标签:
iOS中的动画:http://my.oschina.net/aofe/blog/270412
在app中应用了CATransition类来实现 addSubview的动画。
-(void)transitionView_from:(UIView*)one to: (UIView*)two { CATransition *anim = [CATransition animation]; anim.delegate = self; anim.duration = 0.4f; //动画持续时间 anim.type = kCATransitionMoveIn; //动画样式 anim.subtype = kCATransitionFromTop; //动画过度方向 anim.startProgress = 0.6 ; //动画开始于60%进度 anim.endProgress = 1; //动画结束于100%进度 NSInteger index_twoView = [[self.view subviews] indexOfObject : two ] ; NSInteger index_oneView = [[self.view subviews] indexOfObject : one ] ; ? [self.view echangeSubviewAtIndex : index_oneView withSubviewAtIndex: index_twoView ]; //动画为two进入,one退出。 [self.view.layer addSAnimation: anim forKey: @"animation"]; //开始动画 ? } |
?
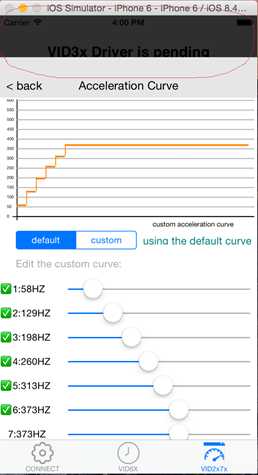
不过我不喜欢如下图的阴影效果:

但是UINavigationController是如何通过CATransition实现过渡效果的?是否有取消阴影的办法?
标签:
原文地址:http://www.cnblogs.com/zhlforhe/p/4786452.html