标签:
在上篇博客中iOS开发之多图片无缝滚动组件封装与使用给出了图片无限轮播的实现方案之一,下面在给出另一种解决方案。今天博客中要说的就是在ScrollView上贴两个ImageView, 把ImageView进行交替切换来实现图片的无限轮播,在轮播时去修改ImageView上的图片。上一篇博客中是有几张图片就实例化几个ImageView, 然后事先把Image贴到相应的ImageView上,这种做法比较简单,而且易于实现。
今天这篇博客就要实现使用两张ImageView, 交替的区展示Image, Image是在将要显示的时候才贴到ImageView上,好废话少说,进入今天博客的主题。
一、运行效果及原理分析
1.Demo的运行效果
下图的Gif是本片博客Demo的运行效果,但从效果上来看,和上一篇博客的运行效果是一样的,但本质和实现原理是不同的。在本篇博客的结尾会给出Demo在Github上的分享地址,首先大家可以看一下效果,是可以无限轮播的,而且可以支持手动滑动。点击每张图片也是会通过Block回调的方式给出每张图片的索引的。

2. 原理实现分析
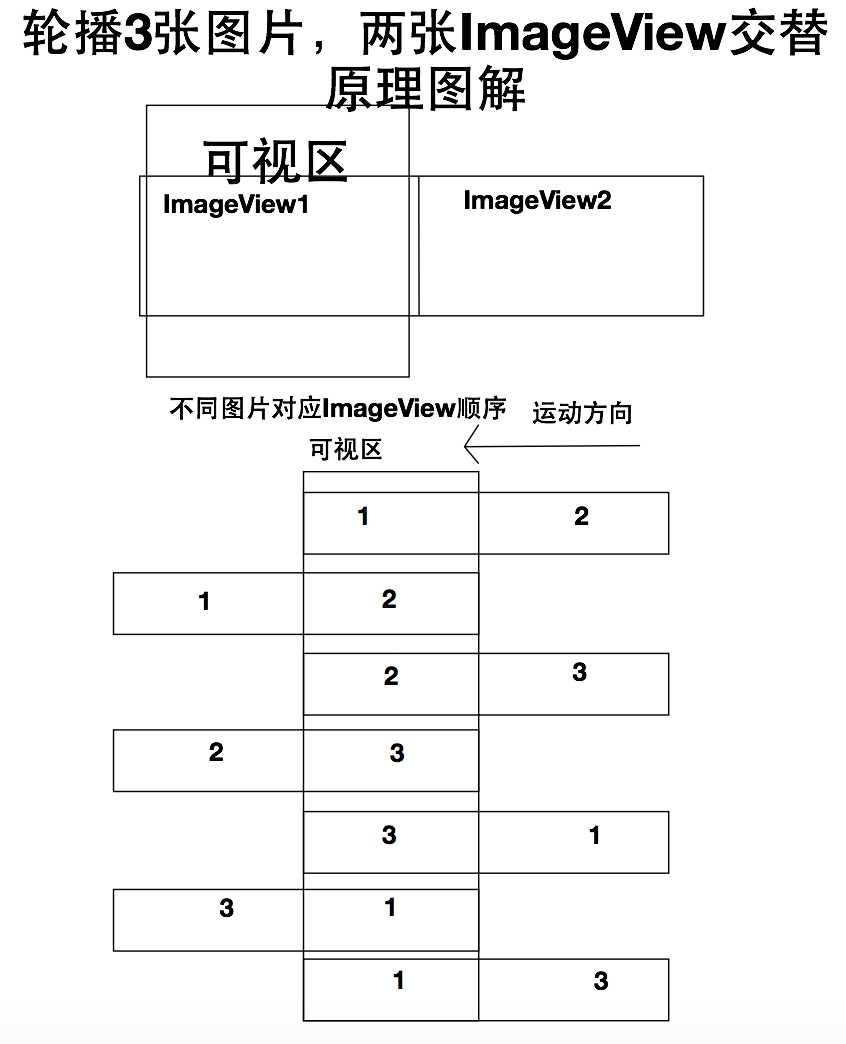
下图呢是简单画的原理图,以3张图片为例,当然使用的是两个ImageView,并给出了三张图片在两张ImageView以及在可视区的展示顺序。把原理搞明白了敲代码也就轻松了,在写代码时不要在思路不清晰的情况下就开始动键盘。原理的核心就是当是新的图片永远是加在第二张ImageView上的,下一轮的第一张图片,是上一轮的第二张图片,这样就可以形成一个无缝滚动了。还是看下面这张原理图吧,自己画的,应该是可以看的。

二、demo分享
关于本篇博客的代码呢,就不一行一行的往博客上粘贴了,原理明白了,实现应该不成问题的,本篇的博客代码会分享到github上,下方是github的分享地址,有兴趣的小伙伴可以Clone一下。
gitHub分享地址:https://github.com/lizelu/ZLImageScrollView
接下来的几篇博客会给大家分享SQLite的一些东西,更深一层的窥探一下SQLite数据库~
标签:
原文地址:http://www.cnblogs.com/ludashi/p/4748209.html