标签:
数组
1 数组字面量
2 长度
3 删除
4 列举
5 混淆的地方
6 方法
7 维度
var empty = []; var numbers = [ ‘zero‘, ‘one‘, ‘two‘, ‘three‘, ‘four‘, ‘five‘, ‘six‘, ‘seven‘, ‘eight‘, ‘nine‘ ]; empty[1] // undefined numbers[1] // ‘one‘ empty.length // 0 numbers.length // 10
数组字面量可以出现在任何表达式可以出现的地方。数组的第一个值将获得属性名‘0‘,第二个值将获得属性名‘1‘,以此类推。
对象字面量产生一个类似的结果:
var numbers_object = { ‘0‘: ‘zero‘, ‘1‘: ‘one‘, ‘2‘: ‘two‘, ‘3‘: ‘three‘, ‘4‘: ‘four‘, ‘5‘: ‘five‘, ‘6‘: ‘six‘, ‘7‘: ‘seven‘, ‘8‘: ‘eight‘, ‘9‘: ‘nine‘ };
但是它们也有一些显著的不同:
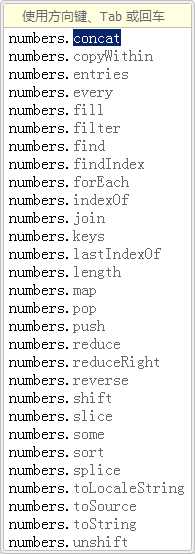
numbers继承自Array.prototype,而numbers_object继承自Object.prototype,所以numbers继承了大量有用的方法。

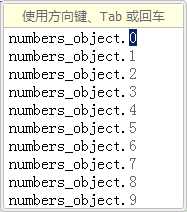
而numbers_object则没有

在大多数语言中,一个数组的所有元素都要求是相同的类型。JS则允许数组包含任意混合类型的值:
var misc = [ ‘string‘, 98.6, true, false, null, undefined, [‘nested‘, ‘array‘], {object: true}, NaN, Infinity ]; misc.length // 10
每个数组都有一个length属性,但是JS的数组是没有上界的。如果用一个大于或等于当前length的数字作为下标来保存一个元素,那么length将增大来容纳新元素。不会发生数组边界错误。length属性的值是这个数组的最大整数属性加上1。它不一定等于数组里的属性的个数。
var myArray = []; myArray.length // 0 myArray[1000000] = true; myArray.length // 1000001 // myArray 只包含一个属性
[]后缀下标运算符将它的表达式转换成一个字符串,如果该表达式有ToString方法,就使用该方法的值,这个字符串将被用作属性名。如果这个字符串看起来像一个大于等于这个数组当前的length且小于4 294 967 295的整数,那么这个数组的length就会被重新设置为新的下标加1。
可以直接设置length的值。设置更大的length无需给数组分配更多的空间。而把length设下将导致所有下标大于等于新length的属性被删除。
var numbers = [ ‘zero‘, ‘one‘, ‘two‘, ‘three‘, ‘four‘, ‘five‘, ‘six‘, ‘seven‘, ‘eight‘, ‘nine‘ ]; numbers.length = 3;// numbers 变为 [‘zero‘, ‘one‘, ‘two‘]
通过把下标指定为一个数组当前length,可以附加一个新元素到该数组的尾部。
numbers[numbers.length] = ‘shi‘; // numbers 变为 [‘zero‘, ‘one‘, ‘two‘, ‘shi‘]
有时用push方法可以更方便地完成同样的事情:
numbers.push(‘go‘); // numbers 变为 [‘zero‘, ‘one‘, ‘two‘, ‘shi‘, ‘go‘]
由于JS的数组其实就是对象,所以delete运算符可以用来从数组中移除元素:
delete numbers[2]; // numbers 变为 [‘zero‘, ‘one‘, undefined, ‘shi‘, ‘go‘]
这样会在数组中遗留一个空洞。这是因为排在被删除元素之后的元素保留了它们最初的名字(下标)。而通常我们想要的是递减后面每个元素的名字(下标)。
JS数组有个splice方法,它可以删除元素,并将它们替换为其他的元素。第一个参数是数组中的序号,第二个参数是要删除元素个数。任何额外的参数会在序号那个点的位置被插入到数组中。
numbers.splice(2, 1); // numbers 变为 [‘zero‘, ‘one‘, ‘shi‘, ‘go‘]
值为‘shi‘的属性的键值从‘3‘变到‘2‘。被删除属性后面的每个属性必须被移除,并且以一个新的键值重新插入,这对于大型数组来说可能效率不高。
for语句遍历
var i; for(i=0;i<numbers.length;i++){ console.log(numbers[i]); }
JS中,一个常见的错误是在必须使用数组时使用了对象,或者在必须使用对象时使用了数组。其实规则很简单:当属性名是小而连续的整数时,应该使用数组。否则就使用对象。
JS本身对数组和对象的区别是混乱的。typeof运算符报告数组的类型是‘object‘,这没有什么意义。只能自定义is_array函数来判断:
var is_array = function (value) { return value && typeof value === ‘object‘ && value.constructor === Array; };
但是,它不能识别从不同窗口(widow)或帧(frame)里构造的数组。如果想要检查哪些外部的数组需要更多的工作:
var is_array = function (value) { return value && typeof value === ‘object‘ && typeof value.length === ‘number‘ && typeof value.splice === ‘function‘ &&//是否有splice方法 !(value.propertyIsEnumerable(‘length‘));//length是否能通过for in 遍历出来 };
JS提供了一套作用于数组的方法,这些方法是被存储在Array.prototype中的函数。Array.prototype是可以被扩充的。
举个例子:定义一个reduce方法,它接受一个函数和一个初始值作为参数。
Array.prototype.reduce=function (f, value) { var i; for (i = 0; i < this.length; i += 1) { value = f(this[i], value); } return value; };
调用方法:
// 创建一个数组 var data = [4, 8, 15, 16, 23, 42]; // 定义一个求两数和的函数 var add = function (a, b) { return a + b; }; // 定义一个求两数积的函数
var mult = function (a, b) { return a * b; }; var sum = data.reduce(add, 0); // sum 是 108 var product = data.reduce(mult, 1); // product 是 7418880
因为数组就是对象,所以我们可以直接给一个单独的数组添加方法:
//给数组添加一个total方法 data.total = function ( ) { return this.reduce(add, 0); }; var total = data.total( ); // total 是 108
JS没有多为数组,但是它支持元素为数组的数组:
var matrix = [ [0, 1, 2], [3, 4, 5], [6, 7, 8] ]; matrix[2][1] // 7
创建一个有初始化的矩阵:
Array.matrix = function (m, n, initial) { var a, i, j, mat = []; for (i = 0; i < m; i += 1) { a = []; for (j = 0; j < n; j += 1) { a[j] = initial; } mat[i] = a; } return mat; }; // 创建一个用0填充的 4 * 4 矩阵 var myMatrix = Array.matrix(4, 4, 0); document.writeln(myMatrix[3][3]); // 0 // 用来构造一个恒等矩阵的方法 Array.identity = function (n) { var i, mat = Array.matrix(n, n, 0); for (i = 0; i < n; i += 1) { mat[i][i] = 1; } return mat; }; myMatrix = Array.identity(4); document.writeln(myMatrix[3][3]); // 1
参考:《JavaScript语言精粹》Douglas Crockford著 赵泽欣 鄢学鹍 译
转载请注明出处:
作者:JesseLZJ
出处:http://jesselzj.cnblogs.com
标签:
原文地址:http://www.cnblogs.com/jesselzj/p/4789753.html