标签:

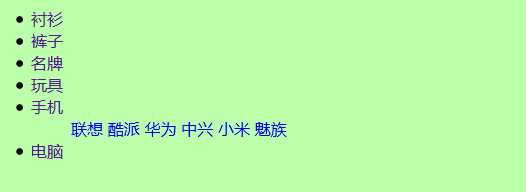
显示的效果就是这样,点击菜单,显示自己菜单下的内容,其他菜单下的都隐藏
html代码如下
1 <div> 2 <ul class="menu"> 3 <li class="leav"> 4 <a href="#">衬衫</a> 5 <ul class="leave"> 6 <li> 7 <a href="javascript:void(0)">短袖衬衫</a> 8 <a href="javascript:void(0)">长袖衬衫</a> 9 <a href="javascript:void(0)">无袖衬衫</a> 10 <a href="javascript:void(0)">黄袖衬衫</a> 11 <a href="javascript:void(0)">蓝袖衬衫</a> 12 <a href="javascript:void(0)">红袖衬衫</a> 13 </li> 14 </ul> 15 </li> 16 <li class="leav"> 17 <a href="#">裤子</a> 18 <ul class="leave"> 19 <li> 20 <a href="javascript:void(0)">短袖裤子</a> 21 <a href="javascript:void(0)">年轻晨曦</a> 22 <a href="javascript:void(0)">啊睡觉的</a> 23 <a href="javascript:void(0)">阿什顿飞</a> 24 <a href="javascript:void(0)">品牌名牌</a> 25 <a href="javascript:void(0)">终极奢侈</a> 26 </li> 27 </ul> 28 </li> 29 <li class="leav"> 30 <a href="#">名牌</a> 31 <ul class="leave"> 32 <li> 33 <a href="javascript:void(0)">内裤内衣</a> 34 <a href="javascript:void(0)">床单被罩</a> 35 <a href="javascript:void(0)">长衫西裤</a> 36 <a href="javascript:void(0)">阿玛尼</a> 37 <a href="javascript:void(0)">京东折扣</a> 38 <a href="javascript:void(0)">国外名牌</a> 39 </li> 40 </ul> 41 </li> 42 <li class="leav"> 43 <a href="#">玩具</a> 44 <ul class="leave"> 45 <li> 46 <a href="javascript:void(0)">飞机</a> 47 <a href="javascript:void(0)">枪</a> 48 <a href="javascript:void(0)">大炮</a> 49 <a href="javascript:void(0)">原子弹</a> 50 <a href="javascript:void(0)">象棋</a> 51 <a href="javascript:void(0)">国外名牌</a> 52 </li> 53 </ul> 54 </li> 55 <li class="leav"> 56 <a href="#">手机</a> 57 <ul class="leave"> 58 <li> 59 <a href="javascript:void(0)">联想</a> 60 <a href="javascript:void(0)">酷派</a> 61 <a href="javascript:void(0)">华为</a> 62 <a href="javascript:void(0)">中兴</a> 63 <a href="javascript:void(0)">小米</a> 64 <a href="javascript:void(0)">魅族</a> 65 </li> 66 </ul> 67 </li> 68 <li class="leav"> 69 <a href="#">电脑</a> 70 <ul class="leave"> 71 <li> 72 <a href="javascript:void(0)">联想</a> 73 <a href="javascript:void(0)">宏基</a> 74 <a href="javascript:void(0)">苹果</a> 75 <a href="javascript:void(0)">华硕</a> 76 <a href="javascript:void(0)">戴尔</a> 77 <a href="javascript:void(0)">国外名牌</a> 78 </li> 79 </ul> 80 </li> 81 </ul> 82 </div>
只需要一行jquery代码就能完成那个操作
$(this).next().show().parent().siblings().children("a").next().hide()
点击事件由上层a标签触发$(".leav > a")
a标签下的元素都显现,然后返回父元素,就是.leav,再找到.leav的兄弟元素中的子元素(a)的,再进行隐藏。
标签:
原文地址:http://www.cnblogs.com/ithuo/p/4792500.html