标签:
本系列文章全部从(http://ibeginner.sinaapp.com/)迁移过来,欢迎访问原网站。
Ember JS的类也具有高级语言的许多特性,其实现方式也与高级语言(如Java)非常类似。Ember类继承使用extend()方法,可以在方法传入参数,但是参数要以hash列表方式传入。关于类的命名规则在此不做介绍,自己网上找一份Java的命名规则的教材看看即可。
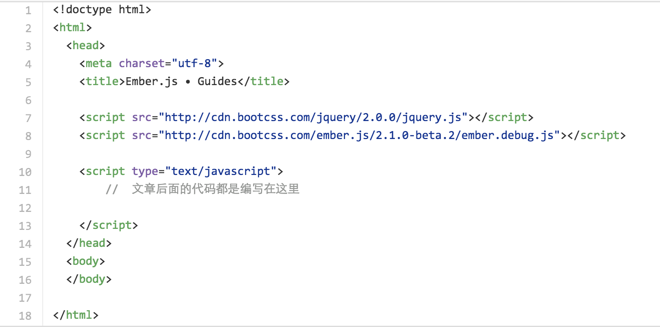
开始之前先做好准备工作,首先创建一个HTML文件,并引入Ember JS所必须的文件。由于博客不支持HTML标签输入,详细代码请到github下载;

下面定义一个Person类,定义方式如下:
Person = Ember.Object.extend({
say(thing) {
alert(name);
}
});
上面代码定义了一个Person类,并且在类里面还定义了一个方法say,方法传入一个参数thing。方法体仅仅是打印了传入的参数。
在子类重写父类的方法,再方法里调用_super()方法来调用父类的方法。
Person = Ember.Object.extend({
say(thing) {
var name = this.get(‘name‘);
alert(name + " says: " + thing);
}
});
Soldier = Person.extend({
say(thing) {
// this will call the method in the parent class (Person#say), appending
// the string ", sir!" to the variable `thing` passed in
this._super(thing + ", sir!");
}
});
var yehuda = Soldier.create({
name: "Yehuda Katz"
});
yehuda.say("Yes"); // alerts "Yehuda Katz says: Yes, sir!"
运行代码,刷新浏览器,可以看到如下结果

结果正确了,但是我们还不知道类是怎么初始化的,它初始化的次序又是怎么样的呢?其实每个类都有一个默认的初始化方法,555……别急,我们后面会介绍的。
要获取一个类的实例只需要调用类的create()方法即可。
Person = Ember.Object.extend({
show() {
console.log("My name is " + this.get(‘name‘));
}
});
var person = Person.create({
name: ‘ubuntuvim‘
});
person.show(); // My name is ubuntuvim
var person2 = Person.create({
pwd: ‘ubuntuvim‘
});
person2.show(); // My name is undefined
你可以在调用create()方法的时候传入参数,但是要注意传入的参数名要跟来成员属性名一致,否则无法获取属性值。Ember出于性能考虑不允许在调用create()方法的时候重新定义新的属性名,所以第二个show()方法输出是undefined。

前面提过,我们在类继承的时候到底类是怎么初始化,这节就介绍类的初始化,Ember定义了一个init()方法,此方法在类被实例化的时候自动调用。
Parent = Ember.Object.extend({
init() {
console.log("parent init...");
},
show() {
console.log("My name is " + this.get(‘name‘));
},
others() {
console.log("the method in parent class..");
}
});
//parent = Parent.create({
// name: ‘parent‘
//});
Child = Parent.extend({
init() {
console.log("child init...");
},
show() {
this._super();
}
});
child = Child.create({
name: ‘child‘
});
child.show();
child.others();
注意:init()方法只有在类的create()方法被调用的时候才会被自动调用,上面的例子中,如果只是child.others()这个方法父类并不会调用init()方法,只有执行Parent.create()这个调用的时候才会执行init()方法。
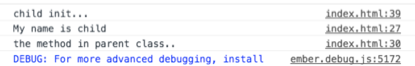
上面代码如果把“Parent.create()”这几句代码注释掉得到的结果如下

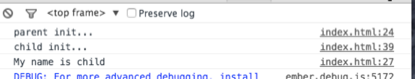
可见父类的init()方法没有被调用,然后修改代码,注释掉“child.others()”这句,再把“Parent.create()”这几句的注释去掉。得到如下结果

可以看到父类的init()方法被调用了!由此可见init()方法是在调用create()方法的时候才调用的。
在项目中有可能你需要继承Ember提供的组件,比如继承Ember.Component类,此时你就要注意了,在你继承Ember的组件的时候你必须显式的调用父类方法“this._super()”否则你继承得到的类无法获取Component提供的行为或者你回得到无法预知的结果。
Ember建议访问类的属性使用get、set方法。如果你直接使用“obj.prop”这种方式访问也是可以得到类的属性值,但是如果你不是使用访问器操作的就会导致很多问题:计算属性不能被重新计算、无法察觉对象属性的变化、模板也不能自动更新。这些内容会在后面介绍。
Person = Ember.Object.extend({
name: ‘ubuntuvim‘
});
// Ember 推荐的访问方式
var person = Person.create();
console.log("My name is " + person.get(‘name‘));
person.set(‘name‘, "Tobias Funke");
console.log("My name is " + person.get(‘name‘));
console.log("---------------------------");
// 不推荐的方式
var person2 = Person.create();
console.log("My name is " + person2.name);
person2.name = "Tobias Funke";
console.log("My name is " + person2.name);
Ember为我们封装了get、set实现细节,开发者直接使用即可。后面的文章我会为大家讲讲Ember是去封装的,现在暂时不讲。
标签:
原文地址:http://my.oschina.net/u/565401/blog/502006