标签:
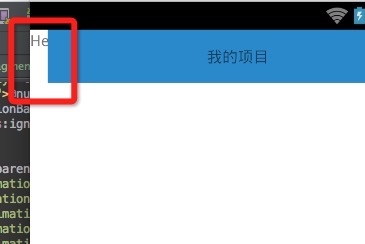
最近自定义Toolbar之后,发现左侧不能完全填充,总是留一点空白,经过查看新发布的V7的支持包中的style发现了解决方法。

查看Wiget.AppCompat.Toolbar的parent,如下:
<style name="Base.Widget.AppCompat.Toolbar" parent="android:Widget">
<item name="titleTextAppearance">@style/TextAppearance.Widget.AppCompat.Toolbar.Title</item>
<item name="subtitleTextAppearance">@style/TextAppearance.Widget.AppCompat.Toolbar.Subtitle</item>
<item name="android:minHeight">?attr/actionBarSize</item>
<item name="titleMargins">4dp</item>
<item name="maxButtonHeight">56dp</item>
<item name="collapseIcon">?attr/homeAsUpIndicator</item>
<item name="collapseContentDescription">@string/abc_toolbar_collapse_description</item>
<item name="contentInsetStart">16dp</item>
</style> 其中,contentInsetStart这个属性就是引起自定义ActionBar不能完全填充的原因。
<style name="ClubToolbar" parent="Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item><!-- 设置该属性解决空白部分-->
</style>
然后在你的style.xml中AppTheme里重写toolbar属性:
<!-- Base application theme. “NoActionBar”隐藏原有的Actionbar 设置Toolbar -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
//.....
<item name="toolbarStyle">@style/ClubToolbar</item>
</style>
Android 自定义Toolbar/ActionBar视图左边有空白
标签:
原文地址:http://my.oschina.net/yaly/blog/502471