标签:
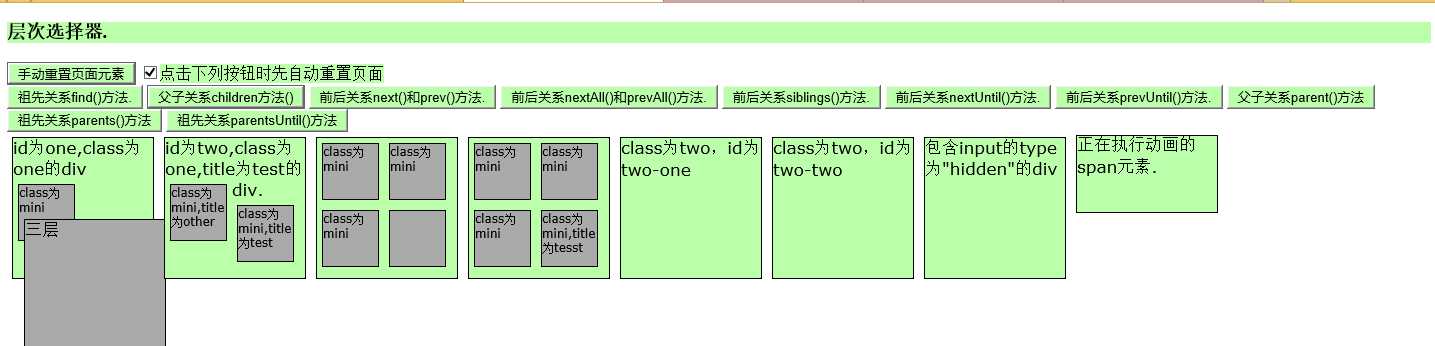
$(‘body > div‘).css("background","#bbffaa"); //和children()方法是等价的,父子关系,和parent()方法是对立的

$(‘body‘).children(‘div‘).css("background","#bbffaa"); 和$(‘body > div‘)是等价的
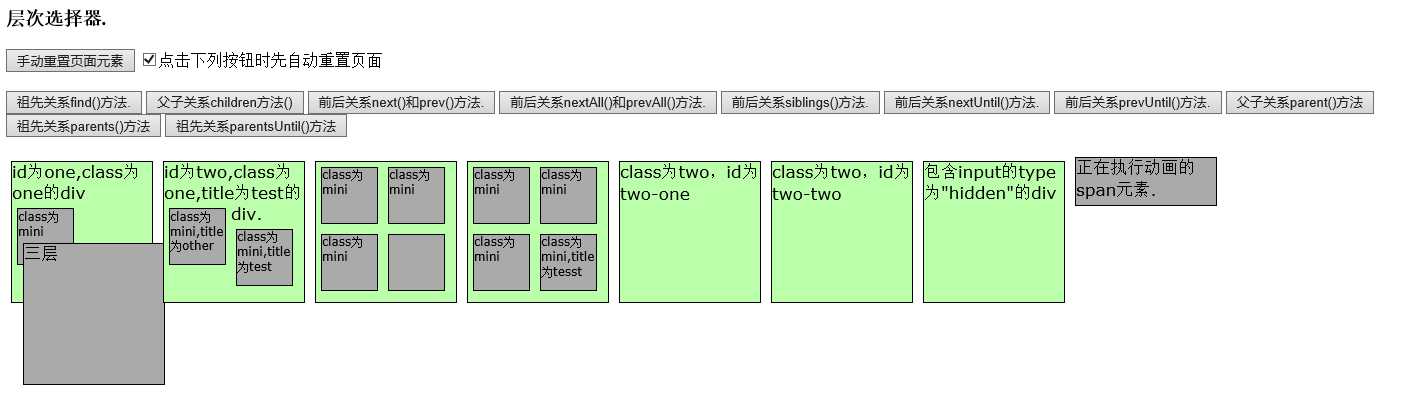
$(‘body‘).children().css("background","#bbffaa"); //没有搜索条件的时候返回元素的所有子节点

$(‘body‘).children(‘#abc‘).css("background","#bbffaa"); //查找不存在的元素返回空
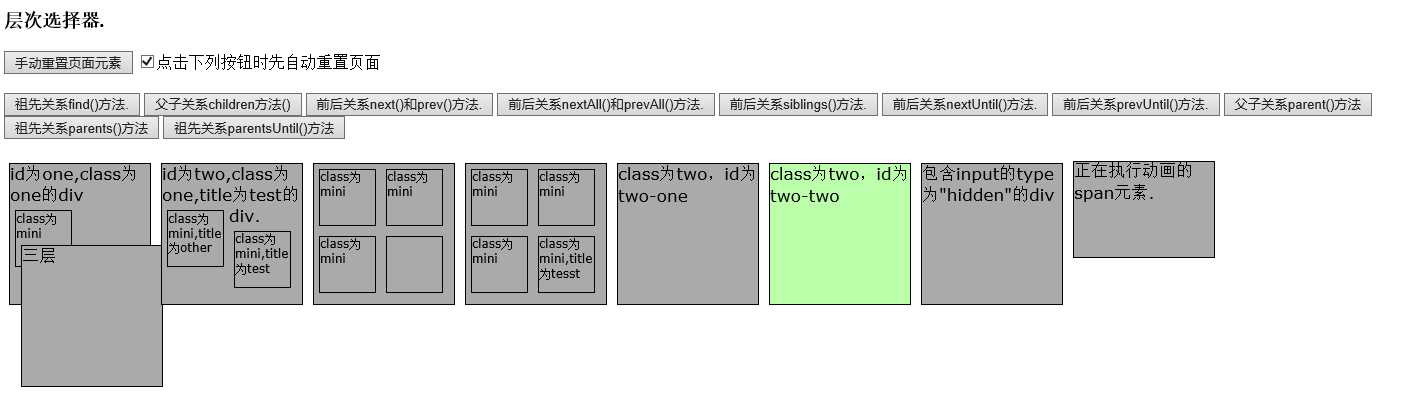
$(‘body‘).children(‘#two-two‘).css("background","#bbffaa"); //查找唯一的元素就返回该元素

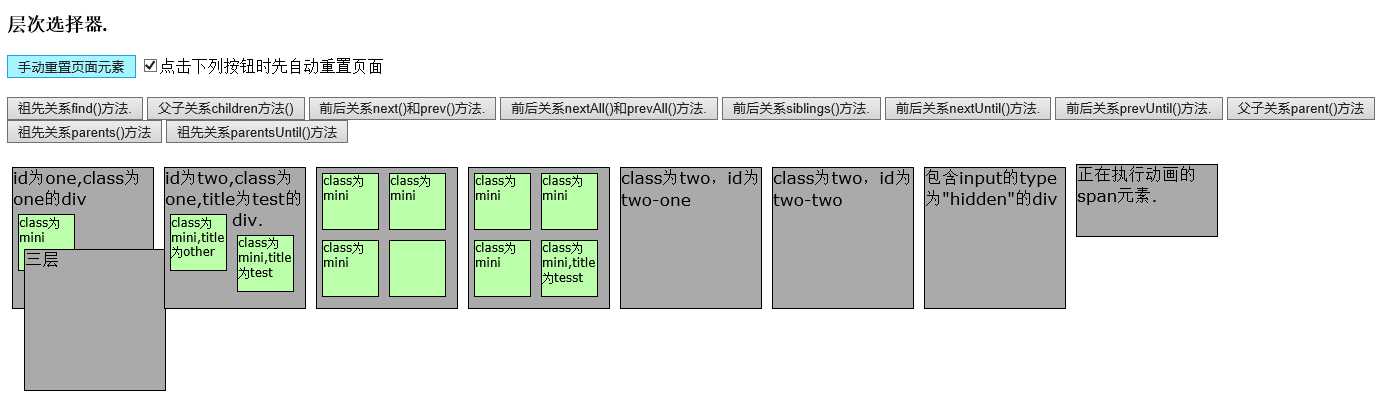
$(‘.one‘).children().css("background","#bbffaa"); //class寻找所有的子节点

$(‘.one‘).children(‘#one-one‘).css("background","#bbffaa"); //class寻找唯一元素

$(‘.one‘).children(‘.mini‘).css("background","#bbffaa"); //class寻找class

jQuery基础学习8——层次选择器children()方法
标签:
原文地址:http://www.cnblogs.com/hushaojun/p/4784140.html