标签:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type="text/javascript" src="jquery-1.11.3.min.js">
</script>
<script type="text/javascript">
$( function(){
$("#nav ul li").hover(
function(){
$(this).children("ul").attr("style","display:block;")
},
function() {
$(this).children("ul").attr("style", "");
}
) <!-- hover end-->
$("#menu ul li").hover(
function(){
$(this).children("ul").attr("style","display:block;")
},
function() {
$(this).children("ul").attr("style", "");
}
) <!-- hover end-->
});
</script>
<style type="text/css">
body{ margin:0px auto}
ul{ list-style:none}
a { text-decoration:none;color:#9E7FF9;}
a:hover{color:#238dba; }
/*横向nav导航 Begin*/
#nav ul { margin:0px auto; }
#nav ul li { width:100px; height:28px; line-height:28px; float:left; text-align:center; position:relative; } /*相对定位*/
#nav ul li ul { margin:0px; padding:0px; display:none; position:absolute; left:0px; top:28px;} /*绝对定位 top 的高度*/
/* 伪类 IE6 不支持,需用JS实现;很关键,鼠标经过时
#nav ul li:hover ul { display:block;}
*/
#nav ul li ul li{ width:100px;background:#fff; } /*此处背景色很关键,否则IE6 会有BUG,hover失效*/
/*横向nav导航 End*/
/*纵向menu导航 Begin*/
#menu ul { margin:0px auto; }
#menu ul li { width:80px; height:28px; line-height:28px; text-align:center; position:relative; background:#FFF } /*相对定位*/
#menu ul li ul { margin:0px; padding:0px; display:none; position:absolute; left:80px; top:0px;} /*绝对定位 left 的位置*/
/* 伪类 IE6 不支持,需用JS实现;很关键,鼠标经过时
#nav ul li:hover ul { display:block;}
*/
#menu ul li ul li{ width:100px;background:#fff; } /*此处背景色很关键,否则IE6 会有BUG,hover失效*/
/*纵向menu导航 End*/
</style>
<title>jQuery nav menu</title>
</head>
<body>
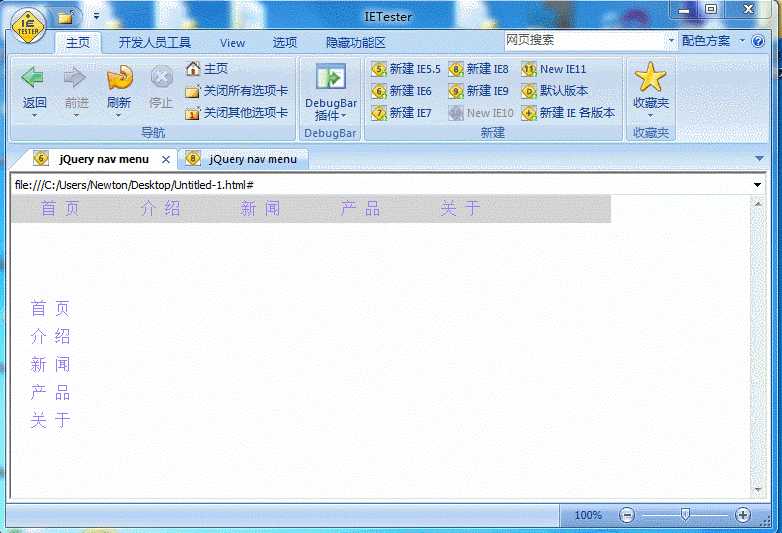
<div id="nav" style=" float:left; width:600px; height:28px; line-height:28px; background:#d4d4d4">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">介 绍</a></li>
<li><a href="#">新 闻</a>
<ul>
<li><a href="#">国内新闻</a></li>
<li><a href="#">国外新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">国外新闻</a></li>
</ul>
</li>
<li><a href="#">产 品</a>
<ul>
<li><a href="#">主打产品</a></li>
<li><a href="#">热门产品</a></li>
<li><a href="#">主打产品</a></li>
<li><a href="#">热门产品</a></li>
</ul>
</li>
<li><a href="#">关 于</a></li>
</ul>
</div>
<div id="menu" style="width:150px; height:200px; position:absolute; left:0px; top:100px;" >
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">介 绍</a></li>
<li><a href="#">新 闻</a>
<ul>
<li><a href="#">国内新闻</a></li>
<li><a href="#">国外新闻</a></li>
<li><a href="#">国内新闻</a></li>
<li><a href="#">国外新闻</a></li>
</ul>
</li>
<li><a href="#">产 品</a>
<ul>
<li><a href="#">主打产品</a></li>
<li><a href="#">热门产品</a></li>
<li><a href="#">主打产品</a></li>
<li><a href="#">热门产品</a></li>
</ul>
</li>
<li><a href="#">关 于</a></li>
</ul>
</div>
</body>
</html>

先 总结:
1、IE6 不支持a标签之外的伪类;
2、IE6 做多级导航需要用到 相对定位和绝对定位,用到left和top;
3、IE6 需要给 2级li 设置背景色,否则hover 往下滑动,离开1级li后,2级li 会消失;
4、jQuery 写的更少,做的更多。
为什么学习html+css+jQuery:
因为公司OA上线将近2年,断断续续的 写了一些WebForm+jQuery+EasyUI+ashx的小程序,在这个时候理解了园子和坛子一些大神说的AJAX前端和后端服务器程序分离的概念,加深了对三层的 理解,但是公司前端雄狮离职,美工MM找到我,改一些asp页面,我才发现很多html 的基础概念都没有理解,想想8年前我也是用ASP复制粘贴过网站的人,现在脑子里想到的是去哪里复制、粘贴。然后拿到界面效果图(产品展示,一页8个,2列4行),才发现几句jQuery append+div就可以搞定。所以觉得非常有必要再度巩固。
感悟:
十几年前,在网吧看到有姑娘在用记事本手敲HTML代码,觉得不屑一顾,这么简单的东西,还用的着这样反复练习。现在才知道这样的姑娘才真正的掌握了学习方法,那时候的网页三剑客正大行其道... ...
而现在,golive、frontpage已经消失了。
姑娘,你现在在哪里。
HTML+CSS+jQuery 纵向导航 && 横向导航 && 消除IE6 BUG && 感悟怎样学习
标签:
原文地址:http://www.cnblogs.com/cyg17173/p/4788381.html