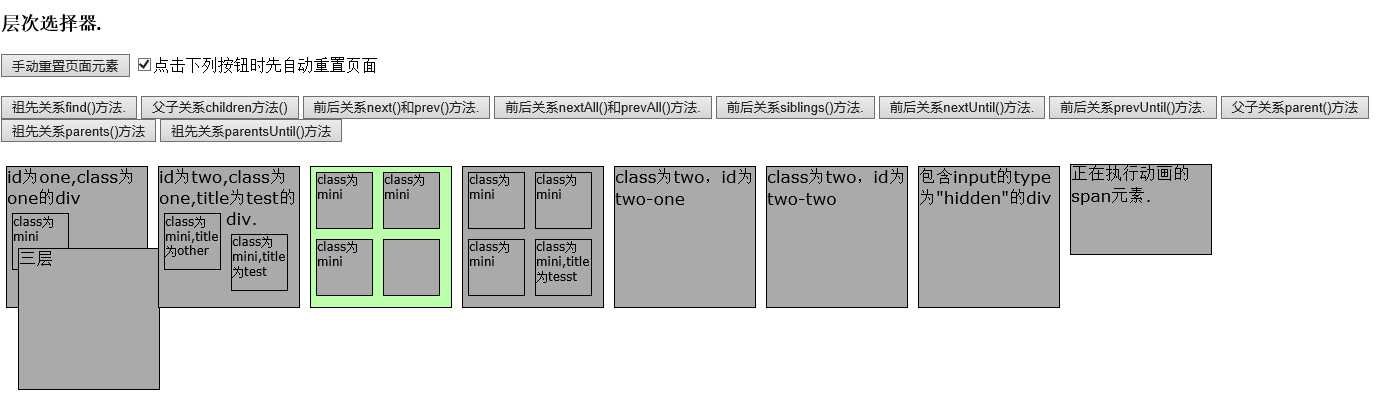
标签:
$(‘.one + div‘).css("background","#bbffaa"); //和next()方法是等价的,前后关系,和prev()方法是对立的
$(‘.one‘).next(‘div‘).css("background","#bbffaa");

$(‘.one‘).next().css("background","#bbffaa"); //不指定向后查找的元素条件则返回开始class的第二个元素到临近的第一个元素

$(‘.one‘).next(‘#two-one‘).css("background","#bbffaa"); //向后查找临近的元素

$(‘.one‘).next(‘#abc‘).css("background","#bbffaa"); //向后查找不存在的元素返回为空
$(‘.one‘).next(‘#two-two‘).css("background","#bbffaa"); ////向后查找不临近的元素,则返回为空
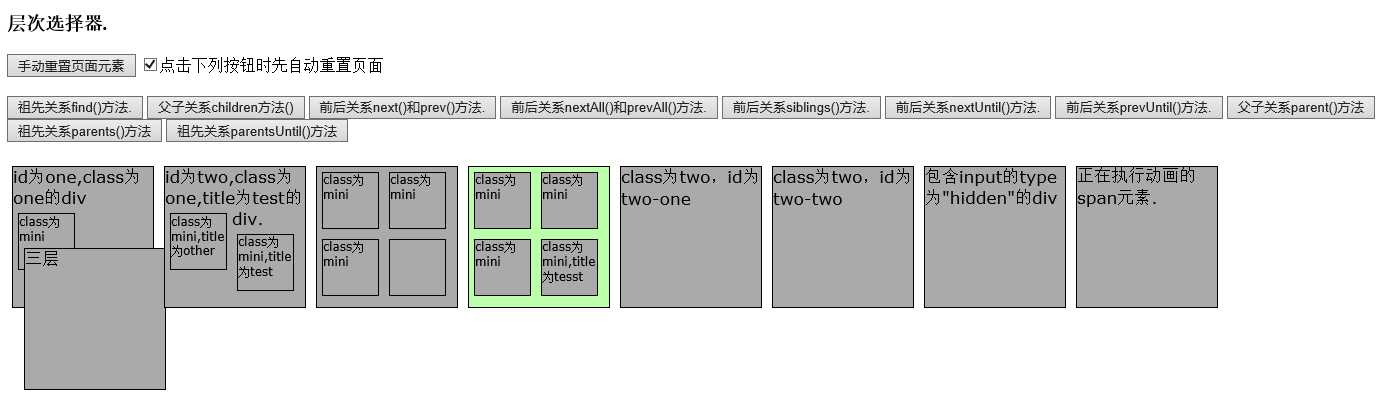
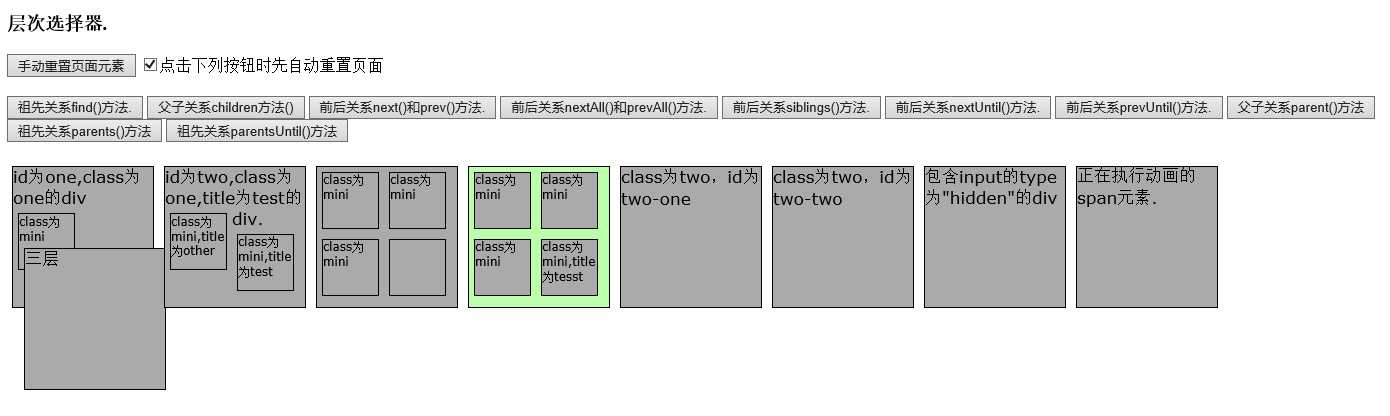
$(‘.two‘).prev(‘div‘).css("background","#bbffaa"); //查找跟class临近的所有div元素

$(‘.two‘).prev().css("background","#bbffaa"); //查找跟class临近的所有元素

$(‘.two‘).prev(‘#four‘).css("background","#bbffaa"); //查找跟class临近的指定id元素

$(‘.two‘).prev(‘#abc‘).css("background","#bbffaa"); //向前查找不存在的元素返回为空
$(‘.two‘).prev(‘#three‘).css("background","#bbffaa"); //查找的元素不是临近的也返回空
$(‘#two‘).next(‘div‘).css("background","#bbffaa"); //查找跟指定id元素邻近的所有div元素

$(‘#two‘).next(‘#three‘).css("background","#bbffaa"); //查找跟指定id元素临近的指定id元素

$(‘#two‘).next(‘#four‘).css("background","#bbffaa"); //查找跟指定id元素不临近的指定id元素,则返回为空
$(‘#two-one‘).prev(‘div‘).css("background","#bbffaa"); //查找跟指定id元素之前的所有div元素

$(‘#two-one‘).prev(‘#four‘).css("background","#bbffaa"); //查找跟指定id元素之前的指定id元素

$(‘#two-one‘).prev(‘#three‘).css("background","#bbffaa"); //查找跟指定id元素之前的不临近指定id元素,则返回为空
jQuery基础学习8——层次选择器next()和prev()方法
标签:
原文地址:http://www.cnblogs.com/hushaojun/p/4784171.html