标签:
最近么,单位里面么老不顺心的,公司一直催要程序员要PHP,然后本宅好不容易推荐了一个,我日嘞,最后待遇变成1.3,吾师最后也同意1.3W,然后还说要考虑。。。
尼玛,4年多5年不到一点的工作经验,前端,后端PHP都会,标准全栈工程师!在支付宝混过1年。。我的领路人兼前端PHP启蒙老师。。。杀人的心都有了,搞得我也想离职了
然后么,我也被搞得没有动力,没有动力。。。最后搞了下面那个。。。。参考了草明的播放器(就是LOW)
https://github.com/YanMr/H5Player
Low的也是不要不要的....
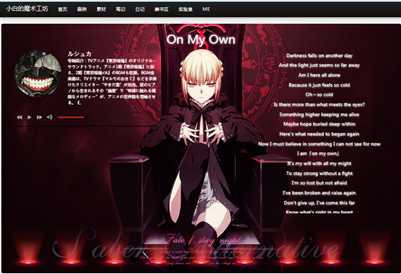
最后这边瞅瞅,那边翻翻,搞了下面这个玩意

这个是偶对上次的那个播放器的升级改造加强版。。。各种改,今天正好闲的蛋疼搞一下。。。
之前的播放器被喷的各种LOW,连个左右切换都没搞好,搞个毛啊!。。。
以及对我没有妹子的同情,到现在还是个单身狗,更有同事调戏我,让我唱
Single dog, single dog, single everyday.
See AV, hit the plane, they‘re doing all day.
Hey!
Single dog, single dog, why not be a gay?
No more wait,
no more afraid,
make yourself a gay!
。。。没办法,偶是一个有追求的程序员。偶最求的是代码的极致,效果的最佳。。吾孤高,你们不懂我的寂寞!!!
好了吐槽完毕!!!首先吗,先亮一段代码给大家瞅瞅
<div class="Home"> <div class="container clearfix"> <div class="box HomeHeader"> <div class="title"> <h1 id="sing-name">On My Own</h1> <p></p> </div> <div class="musicBox clearfix"> <div class="MusicPlayBox"> <div class="clearfix"> <div class="MusicPlayPic"><img src="img/pic/tokyo.jpg" id="MusicPhoto" class="MusicPhoto" /></div> <div class="MusicSystem"> <h3 id="sing-singer">ルシュカ </h3> <p>专辑简介:TVアニメ『東京喰種』のオリジナル?サウンドトラック。アニメ1期『東京喰種』に加え、2期『東京喰種√A』のBGMも収録。BGM全楽曲は、TVドラマ『マルモのおきて』などを手掛けたクリエイター“やまだ豊”が担当。彼のピアノから生まれるその“過激”で“琴線に触れる繊細なメロディー”が、アニメの世界観を増幅させる。《、</p> </div> </div> <div class="MusicPlayCenter"> <div class="MusicPlayButton clearfix"> <a id="Playleft" class="glyphicons glyphicons-rewind fl"></a> <a id="PLAY" class="glyphicons glyphicons-play fl"></a> <a id="Playright" class="glyphicons glyphicons-forward fl"></a> <a href="" class="glyphicons glyphicons-volume-up fl"></a> <div id="voiceSlider" class="Progress fl" style="margin:13px 0 0 10px;"> <div class="pace" style="width: 80%;"></div> <a href="javascript:void(0);" style="left: 80%;"></a> </div> </div> <div class="Progress" id="MusicProgress"> <div style="width: 0%;" class="pace"></div> <a style="left: 0%;" href="javascript:void(0);"></a> </div> <audio id="audio"></audio> </div> </div> <div class="MusicBoxWord"> <ul> <li>Darkness falls on another day</li> <li>And the light just seems so far away</li> <li>Am I here all alone</li> <li>Because it just feels so cold</li> <li>Oh~so cold</li> <li>Is there more than what meets the eyes?</li> <li>Something higher keeping me alive</li> <li>Maybe hope buried deep within</li> <li>Here‘s what needed to began again </li> <li>Now I must believe in something I can not see for now</li> <li>I am「on my own」</li> <li>It‘s my will with all my might</li> <li>To stay strong without a fight</li> <li>I‘m so lost but not afraid</li> <li>I‘ve been broken and raise again</li> <li>Don‘t give up, I‘ve come this far</li> <li>Know what‘s right in my heart</li> <li>I‘ll get back to my home</li> <li>And for now I am「on my own」</li> <li>It‘s my will with all my might</li> <li>To stay strong without a fight</li> <li>I‘m so lost but not afraid</li> <li>I‘ve been broken and raise again</li> <li>Don‘t give up, I‘ve come this far</li> <li>Know what‘s right in my heart</li> <li>I‘ll get back to my home</li> <li>And for now I am「on my own」</li> <li>I am on「on my own」</li> </ul> </div> </div> <div class="LightList"> <ul class="clearfix"> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> <li><i class="i-1"></i> <i class="i-2"></i> <i class="i-3"></i> <i class="i-4"></i> <i class="i-5"></i> <i class="i-6"></i> <i class="i-7"></i></li> </ul> </div> </div> </div> <div class="container clearfix"> <div class="Main"></div> <div class="Aside"> <div class="Wanted"><img src="img/wanted.png" width="100%" /></div> </div> </div> </div>
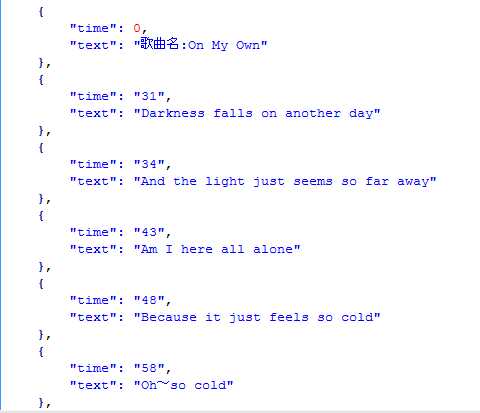
实现申明歌词同步这个问题我有空搞一下。。。没办法,我觉得先要把一首歌听一遍然后一个个time搞出来要疯掉了

然后下面的那个LightList我这个玩意嘛,我承认是看到LOL 4周年的页面发现他的素材不错搞来用了

css3的一个小动画
@keyframes lightAni1 { 0% { opacity: 0.5; transform: translateY(0px); } 50% { opacity: 1; transform: translateY(-50px); } 100% { opacity: 0; transform: translateY(-100px); } } @keyframes lightAni1 { 0% { opacity: 0.5; transform: translateY(0px); } 50% { opacity: 1; transform: translateY(-50px); } 100% { opacity: 0; transform: translateY(-100px); } } @keyframes lightAni2 { 0% { opacity: 0.5; transform: translate(0px, 0px); } 50% { opacity: 1; transform: translate(-10px, -50px); } 100% { opacity: 0; transform: translate(-20px, -100px); } } @keyframes lightAni2 { 0% { opacity: 0.5; transform: translate(0px, 0px); } 50% { opacity: 1; transform: translate(-10px, -50px); } 100% { opacity: 0; transform: translate(-20px, -100px); } } @keyframes lightAni3 { 0% { opacity: 0.5; transform: translate(0px, 0px); } 50% { opacity: 1; transform: translate(10px, -50px); } 100% { opacity: 0; transform: translate(20px, -100px); } } @keyframes lightAni3 { 0% { opacity: 0.5; transform: translate(0px, 0px); } 50% { opacity: 1; transform: translate(10px, -50px); } 100% { opacity: 0; transform: translate(20px, -100px); } }
好了,小东西就这点了。。。
接下来么先搞个数组列表了,把要的东西先拿出来玩玩
window.onload=function(){ var MusicList = [ { "name":"On My Own","singer":"ルシュカ" , "src":"mp3/OnMyOwn.mp3" ,"pic":"img/pic/tokyo.jpg","BigPic":"img/pic/tokyo.jpg" }, { "name":"MEMORIA","singer":"藍井エイル" , "src":"mp3/MEMORIA.mp3" ,"pic":"img/pic/tokyo.jpg","BigPic":"img/pic/tokyo.jpg" }, { "name":"OnMyOwn" ,"singer":"ルシュカ" , "src":"mp3/OnMyOwn.mp3" ,"pic":"img/pic/tokyo.jpg","BigPic":"img/pic/tokyo.jpg" }, ];
然后么设置了点东西
var player = { nowIndex: 0, //索引初始化 PlayButton: $("#PLAY"), //播放按钮 cover: $("#MusicPhoto"), //封面图 HomeBG: $(".HomeHeader"),//背景图 SongWord: $(".MusicBoxWord"),//歌词 state: 0, // 0-暂停 1-播放 audio: $("#audio").get(0),
绑定了点东西
bind: function () { //绑定按钮 //播放或暂停 var obj = this; this.PlayButton.click(function () { obj.changeState(obj.state ? 0 : 1); }); //设置声音 $("#voiceSlider").click(function (ex) { var percent = (ex.clientX - $(this).offset().left) / $(this).width(); obj.setVoice(percent); }); obj.setVoice(1.0); //设置进度 $("#MusicProgress").click(function (ex) { var percent = (ex.clientX - $(this).offset().left) / $(this).width(); obj.setProgress(percent, false); }); //上一首 $("#Playleft").click(function () { obj.nowIndex--; if (obj.nowIndex < 0) obj.nowIndex = obj.list.length - 1; obj.playSing(obj.nowIndex); }); //下一首 $("#Playright").click(function () { obj.nowIndex++; if (obj.nowIndex >= obj.list.length) obj.nowIndex = 0; obj.playSing(obj.nowIndex); player.audio.play(); }); //绑定事件 - 播放时间改变 this.audio.ontimeupdate = function () { obj.timeChange(); } //播放结束 this.audio.onended = function () { obj.singEnd(); } //加载第一项 this.loadSing(this.nowIndex); },
最后么。。。大家还是自己看demo把
标签:
原文地址:http://www.cnblogs.com/LoveOrHate/p/4786939.html