标签:
第一 定位元素辅助工具
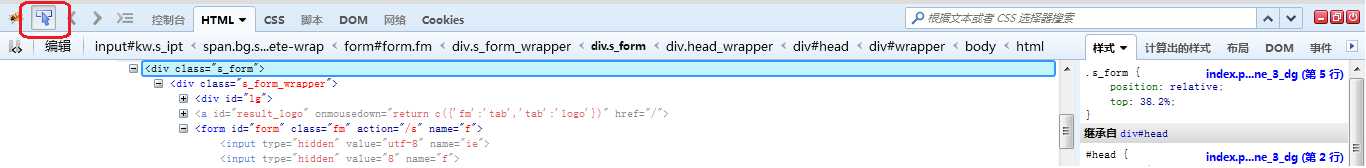
IE中在元素上右击 -> “检查元素”,或按F12键打开开发者工具;
Chrome中在元素上右击 -> “审查元素”,或按F12键打开开发者工具;
Firefox中在元素上右击 -> “检查元素”,或安装插件Firebug打开开发者工具;
Firefox中可以安装xPathChecker通过xpath定位页面上元素。
https://addons.mozilla.org/zh-CN/firefox/addon/xpath-checker/
只要把firebug的箭头放到要定位的元素上,就可以得到该元素对应标签的值,其他浏览器中类似。

第二 查找方法
以翼支付门户网站为例,演示通过name, id, class, linkText, partialLinkText, css selector等属性来定位这个输入框。
// <input name="productNo" id="phoneNo" type="text" maxlength="11" class="ui-txtinput01" autocomplete="off" value="请输入手机号"/>
/**
* <li class="login-btn01">
<a class="ui-button ui-button-morange ui-loginbutton" id="telLoginButtn" href="javascript:void(0);">登 录</a>
</li>
*/
1.通过id查找是最有效、最方便的方法
WebElement phoneNoById = driver.findElement(By.id("phoneNo"));
WebElement loginById = driver.findElement(By.id("telLoginButtn"));
2.通过name查找,跟id类似的方法
WebElement phoneNoByName = driver.findElement(By.name("productNo"));
3.通过class name查找,对某些具有相同类的元素一网打尽的好方法,如果整个页面只有一个元素使用了该class也可以使用。
WebElement phoneNoByClassname = driver.findElement(By.className("ui-txtinput01"));
4. 通过link text 和 partial link text查找,用在定位超链接上比较多。
WebElement loginByLinkedText = driver.findElement(By.linkText("登 录"));
WebElement loginByPartialLinkText = driver.findElement(By.partialLinkText("登"));
5. 通过css selector查找也是常用的查找方法,各种浏览器支持都很好,查找速度很快。
WebElement loginByCssSelector = driver.findElement(By.cssSelector("a.ui-button.ui-button-morange.ui-loginbutton"));
定位id为flrs的div元素,可以写成:#flrs, 注:相当于xpath语法的//div[@id=’flrs’]
定位id为flrs下的a元素,可以写成 #flrs > a, 注:相当于xpath语法的//div[@id=’flrs’]/a
定位id为flrs下的href属性值为/forexample/about.html的元素,可以写成: #flrs > a[href=”/forexample/about.html”]
如果需要指定多个属性值时,可以逐一加在后面,如#flrs > input[name=”username”][type=”text”]
6. 通过xpath查找是万不得已的方法,在以上几种方法都无法找到的时候使用xpath查找,几乎可以定位到页面上的任意元素,但定位性能不是很好,所以还是尽量少用。可以使用Firefox中所安装的xPathCecker插件检查xpath是否正确。绝对路径以单/号表示,相对路径则以//表示。当xpath的路径以/开头时,表示让Xpath解析引擎从文档的根节点开始解析。当xpath路径以//开头时,则表示让xpath引擎从文档的任意符合的元素节点开始进行解析。而当/出现在xpath路径中时,则表示寻找父节点的直接子节点,当//出现在xpath路径中时,表示寻找父节点下任意符合条件的子节点,不管嵌套了多少层级。
WebElement phoneNoByXpath1 = driver.findElement(By.xpath("//input[@id=‘phoneNo‘]"));
WebElement phoneNoByXpath2 = driver.findElement(By.xpath("//input[@name=‘productNo‘]"));
WebElement phoneNoByXpath3 = driver.findElement(By.xpath("//input[@class=‘ui-txtinput01‘]"));
WebElement loginByXpath1 = driver.findElement(By.xpath("//a[contains(@href, ‘javascript‘)]"));
WebElement loginByXpath2 = driver.findElement(By.xpath("//a[starts-with(@class,‘ui-button‘)]"));
7. 当要定位一组元素相同元素时,除了通过name查找还可以通过tagName查找。该方法通过元素的标签名称来查找元素,搜索到的元素通常不止一个,所以一般结合findElements方法来使用。
List<WebElement> buttons = driver.findElements(By.tagName("button"));
List<WebElement> inputs = driver.findElements(By.tagName("input"));
List<WebElement> aLinks = driver.findElements(By.tagName("a"));
8. 有些特别的元素,如翼支付首页面上鼠标悬浮在“生活服务”上时“水电煤缴费”才会显示,查找困难,可以直接在driver中执行js代码。
// <a class="header-tab-a" href="/appcenter/lifepay/water">水电煤缴费</a>
JavascriptExecutor js = (JavascriptExecutor) driver;
String myjs="document.getElementsByClassName(‘header-tab-a‘)[0].click()";
js.executeScript(myjs);
9. 有些页面使用了iframe控件来访问另外一个网页,iframe控件中的元素不能直接找到,必须要先switch到iframe中才能找到。
WebElement elementInFrame = driver.switchTo().frame("frameID").findElement(By.xpath("//a[@id=‘signIn‘]/input"));
如果一个网页有个frame内部还内嵌了一个frame,就需要先switch到第一个frame,再switch到第二个frame。
//先找到ifrome1(id = f1)
driver.switchTo().frame("f1");
//再找到其下面的ifrome2(id =f2)
driver.switchTo().frame("f2");
//下面就可以正常的操作元素了
driver.findElement(By.id("kw")).sendKeys("selenium");
driver.findElement(By.id("su")).click();
如果一个网页有两个兄弟frame,已经switch到第一个frame中后想查找第二个frame中的元素,就需要先switch到defaultContent,再switch到第二个frame。
//先找到到ifrome1(id = f1)
driver.switchTo().frame("f1");
driver.findElement(By.id("kw")).sendKeys("selenium");
driver.findElement(By.id("su")).click();
//再找到其下面的ifrome2(id =f2)
driver.switchTo().defaultContent();
driver.switchTo().frame("f2");
//下面就可以正常的操作元素了
driver.findElement(By.id("kw")).sendKeys("selenium");
driver.findElement(By.id("su")).click();
10. webdriver常常在元素还没有加载出来就查找,会出现Cannot find elements错误。此时可以通过3种等待方式让webdriver稍等一会。
显式等待,就是要等到代码中使用了显式等待的元素满足指定的ExpectedCondition,等不到,就一直等,除非在规定的超时时间之内都没找到,那么就跳出Exception.
WebElement myDynamicElement = (new WebDriverWait(driver, 10)).until(ExpectedConditions.presenceOfElementLocated(By.xpath("")));
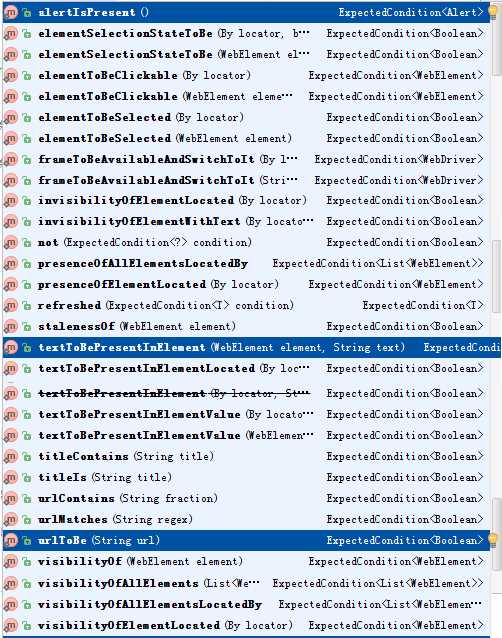
有很多显示等待的等待条件可以设置,具体查见ExpectedConditions类的方法:

隐式等待是针对webdriver设置的,webdriver查找任意一个元素时,如果找不到都会等待此处设置的时间。
driver.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS);
线程等待是让程序等待一个固定的时间,不建议使用。
Thread.sleep(waitTime)
标签:
原文地址:http://www.cnblogs.com/dinglulu/p/4789684.html