标签:
1.什么是HTTP协议
HTTP是一个基于请求/响应模式的、无状态的协议。即,浏览器与服务端连接之后,浏览器向服务器发送一个请求,服务器返回响应信息之后,双方的链接就被关闭。我们要知道,应用层的HTTP要使用传输层的TCP协议来完成。而TCP协议是通过“3次握手”建立连接,是面向连接的协议。默认情况下,浏览器与Web服务器上80端口监听的服务器程序建立TCP连接。
HTTP1.0是典型的请求/响应模式。为了减少服务器的开销,HTTP1.1默认有“持续连接”的机制。通过这种机制,客户端发送请求得到响应后,连接不会马上关闭,可以继续发送请求,还可以流水线发送多个请求、而不用等待每一个响应的到来。
2.HTTP请求
消息的格式
所以我们可以说HTTP请求由请求行、消息报头、请求正文组成。
请求行
如上,请求行以一个方法符号开头,空格之后,一个请求URI,再空格,然后一个HTTP版本,最后一个回车换行。
其中请求方法有如下几种:
我们在浏览器地址栏直接输入地址的时候,采用的就是GET方法。
HEAD方法一般用于测试超链接的有效性,因为它只是请求响应消息的报头。
请求正文
类似name=XXX&pwd=XXXX的内容
3.HTTP响应
我们可以说HTTP响应由状态行、消息报头、响应正文组成。
状态行
状态行由一个HTTP版本,空格后,一个状态码,再空格,一个状态码的文本描述,最后一个回车换行构成。
状态代码有3位数字组成,状态描述给出了状态代码简短的描述。状态码第一个数字定义了响应的类别,有五种可能取值:
1xx : 指示信息--表示请求已接收,继续处理
2xx : 成功--表示请求已被成功接收、理解、接受
3xx : 重定向--要完成请求必须进行更进一步的操作
4xx : 客户端错误--请求有语法错误或请求无法实现
5xx : 服务器端错误--服务器未能实现合法的请求
全部取值如下:
响应正文
所谓响应正文,就是服务器返回的资源的内容。即整个HTML文件
4.消息头
HTTP请求和HTTP响应都有消息报头。而消息报头是由众多报头域组成。每一个报头域都由名字+“:”+空格组成,消息报头域的名字是大小写无关的。HTTP消息报头包括普通报头、请求报头、响应报头和实体报头。
普通报头:
在普通报头中,有少数报头域用于所有的请求和响应消息,但并不用于被传输的实体,只用于传输的消息。
普通报头包括:
Cache-Control
Cache-Control用于指定缓存指令,缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制),HTTP1.0使用的类似的报头域为Pragma。
请求时的缓存指令包括:no-cache(用于指示请求或响应消息不能缓存)、no-store、max-age、max-stale、min-fresh、only-if-cached;
响应时的缓存指令包括:public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age、s-maxage.
Date普通报头域表示消息产生的日期和时间
Connection普通报头域允许发送指定连接的选项。例如指定连接是连续,或者指定“close”选项,通知服务器,在响应完成后,关闭连接
请求报头
请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息。
请求报头包括:
常见的请求报头:
1)Accept
Accept请求报头域用于指定客户端接受哪些类型的信息。
2)Accept-Charset
Accept-Charset请求报头域用于指定客户端接受的字符集。如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
3)Accept-Encoding
Accept-Encoding请求报头域类似于Accept,但是它是用于指定可接受的内容编码。如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
4)Accept-Language
Accept-Language请求报头域类似于Accept,但是它是用于指定一种自然语言如果请求消息中没有设置这个报头域,服务器假定客户端对各种语言都可以接受。
5)Authorization
Authorization请求报头域主要用于证明客户端有权查看某个资源。当浏览器访问一个页面时,如果收到服务器的响应代码为401(未授权),可以发送一个包含Authorization请求报头域的请求,要求服务器对其进行验证。
6)Host
发送请求时,该报头域是必需的。Host请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。
7)User-Agent
User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。不过,这个报头域不是必需的,如果我们自己编写一个浏览器,不使用User-Agent请求报头域,那么服务器端就
无法得知我们的信息了
响应报头
响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息。
响应报头包括:
常见的实体报头:
1)Location
Location响应报头域用于重定向接受者到一个新的位置。Location响应报头域常用在更换域名的时候。
2)Server
Server响应报头域包含了服务器用来处理请求的软件信息。与User-Agent请求报头域是相对应的。
3)WWW-Authenticate
WWW-Authenticate响应报头域必须被包含在401(未授权的)响应消息中,客户端收到401响应消息时候,并发送Authorization报头域请求服务器对其进行验证时,服务端响应报头就包含该报头域。
实体报头
4、实体报头
请求和响应消息都可以传送一个实体。一个实体由实体报头域和实体正文组成,但并不是说实体报头域和实体正文要在一起发送,可以只发送实体报头域。实体报头定义了关于实体正文(eg:有无实体正文)和请求所标识的资源的元信息。
实体报头包括:
常见的实体报头:
1)Content-Encoding
Content-Encoding实体报头域被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。Content-Encoding主要用于记录文档的压缩方法。
2)Content-Language
Content-Language实体报头域描述了资源所用的自然语言。没有设置该域则认为实体内容将提供给所有的语言
阅读者。
3)Content-Length
Content-Length实体报头域用于指明实体正文的长度,以字节方式存储的十进制数字来表示。即一个数字字符占一个字节,用其对应的ASCII码来存储传输。
4)Content-Type
Content-Type实体报头域用语指明发送给接收者的实体正文的媒体类型。
5)Expires
Expires实体报头域给出响应过期的日期和时间。为了让代理服务器或浏览器在一段时间以后更新缓存中(再次访问曾访问过的页面时,直接从缓存中加载,缩短响应时间和降低服务器负载)的页面,我们可以使用Expires实体报头域指定页面过期的时间。
6)Last-Modified
Last-Modified实体报头域用于指示资源的最后修改日期和时间。
基本认证
第一步: 客户端发送http request 给服务器,
第二步: 因为request中没有包含Authorization header, 服务器会返回一个401 Unauthozied 给客户端,并且在Response 的 header "WWW-Authenticate" 中添加信息。
第三步:客户端把用户名和密码用BASE64编码后,放在Authorization header中发送给服务器, 认证成功。
第四步:服务器将Authorization header中的用户名密码取出,进行验证, 如果验证通过,将根据请求,发送资源给客户端
HTTP基本认证,简单明了。Rest API 就是经常使用基本认证的。
http协议是无状态的, 同一个客户端对 服务器的每个请求都要求认证。
把 "用户名+冒号+密码" 用BASE64编码后的string虽然用肉眼看不出来, 但用程序很容易解密,上图可以看到Fiddler就直接给解密了。 所以这样的http request 在网络上,如果用HTTP传输是很不安全的。 一般都是会用HTTPS传输, HTTPS是加密的, 所以比较安全.
OAuth 对于Http来说,就是放在Authorization header中的不是用户名密码, 而是一个token.
压缩
HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法。 HTTP采用通用的压缩算法,比如gzip来压缩HTML,Javascript, CSS文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。当然,同时会增加一点点服务器的开销。
Content-Encoding值
gzip 表明实体采用GNU zip编码
compress 表明实体采用Unix的文件压缩程序
deflate 表明实体是用zlib的格式压缩的
identity 表明没有对实体进行编码。当没有Content-Encoding header时, 就默认为这种情况
gzip, compress, 以及deflate编码都是无损压缩算法,用于减少传输报文的大小,不会导致信息损失。 其中gzip通常效率最高, 使用最为广泛。
Gzip压缩是在一个文本文件中找出类似的字符串, 并临时替换他们,使整个文件变小。这种形式的压缩对Web来说非常适合, 因为HTML和CSS文件通常包含大量的重复的字符串,例如空格,标签。
缓存:
缓存这个东西真的是无处不在, 有浏览器端的缓存, 有服务器端的缓存,有代理服务器的缓存, 有ASP.NET页面缓存,对象缓存。 数据库也有缓存, 等等。http中具有缓存功能的是浏览器缓存,以及缓存代理服务器。
缓存的新鲜度判断
第一种, 浏览器把缓存文件的最后修改时间通过 header ”If-Modified-Since“来告诉Web服务器。
第二种, 浏览器把缓存文件的ETag, 通过header "If-None-Match", 来告诉Web服务器。
ETAG
ETag是实体标签(Entity Tag)的缩写, 根据实体内容生成的一段hash字符串(类似于MD5或者SHA1之后的结果),可以标识资源的状态。 当资源发送改变时,ETag也随之发生变化。
ETag是Web服务端产生的,然后发给浏览器客户端。浏览器客户端是不用关心Etag是如何产生的。
为什么使用ETag呢? 主要是为了解决Last-Modified 无法解决的一些问题。
1. 某些服务器不能精确得到文件的最后修改时间, 这样就无法通过最后修改时间来判断文件是否更新了。
2. 某些文件的修改非常频繁,在秒以下的时间内进行修改. Last-Modified只能精确到秒。
3. 一些文件的最后修改时间改变了,但是内容并未改变。 我们不希望客户端认为这个文件修改了。
按F5刷新浏览器和在地址栏里输入网址然后回车。 这两个行为是不一样的。
按F5刷新浏览器, 浏览器会去Web服务器验证缓存。
如果是在地址栏输入网址然后回车,浏览器会"直接使用有效的缓存", 而不会发http request 去服务器验证缓存,这种情况叫做缓存命中
Cache-Control: public 指可以公有缓存, 可以是数千名用户共享的。
Cache-Control: private 指只支持私有缓存, 私有缓存是单个用户专用的。
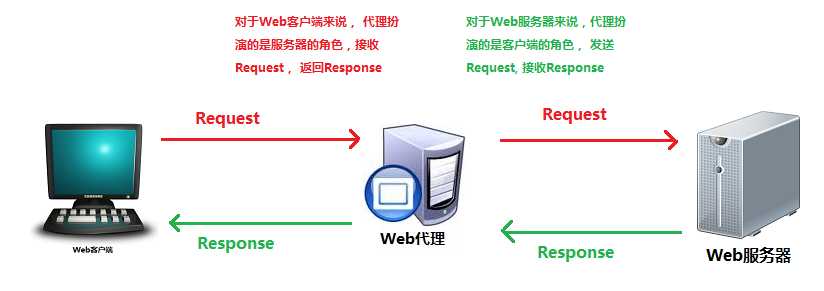
代理:
Web代理(proxy)服务器是网络的中间实体。 代理位于Web客户端和Web服务器之间,扮演“中间人”的角色。
HTTP的代理服务器即是Web服务器又是Web客户端。

Cookie
可以大致把Cookie分为2类: 回话cookie和持久cookie
会话cookie: 是一种临时的cookie,它记录了用户访问站点时的设置和偏好,关闭浏览器,会话cookie就被删除了
持久cookie: 存储在硬盘上,(不管浏览器退出,或者电脑重启,持久cookie都存在), 持久cookie有过期时间
以我的windows7, IE8为例, cookie存在这: C:\Users\xiaoj\AppData\Local\Microsoft\Windows\Temporary Internet Files
5.长度限制
1、URL长度限制
1)HTTP协议中没有对URL的长度进行限制,但是Web服务器和浏览器对URI都有自己的长度限制。服务器一般是通过控制http请求头的长度来进行限制的。tomcat的请求配置参数为maxHttpHeaderSize。
2)浏览器的限制
每种浏览器也会对url的长度有所限制,下面是几种常见浏览器的url长度限制:(单位:字符)
IE : 2803ASCII字符
Firefox : 65536ASCII字符
Chrome : 8182ASCII字符
Safari : 80000ASCII字符
Opera : 190000ASCII字符
对于get请求,在url的长度限制范围之内,请求的参数个数没有限制。
2. Post数据的长度限制
Post数据的长度限制与url长度限制类似,也是在Http协议中没有规定长度限制,长度限制可以在服务器端配置最大http请求头长度的方式来实现。
3、Cookie的长度限制
1)浏览器所允许的每个域下的最大cookie数目
IE :原先为20个,后来升级为50个
Firefox: 50个
Opera:30个
Chrome:180个
Safari:无限制
当Cookie数超过限制数时浏览器的行为:IE和Opera会采用LRU算法将老的不常使用的Cookie清除掉,Firefox的行为是随机踢出某些Cookie的值。当然无论怎样的策略,还是尽量不要让Cookie数目超过浏览器所允许的范围。
2) 浏览器所允许的每个Cookie的最大长度
Firefox和Safari : 4079字节
Opera : 4096字节
IE : 4095字节
(3) 服务器中Http请求头长度的限制。
Cookie会被附在每次http请求头中传递给服务器,因此还会受到服务器请求头长度的影响。
对于LocalStorage的长度限制,同Cookie的限制类似,也是浏览器针对域来限制,只不过cookie限制的是个数,LocalStorage限制的是长度:
Firefox\Chrome\Opera : 5MB
IE : 10MB
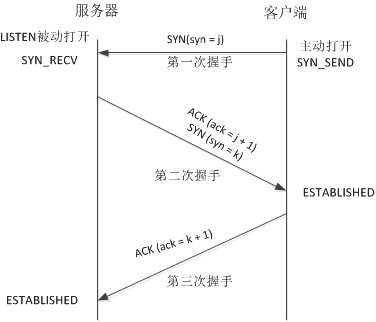
6.http的连接与断开
握手三次连接

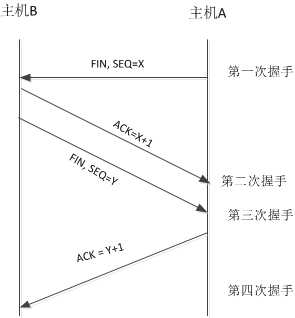
关闭连接

标签:
原文地址:http://www.cnblogs.com/zhulongchao/p/4790302.html