标签:style blog http color 使用 strong
iOS开发项目篇—30下拉刷新
一、网络监控
1 // 2 // YYAppDelegate.m 3 // 4 5 #import "YYAppDelegate.h" 6 #import "YYOAuthViewController.h" 7 #import "YYControllerTool.h" 8 #import "YYAccountTool.h" 9 #import "YYAccountModel.h" 10 #import "SDWebImageManager.h" 11 #import "SDImageCache.h" 12 #import "AFNetworking.h" 13 #import "MBProgressHUD+MJ.h" 14 15 16 @implementation YYAppDelegate 17 18 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 19 { 20 21 //1.创建窗口 22 self.window=[[UIWindow alloc]init]; 23 self.window.frame=[UIScreen mainScreen].bounds; 24 25 26 //2.显示窗口(主窗口) 27 [self.window makeKeyAndVisible]; 28 29 //3.设置窗口的根控制器 30 YYAccountModel *account=[YYAccountTool accountModel]; 31 32 if (account) { // 存在成功授权的账号信息 33 [YYControllerTool chooseRootViewController]; 34 }else //没有登陆过 35 { 36 self.window.rootViewController=[[YYOAuthViewController alloc]init]; 37 } 38 39 //4.监控网络状态 40 AFNetworkReachabilityManager *mgr=[AFNetworkReachabilityManager sharedManager]; 41 //当网络状态改变的时候,就会调用 42 [mgr setReachabilityStatusChangeBlock:^(AFNetworkReachabilityStatus status) { 43 switch (status) { 44 case AFNetworkReachabilityStatusUnknown://未知网络 45 case AFNetworkReachabilityStatusNotReachable://没有网络 46 YYLog(@"没有网络(断网)"); 47 [MBProgressHUD showError:@"网络异常,请检查网络设置!"]; 48 break; 49 case AFNetworkReachabilityStatusReachableViaWWAN://手机自带网络 50 YYLog(@"手机自带网络"); 51 break; 52 case AFNetworkReachabilityStatusReachableViaWiFi://WIFI 53 YYLog(@"WIFI"); 54 break; 55 } 56 }]; 57 //开始监控 58 [mgr startMonitoring]; 59 return YES; 60 } 61 62 63 - (void)applicationDidReceiveMemoryWarning:(UIApplication *)application 64 { 65 // 赶紧清除所有的内存缓存 66 [[SDImageCache sharedImageCache] clearMemory]; 67 68 // 赶紧停止正在进行的图片下载操作 69 [[SDWebImageManager sharedManager] cancelAll]; 70 }
二、下拉刷新数据的简单说明
代码:
YYHomeTableViewController.m文件
1 // 2 // YYHomeTableViewController.m 3 // 4 5 #import "YYHomeTableViewController.h" 6 #import "YYOneViewController.h" 7 #import "YYTitleButton.h" 8 #import "YYPopMenu.h" 9 #import "YYAccountModel.h" 10 #import "YYAccountTool.h" 11 #import "AFNetworking.h" 12 #import "UIImageView+WebCache.h" 13 #import "YYUserModel.h" 14 #import "YYStatusModel.h" 15 #import "MJExtension.h" 16 17 @interface YYHomeTableViewController ()<YYPopMenuDelegate> 18 @property(nonatomic,assign)BOOL down; 19 @property(nonatomic,strong)NSArray *statuses; 20 @end 21 22 @implementation YYHomeTableViewController 23 24 - (void)viewDidLoad 25 { 26 [super viewDidLoad]; 27 28 //设置导航栏内容 29 [self setupNavBar]; 30 31 //加载最新数据 32 [self loadNewStatus]; 33 34 //集成刷新控件 35 [self setupRefresh]; 36 } 37 38 //集成刷新控件 39 -(void)setupRefresh 40 { 41 // 1.添加下拉刷新控件 42 UIRefreshControl *refreshControl = [[UIRefreshControl alloc] init]; 43 [self.tableView addSubview:refreshControl]; 44 45 [self loadNewStatus]; 46 } 47 48 /**加载最新微博数据*/ 49 -(void)loadNewStatus 50 { 51 //1.获得请求管理者 52 AFHTTPRequestOperationManager *mgr = [AFHTTPRequestOperationManager manager]; 53 54 //2.封装请求参数 55 56 NSMutableDictionary *params=[NSMutableDictionary dictionary]; 57 params[@"access_token"] =[YYAccountTool accountModel].access_token; 58 //设置请求返回3天数据 59 params[@"count"]=@12; 60 61 62 //3.发送Post请求 63 // url:https://api.weibo.com/2/statuses/home_timeline.json 64 [mgr GET:@"https://api.weibo.com/2/statuses/home_timeline.json" parameters:params success:^(AFHTTPRequestOperation *operation, NSDictionary*accountDict) { 65 66 self.statuses=accountDict[@"statuses"]; 67 68 // 微博字典 -- 数组 69 NSArray *statusDictArray = accountDict[@"statuses"]; 70 71 //微博字典数组---》微博模型数组 72 self.statuses=[YYStatusModel objectArrayWithKeyValuesArray:statusDictArray]; 73 74 //重新刷新表格 75 [self.tableView reloadData]; 76 } failure:^(AFHTTPRequestOperation *operation, NSError *error) { 77 YYLog(@"请求失败"); 78 }]; 79 80 } 81 /**设置导航栏内容*/ 82 -(void)setupNavBar 83 { 84 self.navigationItem.leftBarButtonItem=[UIBarButtonItem itemWithImageName:@"navigationbar_friendsearch" highImageName:@"navigationbar_friendsearch_highlighted" target:self action:@selector(friendsearch)]; 85 self.navigationItem.rightBarButtonItem=[UIBarButtonItem itemWithImageName:@"navigationbar_pop" highImageName:@"navigationbar_pop_highlighted" target:self action:@selector(pop)]; 86 87 //设置导航栏按钮 88 YYTitleButton *titleButton=[[YYTitleButton alloc]init]; 89 //设置文字 90 [titleButton setTitle:@"首页" forState:UIControlStateNormal]; 91 //设置图标 92 [titleButton setImage:[UIImage imageWithName:@"navigationbar_arrow_down"] forState:UIControlStateNormal]; 93 //设置背景 94 [titleButton setBackgroundImage:[UIImage resizedImage:@"navigationbar_filter_background_highlighted"] forState:UIControlStateHighlighted]; 95 96 //设置尺寸 97 titleButton.width=100; 98 titleButton.height=35; 99 //监听按钮的点击事件 100 [titleButton addTarget:self action:@selector(titleButtonClick:) forControlEvents:UIControlEventTouchUpInside]; 101 self.navigationItem.titleView=titleButton; 102 } 103 -(void)titleButtonClick:(UIButton *)titleButton 104 { 105 106 [titleButton setImage:[UIImage imageWithName:@"navigationbar_arrow_up"] forState:UIControlStateNormal]; 107 108 UITableView *tableView=[[UITableView alloc]init]; 109 [tableView setBackgroundColor:[UIColor yellowColor]]; 110 YYPopMenu *menu=[YYPopMenu popMenuWithContentView:tableView]; 111 [menu showInRect:CGRectMake(60, 55, 200, 200)]; 112 menu.dimBackground=YES; 113 114 menu.arrowPosition=YYPopMenuArrowPositionRight; 115 menu.delegate=self; 116 } 117 118 119 #pragma mark-YYPopMenuDelegate 120 //弹出菜单 121 -(void)popMenuDidDismissed:(YYPopMenu *)popMenu 122 { 123 YYTitleButton *titleButton=(YYTitleButton *)self.navigationItem.titleView; 124 [titleButton setImage:[UIImage imageWithName:@"navigationbar_arrow_down"] forState:UIControlStateNormal]; 125 } 126 -(void)pop 127 { 128 YYLog(@"---POP---"); 129 } 130 -(void)friendsearch 131 { 132 //跳转到one这个子控制器界面 133 YYOneViewController *one=[[YYOneViewController alloc]init]; 134 one.title=@"One"; 135 //拿到当前控制器 136 [self.navigationController pushViewController:one animated:YES]; 137 138 } 139 140 #pragma mark - Table view data source 141 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 142 { 143 return self.statuses.count; 144 } 145 146 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 147 { 148 static NSString *ID = @"cell"; 149 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 150 if (!cell) { 151 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 152 } 153 154 //取出这行对应的微博字典数据,转换为数据模型 155 YYStatusModel *status=self.statuses[indexPath.row]; 156 cell.textLabel.text=status.text; 157 cell.detailTextLabel.text=status.user.name; 158 NSString *imageUrlStr=status.user.profile_image_url; 159 [cell.imageView setImageWithURL:[NSURL URLWithString:imageUrlStr] placeholderImage:[UIImage imageWithName:@"avatar_default_small"]]; 160 161 return cell; 162 } 163 164 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 165 { 166 //点击cell的时候,跳到下一个界面 167 UIViewController *newVc = [[UIViewController alloc] init]; 168 newVc.view.backgroundColor = [UIColor redColor]; 169 newVc.title = @"新控制器"; 170 [self.navigationController pushViewController:newVc animated:YES]; 171 } 172 173 @end
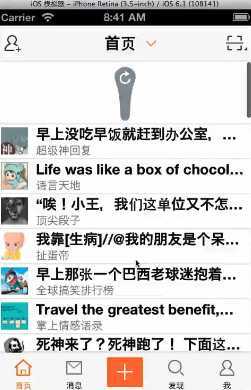
实现效果:


说明:前者为ios7中得效果。后者为ios6中得效果。
提示:不能直接调用“加载最新微博数据”这个方法,因为如果调用这个方法,那么会重新发送请求给服务器,服务器接受到数据后会直接覆盖以前数组中得数据。
iOS开发项目篇—30下拉刷新,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wendingding/p/3843825.html