标签:

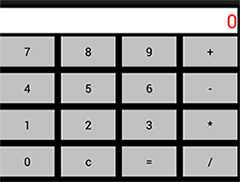
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <!-- 线性布局 方向垂直 满屏 下边距5dp 黑色背景 --> 4 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 android:paddingTop="5dp" 9 android:background="#000"> 10 11 <!-- TextView控件 宽铺满 高40dp 左右边距5dp 12 文字垂直居中、右对齐 白色背景 文字尺寸30sp 13 文字颜色#ff0000 内容0 --> 14 15 <TextView 16 android:id="@+id/tv" 17 android:layout_width="match_parent" 18 android:layout_height="40dp" 19 android:layout_marginLeft ="5dp" 20 android:layout_marginRight ="5dp" 21 android:gravity="center_vertical|right" 22 android:background="#fff" 23 android:textSize="30sp" 24 android:textColor="#ff0000" 25 android:text="0"/> 26 27 <!-- 线性布局 方向默认水平 宽铺满 高内容自动 --> 28 <LinearLayout 29 android:layout_width="match_parent" 30 android:layout_height="wrap_content" > 31 32 <!-- 所有Button控件 宽0dp 高内容自动 权重1 33 黑色背景 边距5dp --> 34 <Button 35 android:id="@+id/button07" 36 android:layout_width="0dp" 37 android:layout_weight="1" 38 android:layout_height="wrap_content" 39 android:background="#ccc" 40 android:layout_margin="5dp" 41 android:text="7" /> 42 43 <Button 44 android:id="@+id/button08" 45 android:layout_width="0dp" 46 android:layout_weight="1" 47 android:layout_height="wrap_content" 48 android:background="#ccc" 49 android:layout_margin="5dp" 50 android:text="8" /> 51 52 <Button 53 android:id="@+id/button09" 54 android:layout_width="0dp" 55 android:layout_weight="1" 56 android:layout_height="wrap_content" 57 android:background="#ccc" 58 android:layout_margin="5dp" 59 android:text="9" /> 60 61 <Button 62 android:id="@+id/buttonAdd" 63 android:layout_width="0dp" 64 android:layout_weight="1" 65 android:layout_height="wrap_content" 66 android:background="#ccc" 67 android:layout_margin="5dp" 68 android:text="+" /> 69 70 </LinearLayout> 71 72 <!-- 线性布局 方向默认水平 宽铺满 高内容自动 --> 73 <LinearLayout 74 android:layout_width="match_parent" 75 android:layout_height="wrap_content" > 76 77 <!-- 所有Button控件 宽0dp 高内容自动 权重1 78 黑色背景 边距5dp --> 79 <Button 80 android:id="@+id/button04" 81 android:layout_width="0dp" 82 android:layout_weight="1" 83 android:layout_height="wrap_content" 84 android:background="#ccc" 85 android:layout_margin="5dp" 86 android:text="4" /> 87 88 <Button 89 android:id="@+id/button05" 90 android:layout_width="0dp" 91 android:layout_weight="1" 92 android:layout_height="wrap_content" 93 android:background="#ccc" 94 android:layout_margin="5dp" 95 android:text="5" /> 96 97 <Button 98 android:id="@+id/button06" 99 android:layout_width="0dp" 100 android:layout_weight="1" 101 android:layout_height="wrap_content" 102 android:background="#ccc" 103 android:layout_margin="5dp" 104 android:text="6" /> 105 106 <Button 107 android:id="@+id/buttonSub" 108 android:layout_width="0dp" 109 android:layout_weight="1" 110 android:layout_height="wrap_content" 111 android:background="#ccc" 112 android:layout_margin="5dp" 113 android:text="-" /> 114 115 </LinearLayout> 116 117 <!-- 线性布局 方向默认水平 宽铺满 高内容自动 --> 118 <LinearLayout 119 android:layout_width="match_parent" 120 android:layout_height="wrap_content" > 121 122 <!-- 所有Button控件 宽0dp 高内容自动 权重1 123 黑色背景 边距5dp --> 124 <Button 125 android:id="@+id/button01" 126 android:layout_width="0dp" 127 android:layout_weight="1" 128 android:layout_height="wrap_content" 129 android:background="#ccc" 130 android:layout_margin="5dp" 131 android:text="1" /> 132 133 <Button 134 android:id="@+id/button02" 135 android:layout_width="0dp" 136 android:layout_weight="1" 137 android:layout_height="wrap_content" 138 android:background="#ccc" 139 android:layout_margin="5dp" 140 android:text="2" /> 141 142 <Button 143 android:id="@+id/button03" 144 android:layout_width="0dp" 145 android:layout_weight="1" 146 android:layout_height="wrap_content" 147 android:background="#ccc" 148 android:layout_margin="5dp" 149 android:text="3" /> 150 151 <Button 152 android:id="@+id/buttonMult" 153 android:layout_width="0dp" 154 android:layout_weight="1" 155 android:layout_height="wrap_content" 156 android:background="#ccc" 157 android:layout_margin="5dp" 158 android:text="*" /> 159 160 </LinearLayout> 161 162 <!-- 线性布局 方向默认水平 宽铺满 高内容自动 --> 163 <LinearLayout 164 android:layout_width="match_parent" 165 android:layout_height="wrap_content" > 166 167 <!-- 所有Button控件 宽0dp 高内容自动 权重1 168 黑色背景 边距5dp --> 169 <Button 170 android:id="@+id/button00" 171 android:layout_width="0dp" 172 android:layout_weight="1" 173 android:layout_height="wrap_content" 174 android:background="#ccc" 175 android:layout_margin="5dp" 176 android:text="0" /> 177 178 <Button 179 android:id="@+id/buttonC" 180 android:layout_width="0dp" 181 android:layout_weight="1" 182 android:layout_height="wrap_content" 183 android:background="#ccc" 184 android:layout_margin="5dp" 185 android:text="c" /> 186 187 <Button 188 android:id="@+id/buttonEqual" 189 android:layout_width="0dp" 190 android:layout_weight="1" 191 android:layout_height="wrap_content" 192 android:background="#ccc" 193 android:layout_margin="5dp" 194 android:text="=" /> 195 196 <Button 197 android:id="@+id/buttonDivision" 198 android:layout_width="0dp" 199 android:layout_weight="1" 200 android:layout_height="wrap_content" 201 android:background="#ccc" 202 android:layout_margin="5dp" 203 android:text="/" /> 204 205 </LinearLayout> 206 207 </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/yuge790615/p/4787170.html