标签:
DOM= Document Object Model,文档对象模型, DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:独立于平台和语言的接口. W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
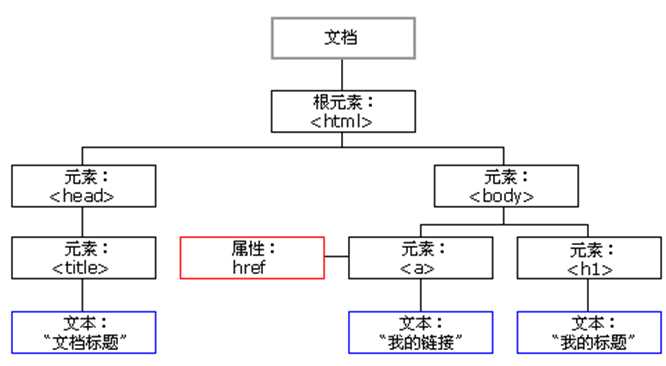
HTML DOM 定义了访问和操作HTML文档的标准方法。HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
|
<html> <head> <title>文档标题</title> </head> <body> <h1>我的标题</h1> <a href="http://www.atguigu.com">我的链接</a> </body> </html> |

|
<html> <head> <title>DOM Tutorial</title> </head> <body> <h1>DOM Lesson one</h1> <p>Hello world!</p> </body> </html> |
|
父节点 |
除文档节点之外的每个节点都有父节点 |
|
子节点 |
大部分元素节点都有子节点 |
|
同辈节点 |
当节点分享同一个父节点时,它们就是同辈 |
|
后代节点 |
后代指某个节点的所有子节点 |
|
先辈节点 |
先辈是某个节点的父节点,或者父节点的父节点,以此类推 |
|
对象类型 |
属性/方法 |
说明 |
|
文档/元素节点 |
getElementById(id) |
根据标签的id得到对应的标签对象 |
|
文档/元素节点 |
getElementsByTagName(tag) |
根据标签名得到对应的所有子标签对象的集合(数组) |
|
|
|
|
|
节点 |
nodeName |
得到节点名 |
|
节点 |
nodeValue |
得到节点的值 |
|
节点 |
nodeType |
节点类型值 |
|
|
|
|
|
元素节点 |
childNodes |
得到所有子节点的集合(数组) |
|
元素/文本节点 |
parentNode |
得到父节点对象(标签) |
|
元素节点 |
firstChild |
得到第一个子节点(标签/文本) |
|
元素节点 |
lastChild |
得到最后一个子节点(标签/文本) |
|
|
|
|
|
元素节点 |
getAttributeNode(attrName) |
根据属性名标签的属性节点 |
|
对象类型 |
属性/方法 |
说明 |
|
文档节点 |
createElement(tagName) |
创建一个新的元素节点对象 |
|
文档节点 |
createTextNode(text) |
创建一个文本节点对象 |
|
|
|
|
|
元素节点 |
appendChild(node) |
将指定的节点添加为子节点 |
|
元素节点 |
insertBefore(new,target) |
在指定子节点的前面插入新节点 |
|
|
|
|
|
元素节点 |
replaceChild(new, old) |
用新节点替换原有的旧子节点 |
|
元素节点 |
removeChild(childNode) |
删除指定的子节点 |
|
元素节点 |
setAttribute(name, value) |
为标签添加一个属性 |
|
元素节点 |
removeAttribute(name) |
删除指定的属性 |
|
|
|
|
|
元素节点 |
innerHTML |
向标签中添加一个标签 |
|
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>HTML DOM编程测试</title> <style type="text/css"> ul { list-style-type: none; }
li { border-style: solid; border-width: 1px; padding: 5px; margin: 5px; background-color: #99ff99; float: left; }
.out { width: 400px; border-style: solid; border-width: 1px; margin: 10px; padding: 10px; float: left; } </style> </head> <body> <div class="out"> <p>你喜欢哪个城市?</p> <ul id="city"> <li id="bj" name="BeiJing">北京</li> <li>上海</li> <li id="dj">东京</li> <li>首尔</li> </ul> <br> <div id="inner"></div> </div> </body> </html> |
标签:
原文地址:http://www.cnblogs.com/zhangxiaopeng/p/4793102.html