标签:
JavaScript 采用的是 词法作用域 的工作模型。
定义
词法化:大部分标准语言编译器的第一个工作阶段叫词法化(单词化),这个过程会对源代码中的字符进行检查,如果是有状态的解析过程,还会赋予单词意义。
词法作用域:定义在 词法阶段 的作用域。
词法作用域由谁决定:由你在写代码时将 变量 和 块作用域 写在哪里来决定。因此大部分情况下,词法分析器处理代码时会保持作用于不变。
【例】
function foo(a){ var b = a * 2; function bar(c){ console.log(a, b, c); } bar( b * 3 ); } foo( 2 );
输出:2,4,12。
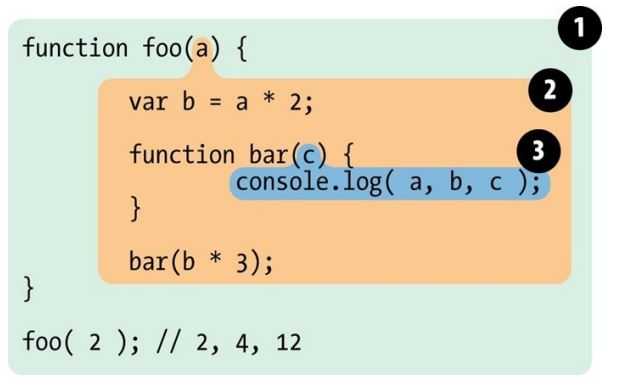
解析:该例中有三个逐级嵌套的作用域,如下图:

① 包含整个全局作用域,其中只有一个标识符:foo
② 包含 foo 所创建的作用域,有三个标识符:a,b,bar
③ 包含 bar 所创建的作用域,有一个标识符:c
作用域由对应的作用域块代码写在哪里决定,它们是逐级包含的。
注意:没有任何作用域可以同时或者部分出现在两个外部作用域中。
作用域查找会在找到第一个匹配的标识符时停止。
标签:
原文地址:http://www.cnblogs.com/dee0912/p/4787545.html