标签:
.net网站第一次运行的时候 执行global文件的application_start方法 注册路由信息 RouteConfig.RegisterRoutes(RouteTable.Routes);
这会把用户写的所有的路由信息添加到RouteTable.Routes表里,上一篇文章已经写过了 .net framework已经的物理配置文件 已经把一个过滤器注册到了 系统中
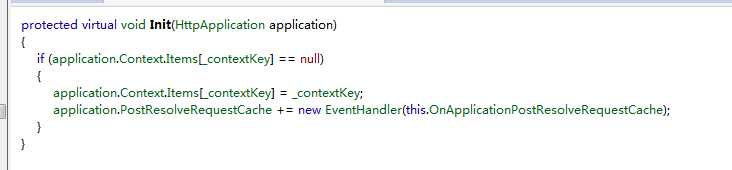
UrlRoutingModule : IHttpModule 这个类注册到系统,全名是 System.Web.Routing.UrlRoutingModule,并执行了它的init方法,在请求管道上注册了一个事件 如图所示

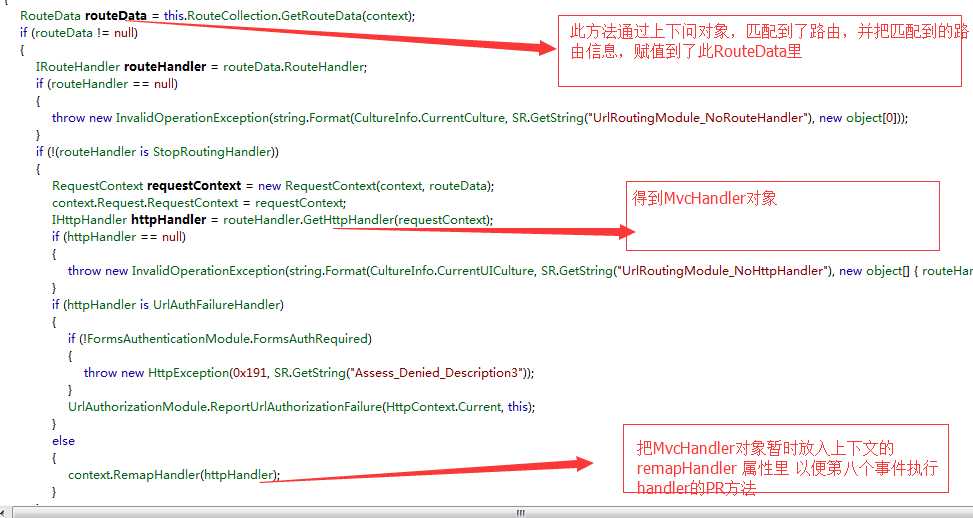
打开OnApplicationPostResolveRequestCache方法 进一步看

本章主要讲述的是路由模块 ,也就是上图第一处标记的具体实现
路由模块说白了 就是为了匹配到控制器 匹配到action 进而执行相应的操作
public RouteData GetRouteData(HttpContextBase httpContext)
{
if (httpContext == null)
{
throw new ArgumentNullException("httpContext");
}
if (httpContext.Request == null)
{
throw new ArgumentException(SR.GetString("RouteTable_ContextMissingRequest"), "httpContext");
}
if (base.Count != 0)
{
bool flag = false;
bool flag2 = false;
if (!this.RouteExistingFiles)
{
flag = this.IsRouteToExistingFile(httpContext);
flag2 = true;
if (flag)
{
return null;
}
}
using (this.GetReadLock())
{
foreach (RouteBase base2 in this)
{
RouteData routeData = base2.GetRouteData(httpContext);
if (routeData != null)
{
if (!base2.RouteExistingFiles)
{
if (!flag2)
{
flag = this.IsRouteToExistingFile(httpContext);
flag2 = true;
}
if (flag)
{
return null;
}
}
return routeData;
}
}
}
}
return null;
}
以上代码就是GetRouteData方法的具体实现 此方法里面的this值得就是routeCollection 对象更直接就是RouteTable.Routes
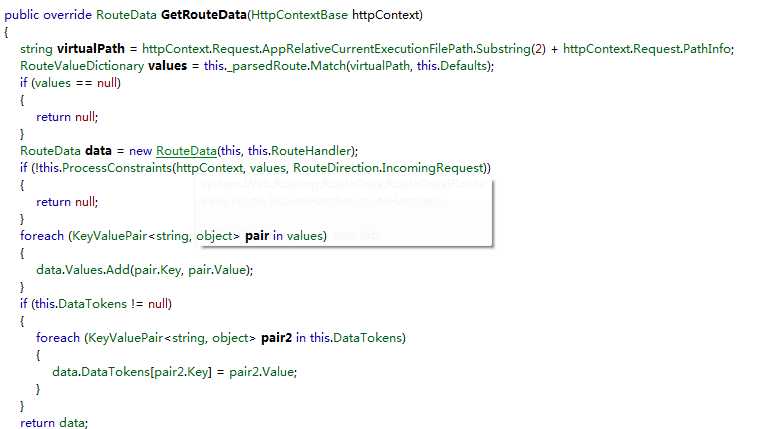
看到foreach循环 就是遍历路由表中的所有表 一次执行每一个路由的GetRouteData方法
具体实现 如下图

其实就把url后面的字符串按"/"拆分 然后 一一比对
~~~~~~~~~~~
太困了今天就到这~~
标签:
原文地址:http://www.cnblogs.com/lxtblogs/p/4790227.html