标签:
暑假刚结束,又要回到学校写代码了,本人写代码的时候特别喜欢听歌,一直使用的是虾米音乐,出于好奇,想给自己的网站集成虾米音乐搜索功能,但是一直找不到虾米开放api,所以只能自己找办法了,之后发现一位大神写的一篇文章,里面介绍了如何用js实现虾米音乐搜索,不过我并没有太多的接触过js语言,所以我打算用c#语言来实现虾米音乐搜索,拾取文中两个重要的json接口,开始我的音乐搜索之旅。
要实现功能,首先要准备好思路,首先我要掌握json最基础的用法,如果提取网页中的json,json本人接触的并不多,所以我也花了一些时间去百度,实现的过程中也出现了什么无效的json基元,反序列化等等的错误(基本功不扎实 = =),页面布局也就用table代替。
首先,两个json接口:
http://songs.sinaapp.com/search/key/搜索名称/page/1
http://songs.sinaapp.com/apiv3.php?id=歌曲ID
先试验下,我们搜索unity这首歌,可以看到页面中的json数据。

我们选择第一条数据进行第二个链接测试

可以获取到这首歌的更多信息,既然有了json数据,那我们解析这些json便可以实现搜索功能。
首先我们要构造两个对象,用来存放歌曲的基本信息。
代码如下
public struct ToJsonMy { public string total { get; set; } public List<JsonData> results; } public struct JsonData { public string song_id { get; set; } public string song_name { get; set; } public string artist_name { get; set; } public string song_album { get; set; } }
这里面定义的名称要和json里定义的一样。
然后就是点击事件,点击button,搜索textbox里面输入的内容
具体代码如下
protected void Button1_Click(object sender, EventArgs e) { var src1 = GetUrlContent("http://songs.sinaapp.com/search/key/" + TextBox1.Text.Trim() + "");//链接 ToJsonMy json = JsonDeserialize<ToJsonMy>(src1); JavaScriptSerializer js = new JavaScriptSerializer(); //实例化一个能够序列化数据的类 ToJsonMy list = js.Deserialize<ToJsonMy>(src1); ListView1.DataSource = json.results; ListView1.DataBind(); }
这里我们用到了两个自定义的方法,一个是提取网页中的json数据,另一个就是反序列化。
方法如下
public static string GetUrlContent(string urladdress) { WebClient MyWebClient = new WebClient(); MyWebClient.Credentials = CredentialCache.DefaultCredentials;//获取或设置用于向Internet资源的请求进行身份验证的网络凭据 Byte[] pageData = MyWebClient.DownloadData(urladdress); //从指定网站下载数据 //string pageHtml = Encoding.Default.GetString(pageData); //如果获取网站页面采用的是GB2312,则使用这句 string pageHtml = Encoding.UTF8.GetString(pageData); //如果获取网站页面采用的是UTF-8,则使用这句 return pageHtml; } //反序列化 public static T JsonDeserialize<T>(string jsonString) { DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T)); MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonString)); T obj = (T)ser.ReadObject(ms); return obj; }
这里需要添加一个System.Web.Services的引用。
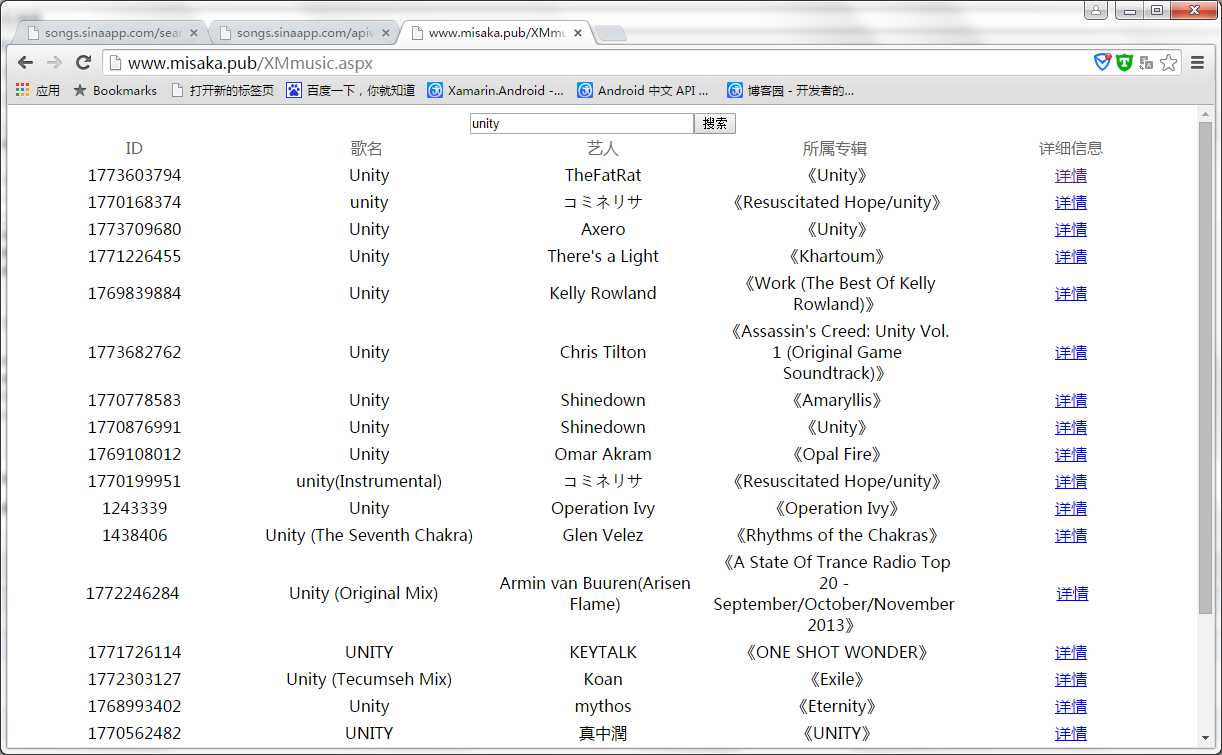
绑定到listview中就可以看看效果图了,如下。


现在需要的数据都有了,歌曲的ID也有了,想获取更多的歌曲信息也不是什么难事,想必大家都应该会的,教程很简单,分享多益处。
标签:
原文地址:http://www.cnblogs.com/lihuazou/p/4792814.html