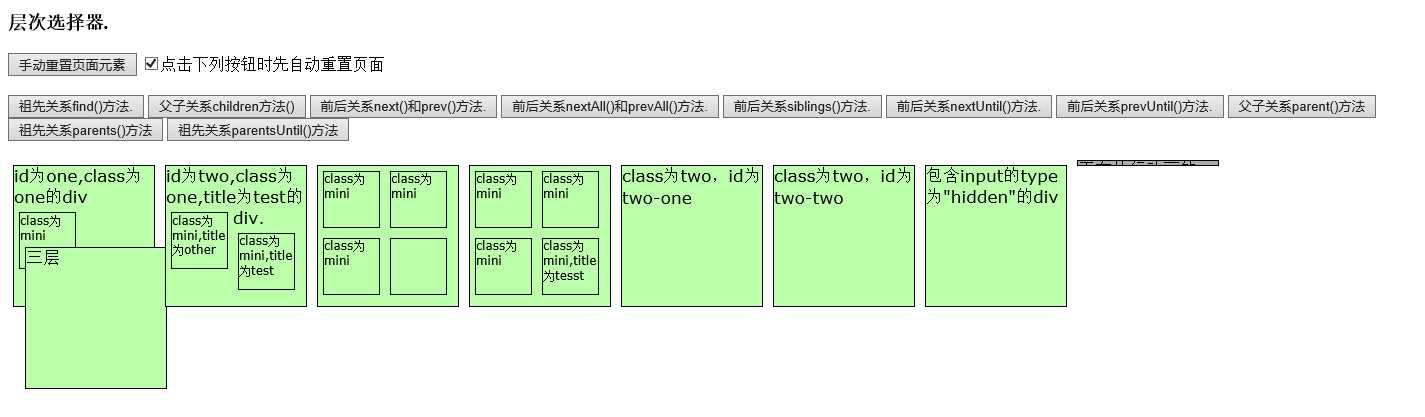
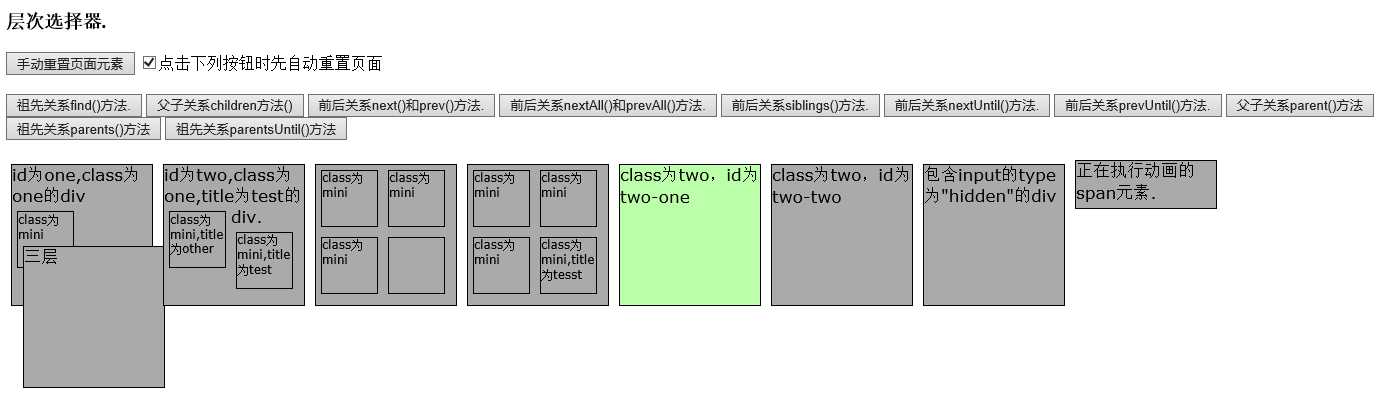
$(‘.one‘).find(‘.mini‘).css("background","#bbffaa"); //class寻找class

标签:
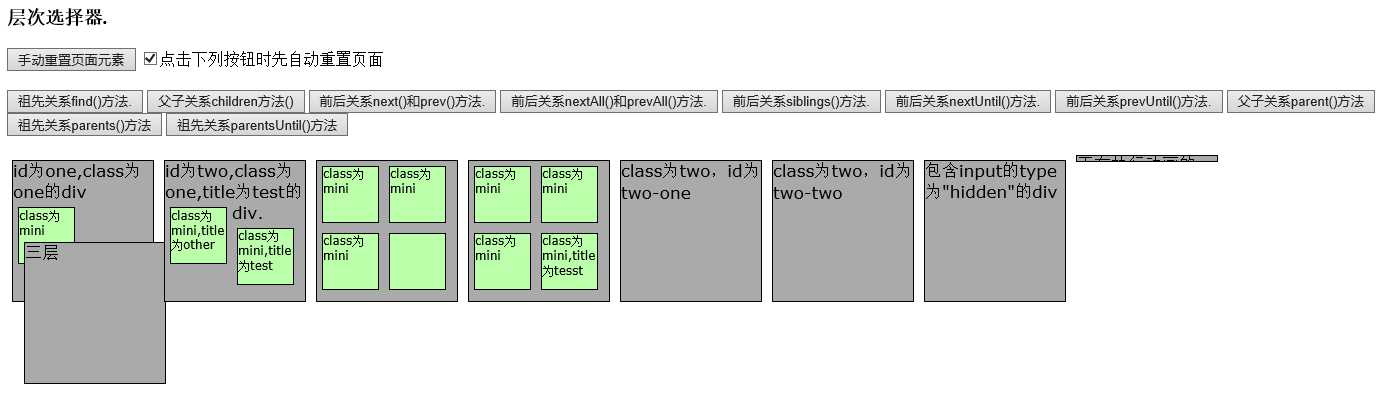
原文地址:http://www.cnblogs.com/hushaojun/p/4784118.html