标签:
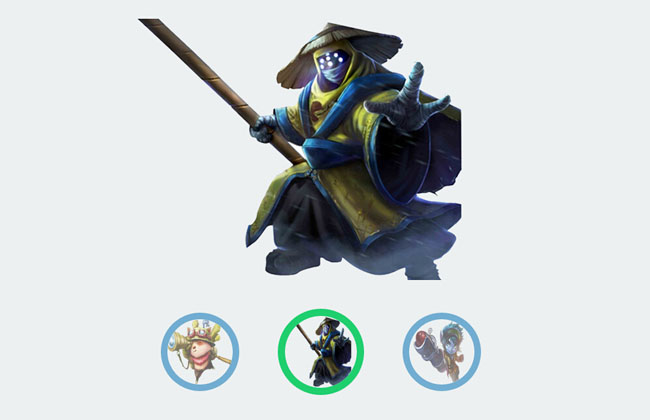
分享一款基于jQuery点击淡入淡出显示图片特效。这是一款基于jQuery+CSS3实现酷炫效果的图片切换特效代码。效果图如下:

实现的代码。
html代码:
<center><p style="color:#334960">点击图标进行展示</p></center> <div class="main"> <div id="coolShow"></div> <div id="handBar"></div> </div> <script type="text/javascript"> /*定义需要展示的图片以及图片的展示时间*/ $(document).ready(function () { $(‘#coolShow‘).coolShow({ imgSrc: [‘images/1.png‘, ‘images/2.png‘, ‘images/3.png‘], speed: 40 }); }); </script>
via:http://www.w2bc.com/article/61838
标签:
原文地址:http://www.cnblogs.com/w2bc/p/4793625.html