标签:
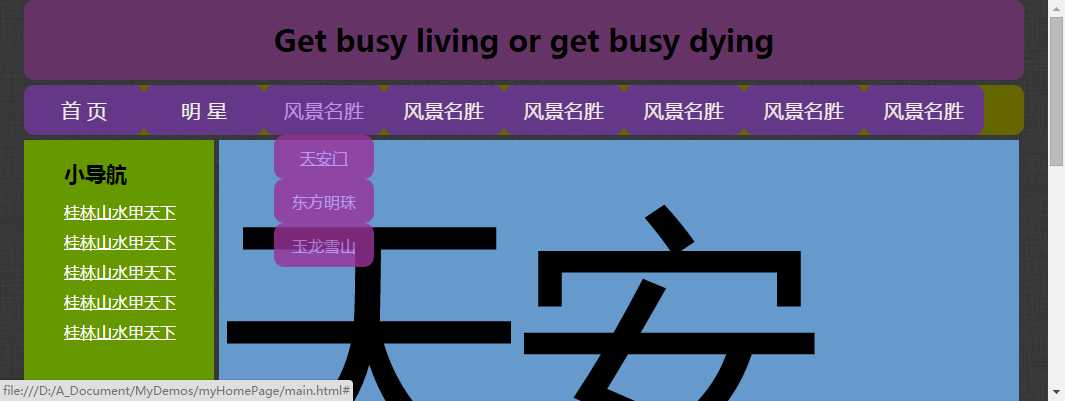
效果图:

main.html 代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>MyHomepage</title> 5 <meta charset="utf-8" /> 6 <link type="text/css" rel="stylesheet" href="css/reset.css" /> 7 <link type="text/css" rel="stylesheet" href="css/layout.css" /> 8 <link type="text/css" rel="stylesheet" href="css/style.css" /> 9 <script type="text/javascript" src="js/jquery-1.11.3.js"></script> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 $(‘ul li a‘).click(function() { 13 var className = $(this).attr(‘class‘); 14 $(‘article div.‘+className).show().siblings().hide(); 15 }); 16 }); 17 </script> 18 </head> 19 <body> 20 <div class="outer"> 21 <header> 22 <div>Get busy living or get busy dying </div> 23 </header> 24 <nav> 25 <ul> 26 <li> 27 <a href="#" class="homepage">首 页</a> 28 </li> 29 <li> 30 <a href="#">明 星</a> 31 <ul> 32 <li><a href="#" class="bruceli">李小龙</a></li> 33 <li><a href="#" class="jackcheng">成龙</a></li> 34 </ul> 35 </li> 36 <li> 37 <a href="#">风景名胜</a> 38 <ul> 39 <li><a href="#" class="tiananmen">天安门</a></li> 40 <li><a href="#" class="dongfangmingzhu">东方明珠</a></li> 41 <li><a href="#" class="yulongxueshan">玉龙雪山</a></li> 42 </ul> 43 </li> 44 <li> 45 <a href="#">风景名胜</a> 46 <ul> 47 48 </ul> 49 </li> 50 <li> 51 <a href="#">风景名胜</a> 52 <ul> 53 54 </ul> 55 </li> 56 <li> 57 <a href="#">风景名胜</a> 58 <ul> 59 60 </ul> 61 </li> 62 <li> 63 <a href="#">风景名胜</a> 64 <ul> 65 66 </ul> 67 </li> 68 <li> 69 <a href="#">风景名胜</a> 70 <ul> 71 72 </ul> 73 </li> 74 75 </ul> 76 </nav> 77 <aside> 78 <div> 79 <h2>小导航</h2> 80 <ul> 81 <li><a href="#" class="guilin">桂林山水甲天下</a></li> 82 <li><a href="#" class="guilin">桂林山水甲天下</a></li> 83 <li><a href="#" class="guilin">桂林山水甲天下</a></li> 84 <li><a href="#" class="guilin">桂林山水甲天下</a></li> 85 <li><a href="#" class="guilin">桂林山水甲天下</a></li> 86 </ul> 87 </div> 88 89 90 </aside> 91 <article > 92 <div class="homepage"> 93 首页 94 95 </div> 96 <div class="bruceli"> 97 李小龙 98 99 </div> 100 <div class="jackcheng"> 101 成龙 102 103 </div> 104 <div class="tiananmen"> 105 天安门 106 107 </div> 108 <div class="dongfangmingzhu"> 109 东方明珠 110 111 </div> 112 <div class="yulongxueshan"> 113 玉龙雪山 114 115 </div> 116 <div class="guilin"> 117 桂林米粉 118 119 </div> 120 </article > 121 <footer> 122 I‘m footer 123 124 </footer> 125 126 </div> 127 </body> 128 129 </html>
layout.css 代码:
/* layout.css */
.outer {
margin: 0 auto;
width: 80%;
height: 100%;
min-width: 1000px;
/*background: gray;*/
/*min-height: 600px;*/
}
header {
width: 100%;
height: 80px;
background-color: #663366;
border-radius: 10px;
}
header div {
line-height: 80px;
text-align: center;
vertical-align: middle;
font-size: 30px;
font-weight: bold;
}
nav {
margin-top: 5px;
width: 100%;
height: 50px;
background-color: #666600;
border-radius: 10px;
font-size: 20px;
}
aside {
float: left;
margin-top: 5px;
width: 19%;
height: 400px;
background-color: #669900;
}
aside div {
margin-top: 20px;
margin-left: 40px;
}
aside div ul {
margin-top: 10px;
font-size: 16px;
}
aside div ul li {
line-height: 30px;
}
aside div ul li a {
text-decoration: underline;
}
article {
float: left;
margin-top: 5px;
margin-left: 5px;
width: 80%;
height: 800px;
}
article div {
width: 100%;
height: 800px;
background-color: #6699CC;
display: none;
font-size: 300px;
}
article div{
display: none;
}
article div.homepage{
display: block;
}
footer {
margin-top: 810px;
width: 100%;
height: 40px;
background-color:#9933FF;
}
ul li{
list-style: none;
}
nav ul li {
float: left;
width: 120px;
padding: 12px 0px;
text-align: center;
display: inline-block;
opacity: 0.9;
background: #663399;
border-radius: 10px;
}
nav ul li ul {
width: 120px;
margin-top: 12px;
display: none;
font-size: 16px;
}
nav ul li ul li{
width: 100px;
height: 20px;
margin-left: 10px;
border-radius: 10px;
background-color: #993399;
}
nav ul li:hover ul {
display: block;
position: absolute;
text-decoration: underline;
}
nav ul li:hover a {
color: #CC99FF;
}
nav ul li ul li a:hover {
text-decoration: underline;
}
style.css 代码
/* style.css */
body {
background: url("../image/black-Linen.jpg");
font-size: 14px;
font-family: "微软雅黑";
font-weight: normal;
}
reset.css 代码
/* reset.css */
*,body,div,h1,h2,h3,h4,h5,h6,nav,ul,li,img {
margin:0;
padding:0;
}
a {
text-decoration:none;
}
a:visited {
color:white;
}
以上。
纯CSS实现nav导航栏+jQuery实现article区DIV切换
标签:
原文地址:http://www.cnblogs.com/hzj680539/p/4796384.html