标签:
gulp 是基于node的,所以第一步要确保你已经安装了node环境,具体怎么安装可以到node官网去看一下(https://nodejs.org/en/)
打开node窗口输入npm install -g gulp

全局安装好之后 进入当前目录安装本地安装


npm install --save-dev gulp-watch
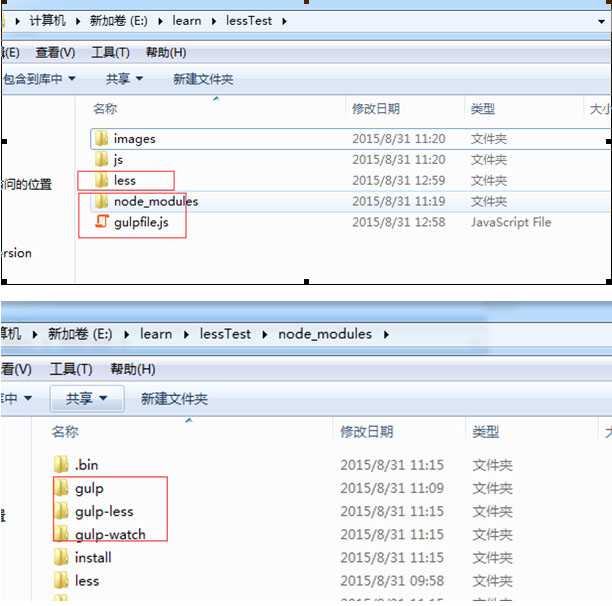
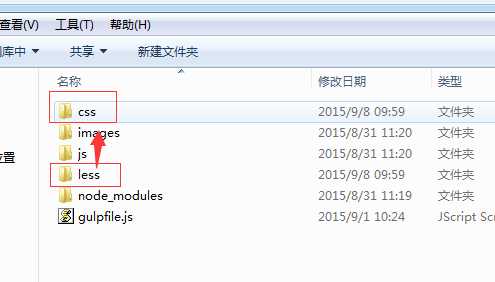
安装好插件之后我们在目录里面就会看到文件

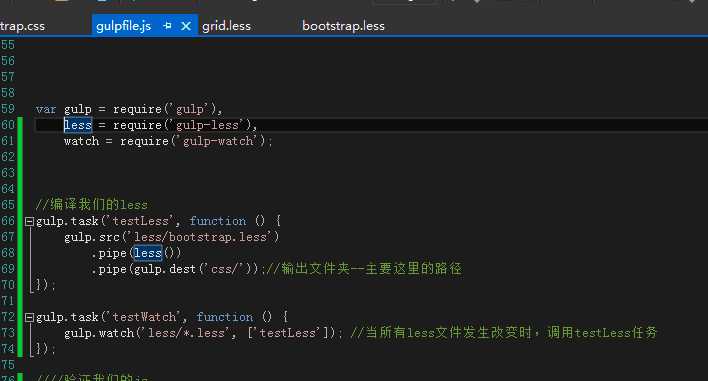
3.Gulpfile.js任务配置

var gulp = require(‘gulp‘),
less = require(‘gulp-less‘),
watch = require(‘gulp-watch‘);
//编译我们的less
gulp.task(‘testLess‘, function () {
gulp.src(‘less/bootstrap.less‘)
.pipe(less())
.pipe(gulp.dest(‘css/‘));//输出文件夹--主要这里的路径
});
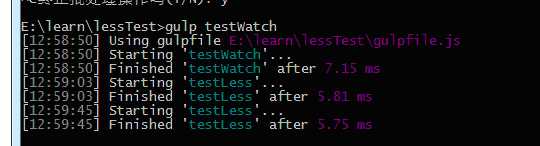
gulp.task(‘testWatch‘, function () {
gulp.watch(‘less/*.less‘, [‘testLess‘]); //当所有less文件发生改变时,调用testLess任务
});


标签:
原文地址:http://www.cnblogs.com/ruoqiang/p/gulp.html