标签:



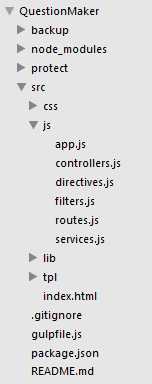
<!doctype html> <html ng-app="QMaker"> <head> <meta charset="utf-8"> <title>Question Maker</title> <link rel="stylesheet" href="/src/lib/bootstrap-3.3.5/css/bootstrap.min.css"> <script src="/src/lib/jquery-1.9.1.min.js"></script> <script src="/src/lib/angular-1.4.1.min.js"></script> <script src="/src/lib/angular-ui-router.min.js"></script> <link rel="stylesheet" href="/src/css/base.css"> <!--{main}--> <script src="/src/js/app.js"></script> <script src="/src/js/controllers.js"></script> <script src="/src/js/directives.js"></script> <script src="/src/js/filters.js"></script> <script src="/src/js/routes.js"></script> <script src="/src/js/services.js"></script> <!--{endmain}--> </head> <body> <div class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a href="#/" class="navbar-brand">Question Maker</a> </div> </div> </div> <div class="maincontent container-fluid" ui-view> </div> </body> </html>
var app = angular.module(‘QMaker‘, [‘ui.router‘]);
app.run(function($rootScope, $state, $stateParams) { $rootScope.$state = $state; $rootScope.$stateParams = $stateParams; });
<pagenav pageobj="pageObject" pagefunc="pageFunction"></pagenav>
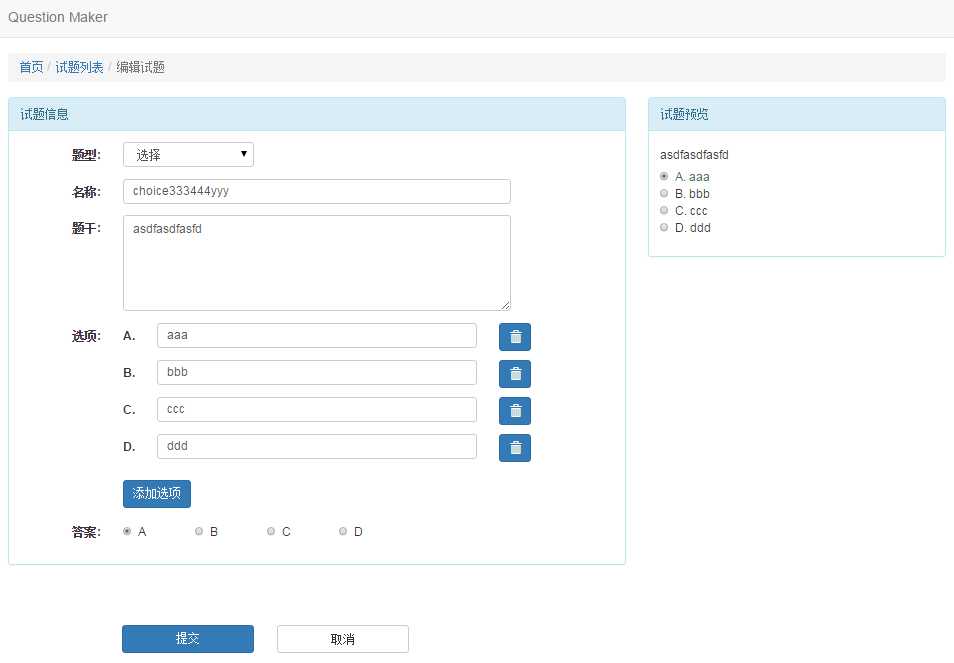
<!--试题编辑视图--> <div ui-view="editArea"></div> <!--试题预览视图--> <div ui-view="previewArea"></div>
用“MEAN”技术栈开发web应用(一)AngularJs前端架构
标签:
原文地址:http://www.cnblogs.com/lvdabao/p/mean-techstack-angular.html