标签:
表单标签<form>
输入标签<input>
输入标签的输入类型由其类型属性type决定。常见的输入类型如下:
<input type="text" name="inputname" />
注意:只能从中选其中一个。
<form> <input type="radio" name="sex" value="male" /> 男 <br /> <input type="radio" name="sex" value="female" /> 女 </form>
当用户要从若干个选项中选择一个或多个选项时使用。
<form> <input type="checkbox" name="apple" />Apple <br /> <input type="checkbox" name="banana" />Banana <br /> <input type="checkbox" name="orange" />Orange </form>
<form> <input type="button" value="Click me"> </form>
<form action="target.html" method="get"> 用户: <input type="text" name="user"> <br /> 密码: <input type="password" name="password"> <br /> <input type="submit" value="提交" /> </form>
域标签<fieldset>和域标题标签<legend>
域标签<fieldset>可将表单内的相关元素分组打包,生成一组相关表单的字段。浏览器可以以某种特殊方式显示组内元素,比如特殊的边界、3D效果或甚至可创建一个子表单来处理这些元素。
域标签<fieldset>没有必须的属性。<legend>标签为域标签定义了标题。
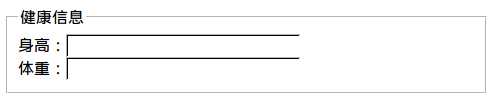
<form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> <br /> 体重:<input type="text" /> </fieldset> </form>

<label>标签
<label>标签为input元素定义标记。它不会呈现任何特殊的效果,但是,当你把鼠标放在label元素内点击文本,会触发控件。
<label>标签的for属性应该与相关元素的id属性一致。
<form> <label for="male">男</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="sex" id="female" /> </form>
下拉列表<select>
<select> <optgroup label="Swedish Cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="mercedes">Mercedes</option> <option value="audi" selected="true">Audi</option> </optgroup> </select>
标签:
原文地址:http://www.cnblogs.com/AmitX-moten/p/4790410.html