标签:
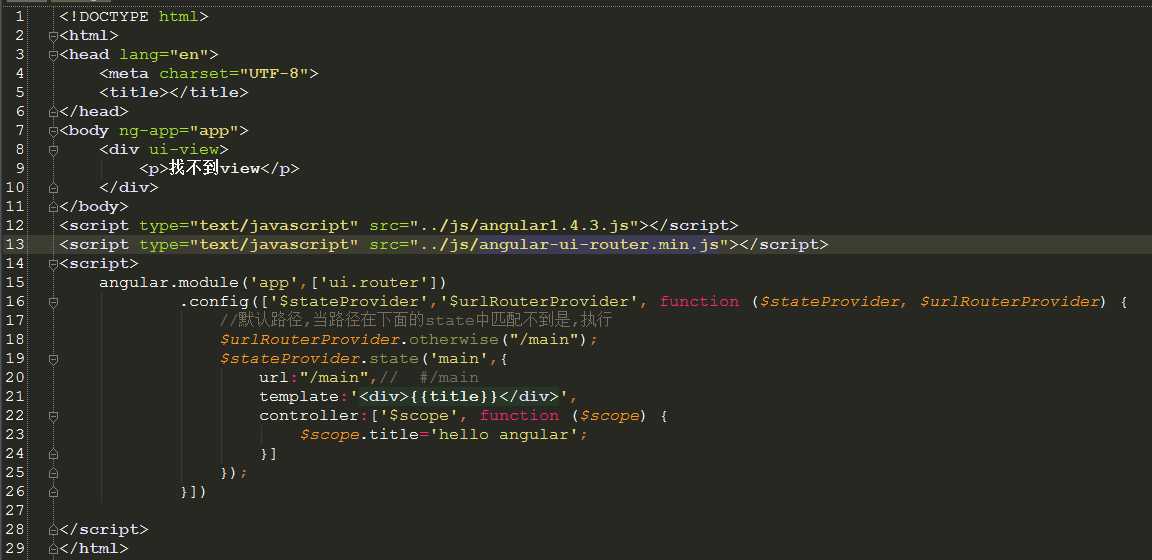
一:跑通ui-router.

跑通后的样子:

这个不解释了,都是很基本的东西.
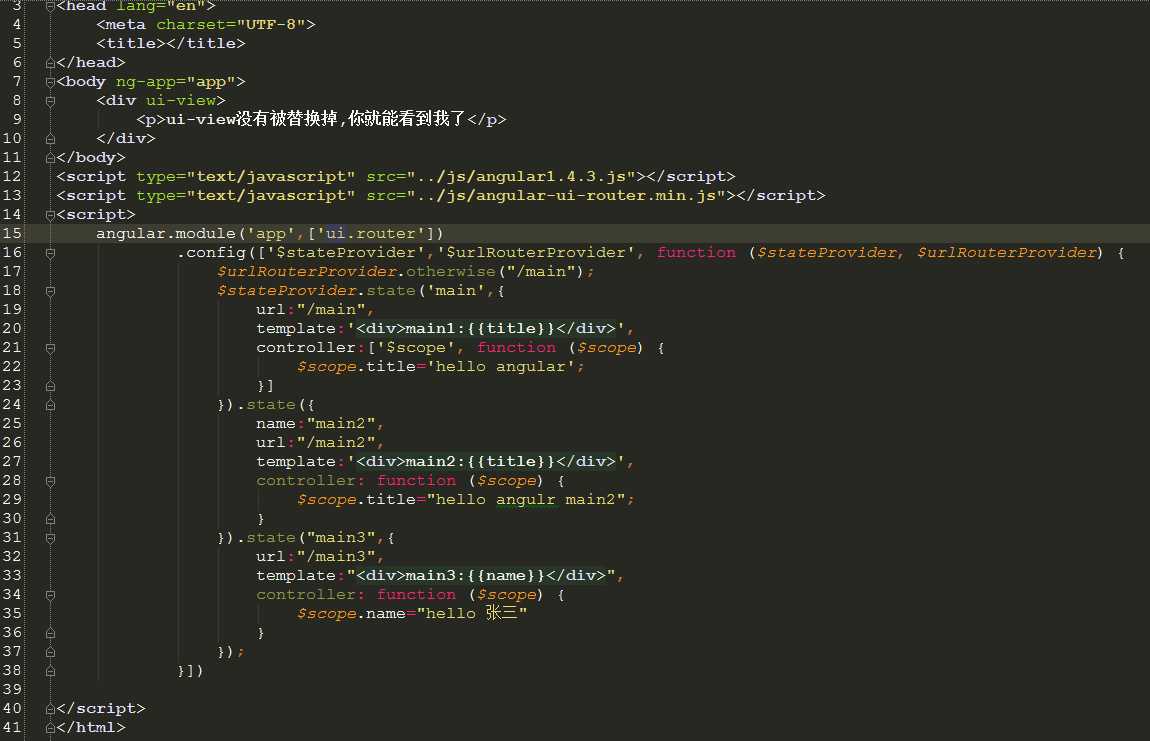
二:切换视图:

跑起来后的后果:



三:如何通过链接切换视图.
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body ng-app="app" ng-controller="ctrl"> 8 <a href="" ui-sref="main">main</a> 9 <a href="#/main2">main2</a> 10 <a href="" ng-click="gomain3()">main3</a> 11 <div ui-view> 12 <p>ui-view没有被替换掉,你就能看到我了</p> 13 </div> 14 </body> 15 <script type="text/javascript" src="../js/angular1.4.3.js"></script> 16 <script type="text/javascript" src="../js/angular-ui-router.min.js"></script> 17 <script> 18 angular.module(‘app‘,[‘ui.router‘]) 19 .config([‘$stateProvider‘,‘$urlRouterProvider‘, function ($stateProvider, $urlRouterProvider) { 20 $urlRouterProvider.otherwise("/main"); 21 $stateProvider.state(‘main‘,{ 22 url:"/main", 23 template:‘<div>main1:{{title}}</div>‘, 24 controller:[‘$scope‘, function ($scope) { 25 $scope.title=‘hello angular‘; 26 }] 27 }).state({ 28 name:"main2", 29 url:"/main2", 30 template:‘<div>main2:{{title}}</div>‘, 31 controller: function ($scope) { 32 $scope.title="hello angulr main2"; 33 } 34 }).state("main3",{ 35 url:"/main3", 36 template:"<div>main3:{{name}}</div>", 37 controller: function ($scope) { 38 $scope.name="hello 张三" 39 } 40 }); 41 }]).controller(‘ctrl‘, function ($scope,$state) { 42 $scope.gomain3= function () { 43 $state.go("main3"); 44 } 45 }) 46 47 </script> 48 </html>
看到三个a标签没有,这是切换视图的三种写法.
跑起来后分别单击各个按钮的后果:



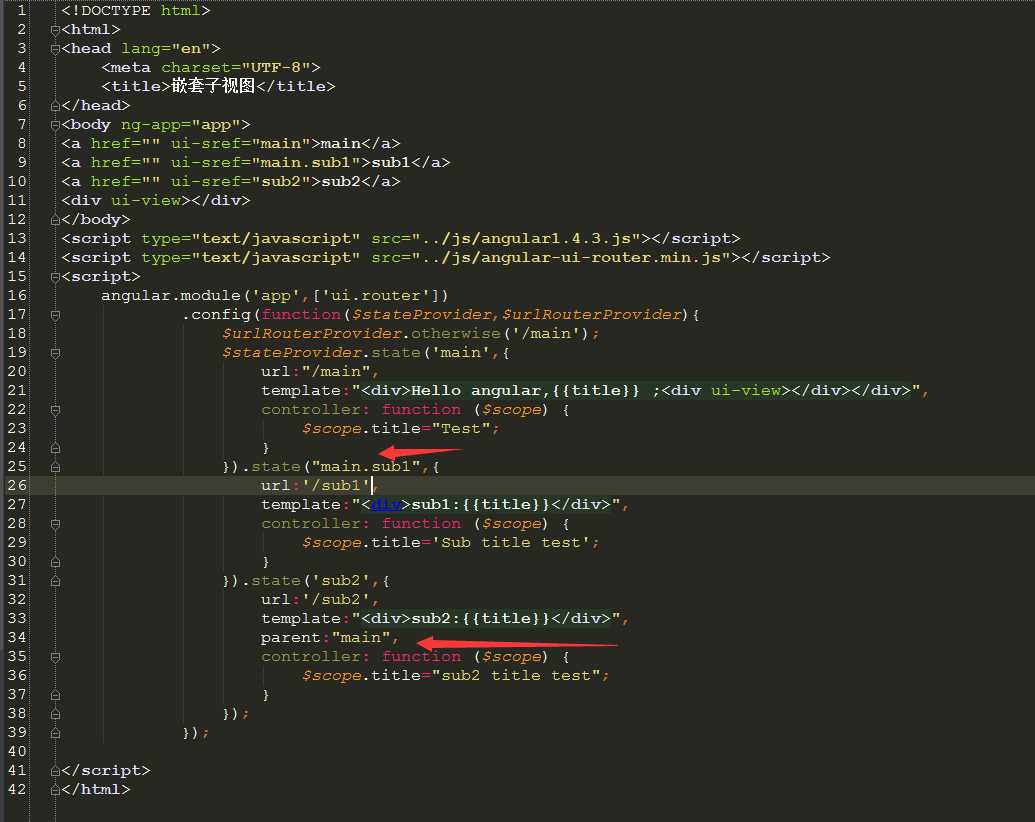
四:嵌套子视图

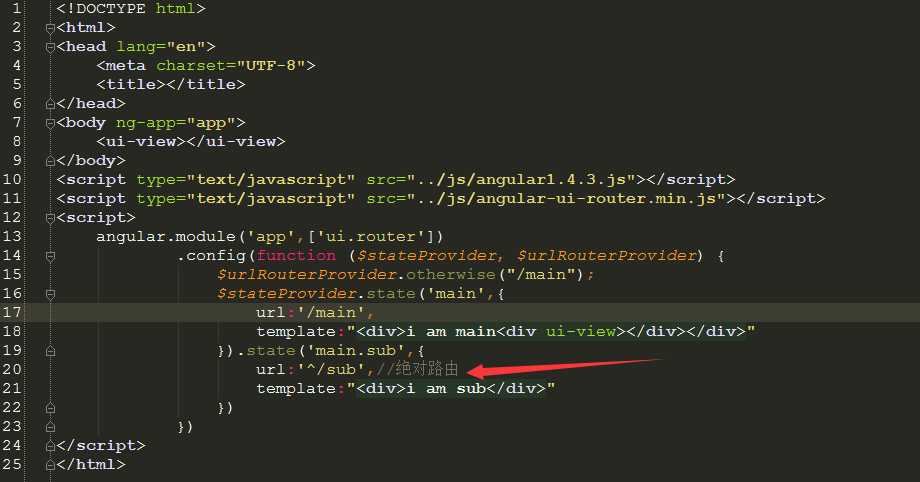
注意上面的箭头部位,是指定父视图的方式.
跑起来的后果:



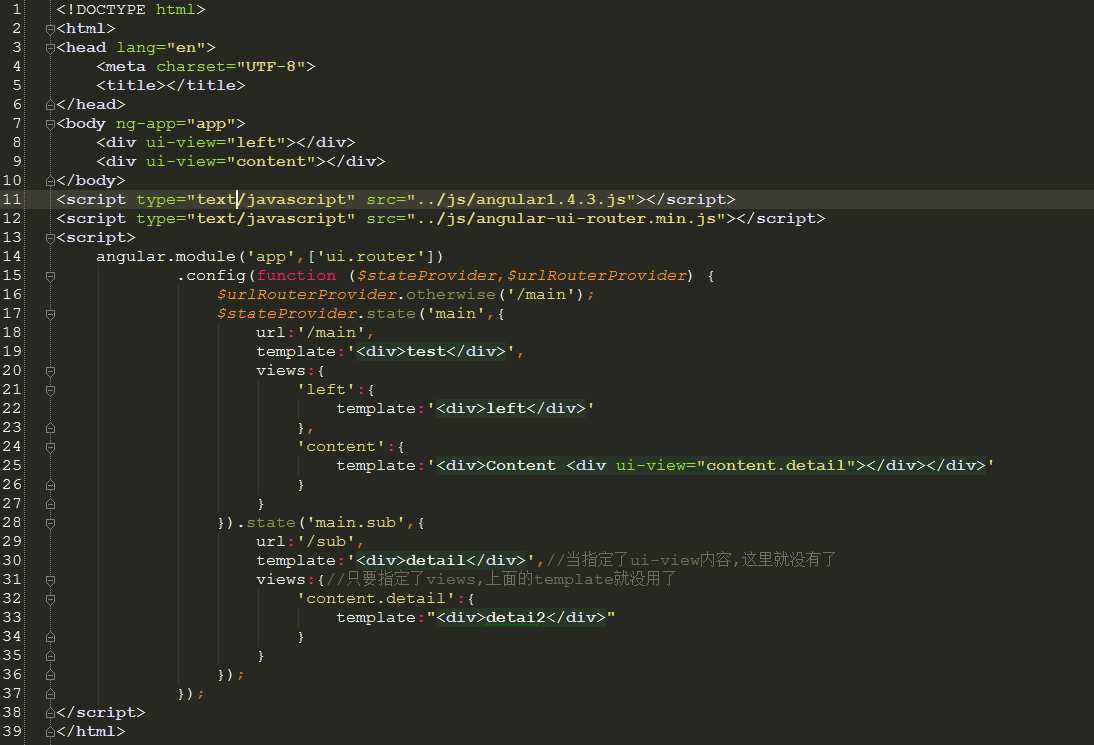
五:给ui-view赋值.

当ui-views赋值了或者添加了views属性的,这个模板的template就会不在显示了.
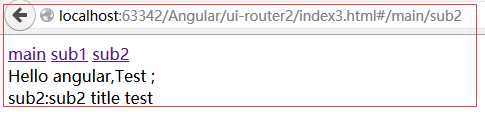
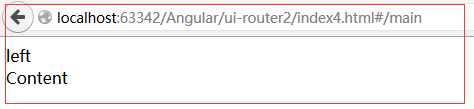
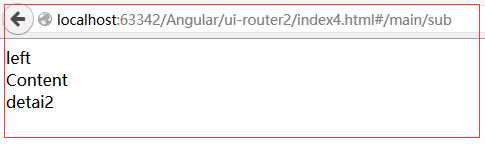
跑起来的后果:


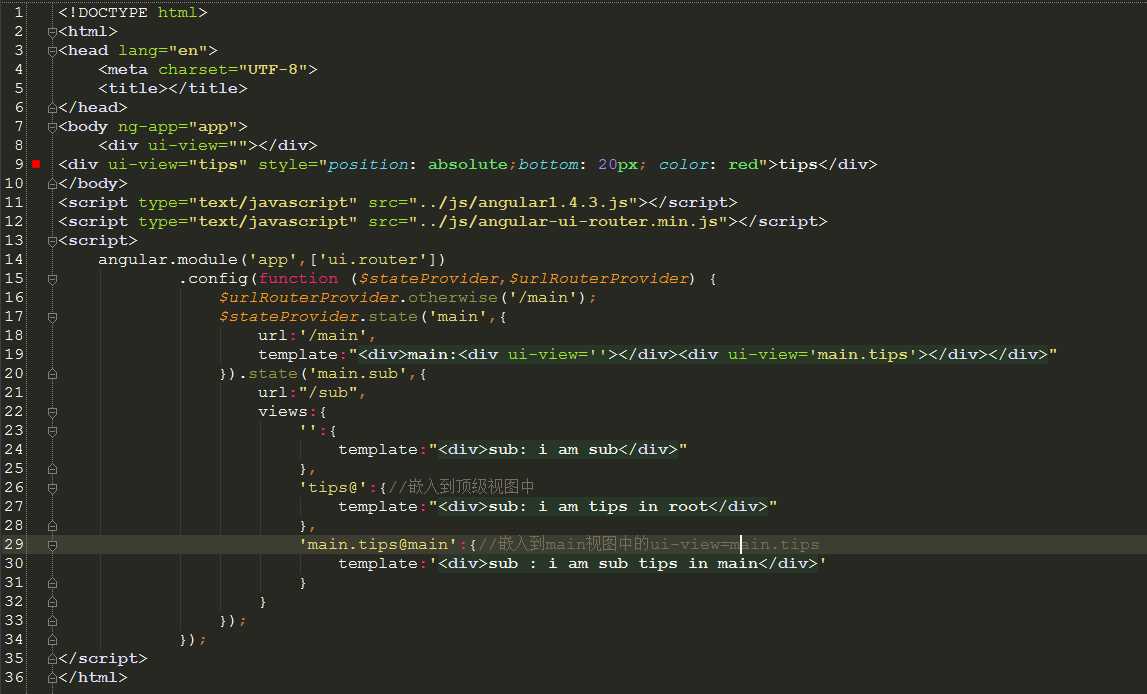
六:嵌入视图时的@的用法

当@后面没有东西了,说明这个模板的值将插入到顶级视图中的ui-view=tips中.
当@后面是main时,模板中的东东将被插入到main这个视图中的ui-view=main.tips中.
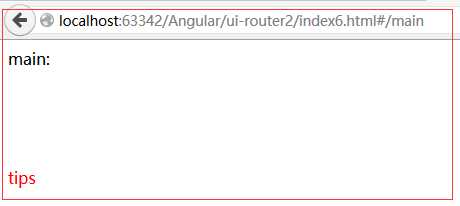
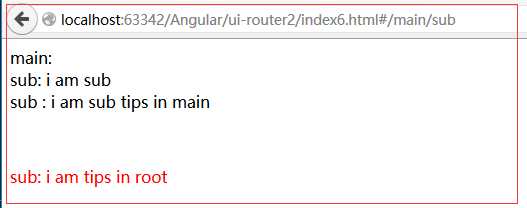
跑起来的后果:


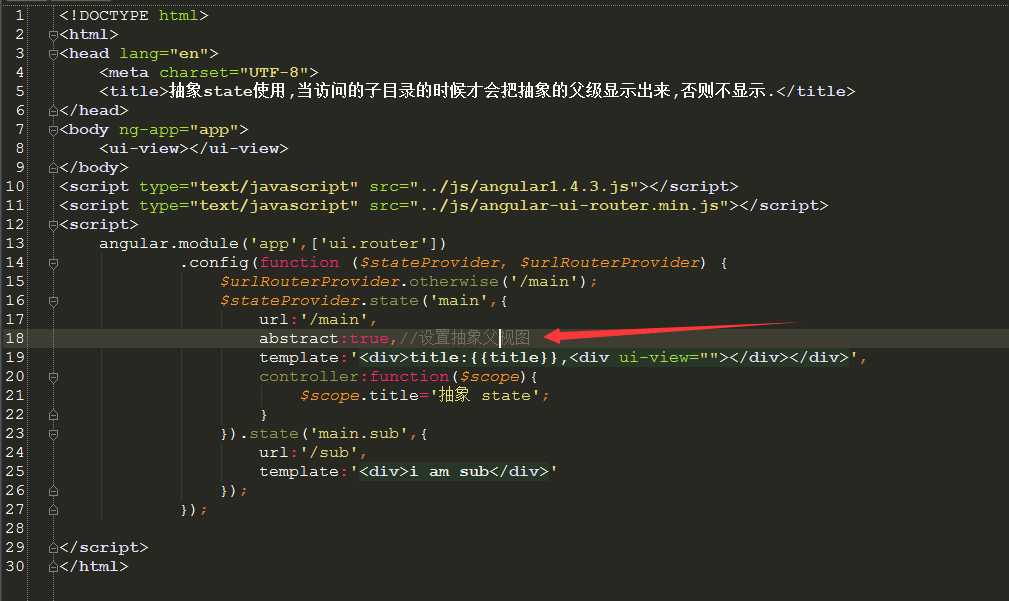
七:设置抽象视图:

学过面向对象的猴子们肯定非常好理解这个概念.
当设置成抽象的时候,如果直接访问这个视图时,是不会显示内容的,当访问这个视图(抽象视图)的子视图时,这个抽象视图就会被显示出来.(面向对象中的抽象类很想啊)
跑起来的后果:

什么都没有.
现在访问子视图:

八:使用绝对路径:

跑起来的后果:

使用这个路径访问,是匹配不到的:

这样:

不解释了,下班了.
标签:
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4795587.html